Hur man redigerar bilder i WordPress på ett snabbt sätt
Om du någonsin laddat upp en bild till WordPress med avsikten att lägga till den på en sida eller ett inlägg, är chansen stor att bilden i fråga behövde lite extra polering för att se perfekt ut. I ett idealiskt scenario, innan du laddar upp dina bilder till WordPress, kommer du att använda Photoshop för att ge dem en extra touch. Förutom att ändra bildstorleken i Photoshop kan du också använda det här programmet för att beskära bilden eller ändra dess storlek på arbetsytan. Lyckligtvis kan detta enkelt göras i WordPress Media Library. Idag kommer vi att visa dig hur du snabbt redigerar bilder i WordPress, och vi kommer att presentera dig för alla relaterade alternativ som finns tillgängliga.
Media bibliotek
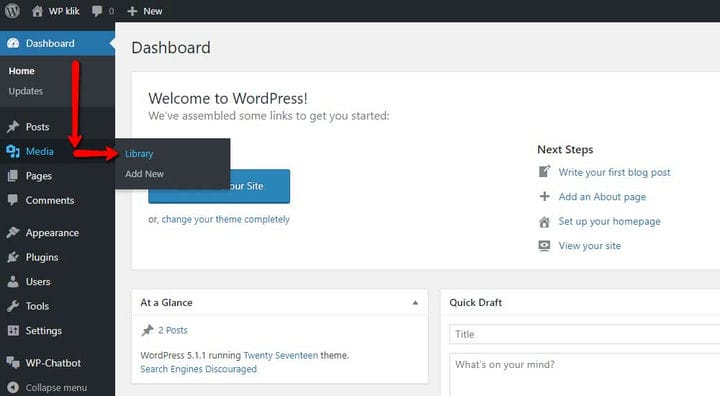
Mediabiblioteket är där du kan lägga till och hantera alla dina media. Du kan nå den genom att gå till Media > Bibliotek i din WordPress-instrumentpanel. När du är där klickar du bara på mediaobjektet som du vill redigera.
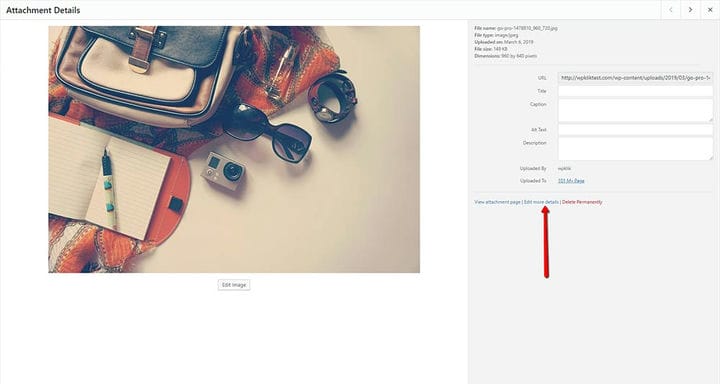
När du har valt mediaobjektet som du vill redigera, kommer du att se knappen Redigera fler detaljer till höger på skärmen. När du klickar på den får du tillgång till sidan Redigera media.
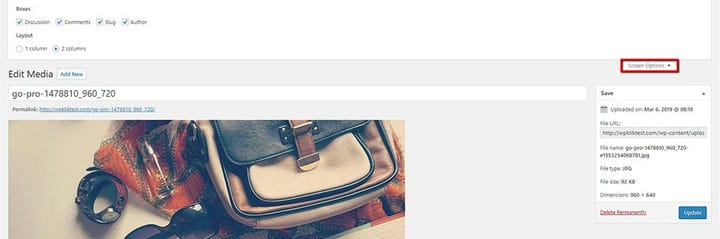
För att vara säker på att du får alla alternativ som visas i bilden nedan måste du öppna Skärmalternativ längst upp på skärmen och markera alla tillgängliga fält.
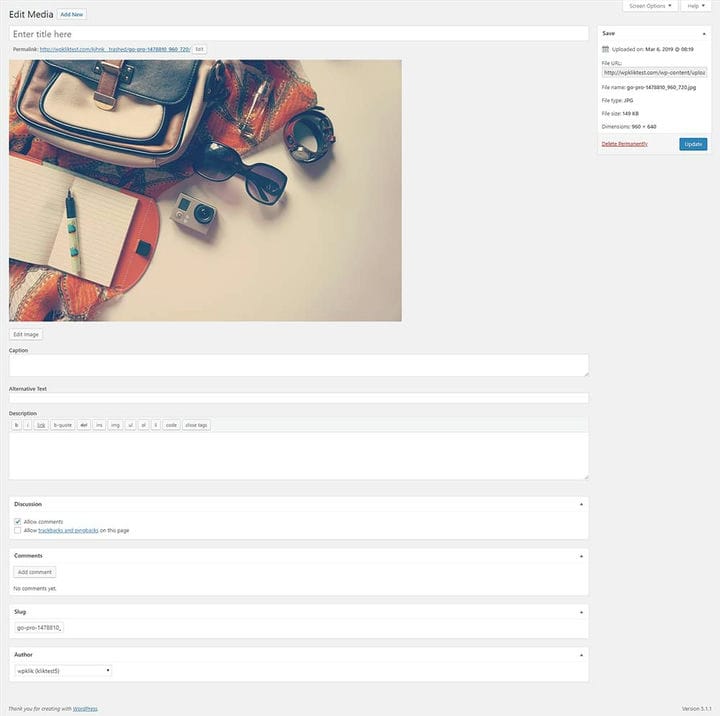
Det finns flera inställningar som du kan anpassa på skärmen Redigera media. Vi kommer att gå igenom dem alla nedan.
- Titel – det är här du kan infoga namnet på ditt mediaobjekt. Titeln visas vanligtvis i fildelen av mediebiblioteket och kan även visas på bifogade sidor och gallerier.
- Permalänk – det här är webbadressen du kan använda för att länka till detta mediaobjekt. Det kan också finnas en knapp här som låter dig redigera permalänken. Om inte, kan du markera kryssrutan Slug i Skärmalternativ och ändra länken i fältet "Slug".
- Redigera bild – genom att klicka på den här knappen kan du göra ytterligare ändringar i din bild. Vi kommer att prata om detta specifika alternativ mer i detalj senare.
- Bildtext – du kan använda det här fältet för att lägga till en bildtext till ditt mediaobjekt.
- Alternativ text – det här alternativet används för att underlätta åtkomst. Det är där du kan tilldela en alternativ etikett till ditt mediaobjekt.
- Beskrivning – här kan du beskriva dina media ytterligare.
Det finns också en Save -meta-ruta till höger på skärmen som visar all mediainformation, såsom uppladdningsdatum, fil-URL, filnamn, storlek, typ och dimensioner. Det låter dig också välja om du vill ta bort din fil permanent eller uppdatera dina ändringar.
Andra mediealternativ
De ytterligare mediaalternativen blir bara synliga om du tidigare aktiverat dem på fliken Skärmalternativ. Dessa alternativ inkluderar diskussion, kommentarer, snigel och författare.
Diskussion låter dig aktivera eller inaktivera möjligheten att lämna kommentarer, medan alternativet Kommentarer visar en lista över senaste kommentarer för mediefilen i fråga. Vi har redan nämnt Slug-alternativet tidigare – du kan använda det för att redigera permalänken. Och sist men inte minst, med alternativet Författare kan du välja författare till ditt media.
Du bör notera att all information som du lägger till på sidan Redigera media används av bifogade sidor och gallerier, förutsatt att temat eller pluginet tillåter att visa det. När du har lagt till bilden som en separat bild på en sida eller ett inlägg frikopplas den från data i mediebiblioteket, och du kan använda alternativet Redigera på själva bilden för att komma åt skärmen Bilddetaljer. Där kan du ändra dess bildtext, alternativ text, visningsinställningar och några andra avancerade alternativ som låter dig uppdatera varje bild individuellt.
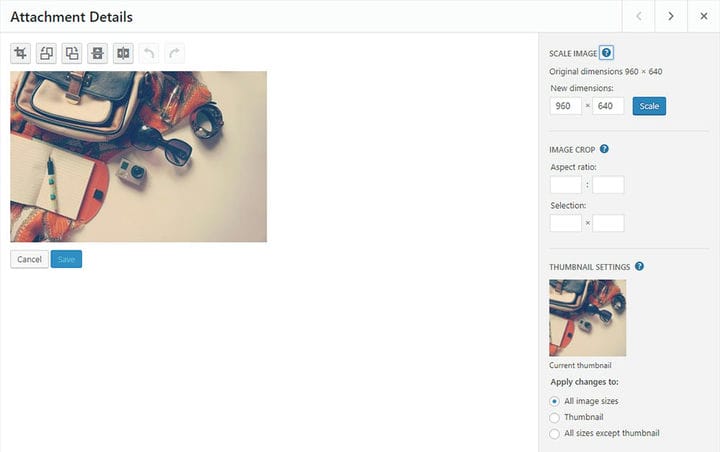
Knappen som leder till skärmen Redigera bild finns precis under själva bilden. Väl där kommer du att se att du, förutom möjligheten att lägga till vanliga data (titel, bildtext, alt-text och beskrivning), också har grundläggande redigeringsalternativ till ditt förfogande. Dessa inkluderar rotering, skalning och beskärning.
- Skala bild – detta alternativ används för att skala originalbilden proportionellt. För att få bästa resultat bör du skala bilden innan du beskär, vänder eller roterar. Du bör också notera att du bara kan skala ner bilderna, inte upp. När du är klar, tryck på Skala-knappen, så visas din nyligen skalade bild istället för originalet. Om du bestämmer dig för att återställa bilden till dess ursprungliga storlek, kan du göra detta med knappen Återställ originalbild som visas efter att en bild har skalats.
- Beskär – för att beskära bilden måste du klicka och dra på bilden för att välja den del du vill beskära. När du är klar klickar du på beskärningsikonen i det övre vänstra hörnet ovanför bilden för att spara ditt val.
- Bildbeskärning – i kombination med beskärningsikonen hjälper det här alternativet dig att göra mer exakta ändringar av din bild. Bildförhållandet låter dig ange bildförhållandet för ditt beskärningsval om du håller ned Skift-tangenten medan du drar. Det finns också urvalsfält där du kan ändra värdena i pixlar om du redan har börjat beskärningen. Dessa värden skalas för att ungefär matcha originalets mått.
Bortsett från de tidigare nämnda alternativen kan du också rotera din bild medurs, moturs, vända den vertikalt eller horisontellt och använda Ångra/Gör om-knapparna för att ta bort eller återgå till föregående redigering. Naturligtvis finns det också Spara och Avbryt alternativ som är ganska självförklarande.
Och det avslutar officiellt vår handledning om hur du snabbt redigerar bilder i WordPress. Även om den här plattformen inte stöder de avancerade alternativen som fotoredigeringsprogram vanligtvis har, innehåller den fortfarande alla grundläggande redigeringsfunktioner som borde vara mer än tillräckligt för att dina bilder ska se rena och presentabla ut. Varsågod och prova!