Як додати лайтбокс до WordPress (за 5 хвилин)
Не змушуйте відвідувачів жмуритися.
Зображення, вставлені у ваші дописи, мають лише кілька сотень пікселів у ширину, тому дрібні деталі важко побачити.
Якщо у вас є чудові фотографії або детальні графіки, дозвольте відвідувачам побачити їх у повній красі!
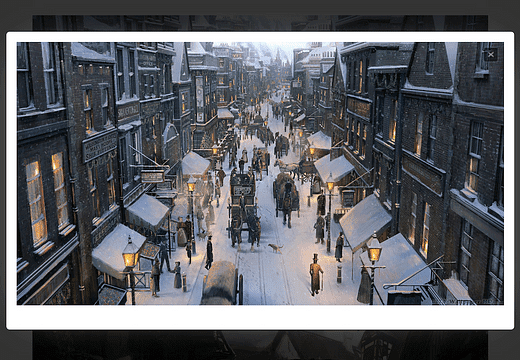
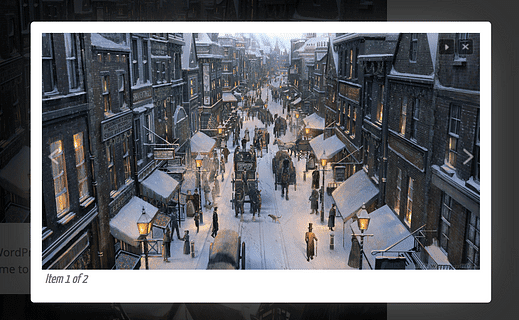
Якщо на ваш сайт додано лайтбокс, відвідувачі зможуть натиснути зображення та переглянути повнорозмірну версію у спливаючому вікні, наприклад:
Ви отримуєте найкраще з обох світів. Ви все ще показуєте меншу версію зображення, яка добре вписується у вашу публікацію та швидко завантажується, але ви також пропонуєте набагато більшу, повнорозмірну версію зображення для всіх, хто хоче його побачити.
Виконайте кроки в цьому підручнику, і лайтбокс буде додано на ваш сайт WordPress всього за кілька хвилин.
Якщо ви хочете додати лайтбокс до свого магазину електронної комерції, перегляньте цю колекцію плагінів WooCommerce лайтбоксів.
Додайте лайтбокси на свій сайт
Хоча доступні деякі розширені параметри, я люблю робити все просто. Ось чому я рекомендую плагін Simple Lightbox від Archetyped.
Цей простий плагін WordPress надає вам саме ту функціональність, яка вам потрібна, без будь-яких роздутих.
Ви можете завантажити плагін з сайту wordpress.org або знайти його в меню «Плагіни», щоб зараз встановити його на своєму сайті.
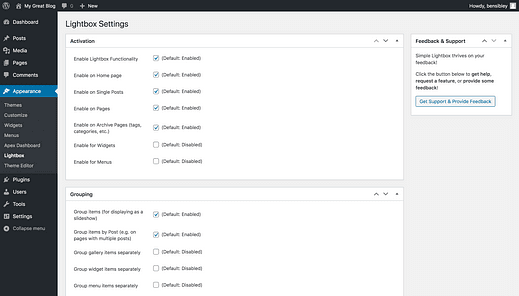
Після встановлення плагіна Simple Lightbox ви знайдете нове меню під назвою «Лайтбокс» у меню «Вигляд» на інформаційній панелі адміністратора:
Щоб повністю налаштувати плагін для вашого сайту, потрібно виконати кілька кроків.
Налаштуйте лайтбокс
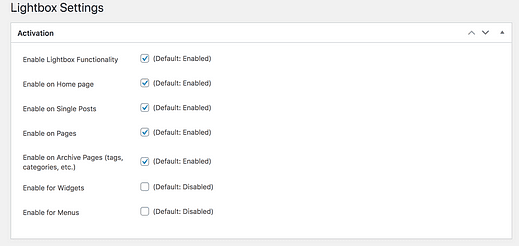
Перший розділ, Активація, визначає, які зображення мають мати лайтбокс.
Як бачите, ви можете вибрати типи сторінок, на які потрібно впливати, і всі зображення, знайдені у вмісті цих сторінок, матимуть увімкнену функцію лайтбоксу.
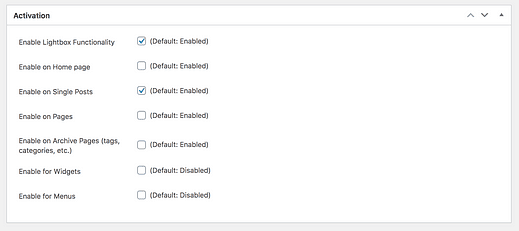
Для більшості людей ця конфігурація буде працювати найкраще:
З такою конфігурацією для всіх зображень у ваших публікаціях блогу буде ввімкнено лайтбокс, але це не вплине на зображення на інших сторінках вашого сайту (наприклад, на сторінці «Про програму» та домашній).
Перш ніж рухатися далі, нам потрібно вирішити одну проблему…
Одне дратує питання
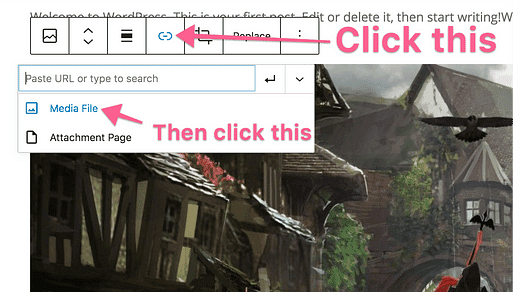
Щоб лайтбокс працював, вам потрібно зв’язати свої зображення з їхніми медіафайлами, наприклад:
До того, як WordPress додав новий редактор, ви могли налаштувати всі свої зображення на автоматичне посилання на їхні медіа-файли, але тепер вам доведеться зв’язувати їх вручну за допомогою панелі інструментів, як показано на знімку екрана вище.
Усі плагіни лайтбоксу працюють таким чином, тому посилання на зображення до їхніх медіафайлів є обов’язковим.
Отже, що це означає для вашого сайту?
Це означає, що коли ви ввімкнете лайтбокс для своїх публікацій, зображення у ваших публікаціях не матимуть лайтбоксу, доки ви не зв’яжете їх із їхнім медіа-файлом, і вам потрібно буде зробити це для кожного зображення, яке ви хочете мати лайтбокс.
Це сповільнює роботу порівняно з тим, як це працювало раніше, але це дає вам повний контроль над тим, які зображення мають лайтбокс.
Покинувши це, давайте завершимо налаштування плагіна.
Хоча параметр посилання за замовчуванням зараз недоступний, є вагомі підстави вважати, що розробники WP додадуть його знову в майбутньому оновленні.
Створення слайд-шоу в лайтбоксі
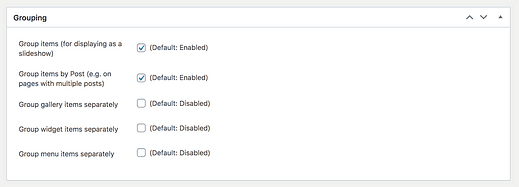
Вас може задовольнити простий лайтбокс, але для деяких веб-сайтів варіант групування може бути практичним.
Плагін Simple Lightbox може взяти всі зображення у вашій публікації та перетворити їх у слайд-шоу. Якщо ця функція активована, коли відвідувач натискає зображення, він побачить звичайне спливаюче вікно, але зі стрілками, доданими з боків, щоб вони могли переміщатися по кожному зображенню в дописі.
Слайд-шоу також дає відвідувачам знати, скільки зображень у серії в нижньому лівому куті, а у верхньому правому куті додано кнопку відтворення/паузи, додану поруч із кнопкою закриття.
Лайтбокс слайд-шоу може мати або не мати сенсу для вашого сайту, але його легко вимкнути в налаштуваннях групування, якщо він вам не подобається.
Якщо ви часто додаєте кілька галерей до своїх публікацій, ви можете поставити третій прапорець, щоб Simple Lightbox зберігав слайд-шоу окремо.
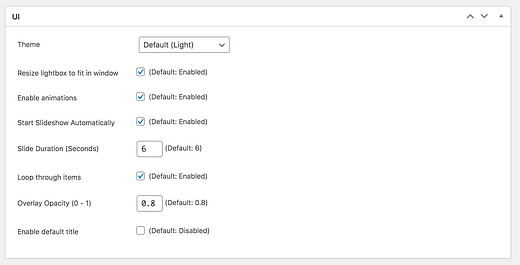
Незважаючи на те, що дизайн лайтбокса за замовчуванням простий і чистий, є кілька доступних налаштувань.
Налаштуйте стилі
Є лише дві теми (світла і темна), і темна тема просто замінює білу рамку чорною.
Я б рекомендував залишити більшість налаштувань як є, але особисто я вважаю, що функція автоматичного слайд-шоу заважає, тому я відключаю це. Крім того, ви можете увімкнути відображення заголовків зображень, вимкнувши останню опцію.
Після завершення налаштувань залишається лише один останній крихітний крок для завершення конфігурації.
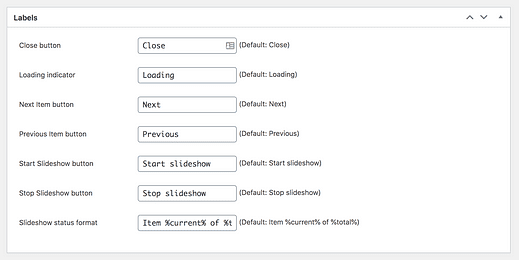
Налаштуйте етикетки
Simple Lightbox містить мітки для всіх кнопок у лайтбоксі.
Це заплутано без довідкової інформації: ці мітки насправді не видно на сайті, а скоріше, вони є функцією доступності та використовуються для ваших відвідувачів, які використовують програми зчитування з екрана та допоміжні технології.
Мітки за замовчуванням розумні, але ви можете налаштувати їх у розділі Мітки, якщо хочете:
На цьому ви закінчили налаштувати лайтбокс, який тепер додано на ваш сайт WordPress.
Насолоджуйтесь своїм новим лайтбоксом
Лайтбокси чудово підходять для користувача.
Якщо ви розширите ширину своїх дописів, щоб додати більші зображення, ви пошкодите читабельність тексту, а великі файли зображень сповільнюють роботу сайту.
Завдяки лайтбоксу ви можете подарувати відвідувачам чудовий досвід читання та чудовий досвід перегляду ваших зображень.
Якщо вам сподобався цей підручник і ви хочете продовжувати налаштовувати більше, перегляньте мій остаточний посібник: 31 простий спосіб налаштувати свій сайт WordPress.
Дякую, що прочитали, і, будь ласка, поділіться цим постом, якщо він вам допоміг.