Як додавати, редагувати та налаштовувати стовпці Elementor
Плагін Elementor WordPress не дарма є одним із найпопулярніших конструкторів сторінок. Секрет успіху Elementor полягає в простоті використання та інтуїтивно зрозумілому, зручному інтерфейсі. По-перше, Elementor — це візуальний живий редактор сторінок. Це означає, що ви зможете миттєво побачити, як виглядатиме ваш веб-сайт після застосування змін – вам не потрібно переходити в спеціальний режим попереднього перегляду. По- друге, Elementor пропонує функцію перетягування, яка дозволяє вибирати та розміщувати елементи з меню одним клацанням миші. Крім того, Elementor не потребує знань програмування, оскільки ви можете додавати та одразу змінювати елементи відповідно до своїх потреб. З огляду на все це, очевидно, що кожен може створити адаптивний веб-сайт Elementor WordPress. Іншими словами, незалежно від того, як ви хочете організувати свій вміст, ви можете зробити це швидко та легко за допомогою цього конструктора сторінок. Але якщо ви спеціально хочете організувати свій вміст у стовпці Elementor з різними стилями, ця стаття для вас.
Стовпці Elementor
Якщо ви хочете створити окремі розділи, присвячені вашій бізнес-історії, послугам або членам вашого бренду, стовпці Elementor допоможуть вам зробити це з легкістю. Стовпцями можна керувати за допомогою параметрів на панелі Elementor зліва. Крім того, ви можете створювати стовпці, клацнувши правою кнопкою миші маркер стовпця та вибравши з контекстного меню, що з’явиться.
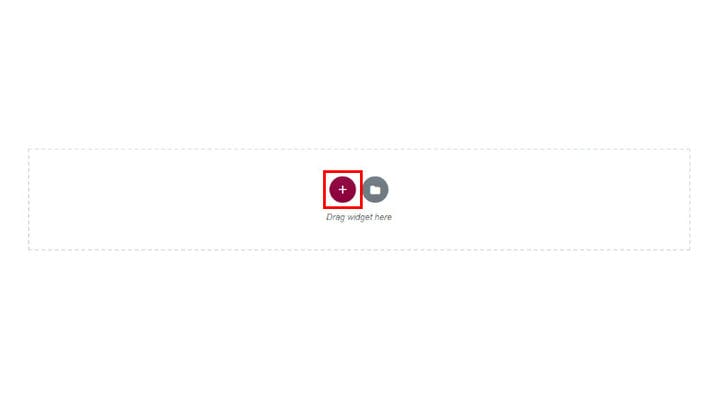
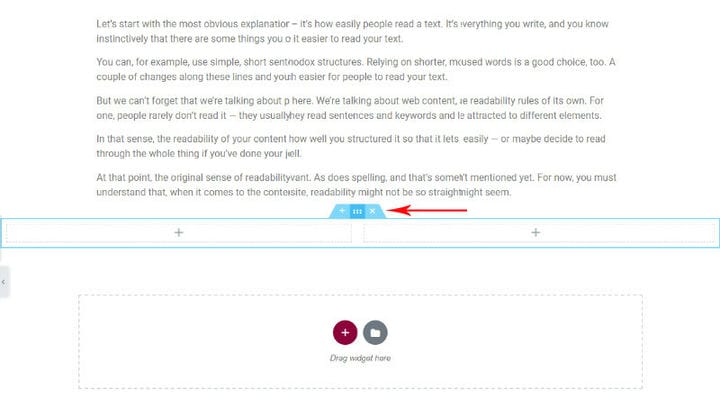
Перш за все нам потрібно створити рядок. Натисніть на знак +, як показано на малюнку нижче.
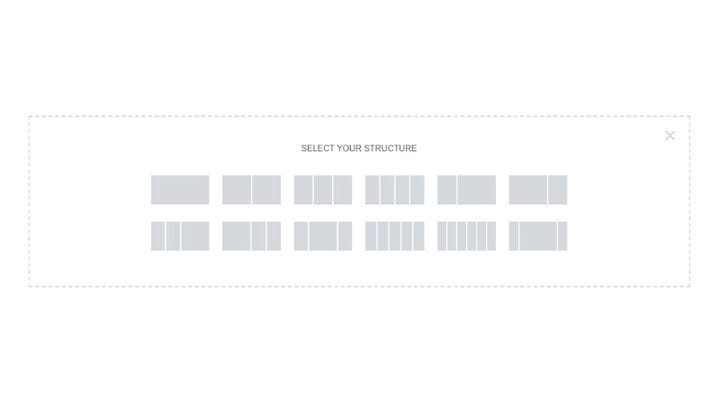
Тепер виберіть потрібну структуру на основі вашого напрямку дизайну та типу вмісту. Цього разу ми підемо двома колонами.
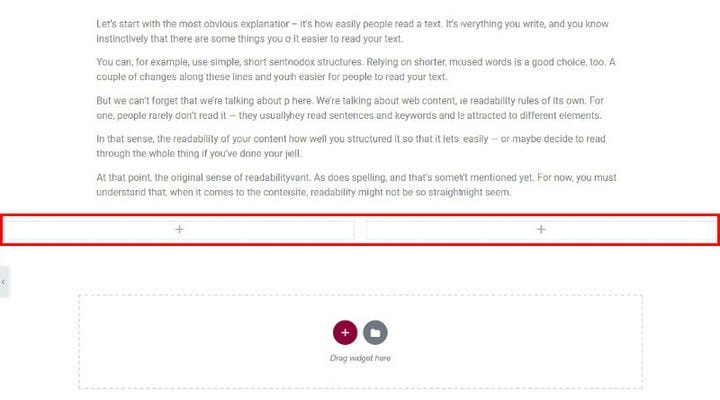
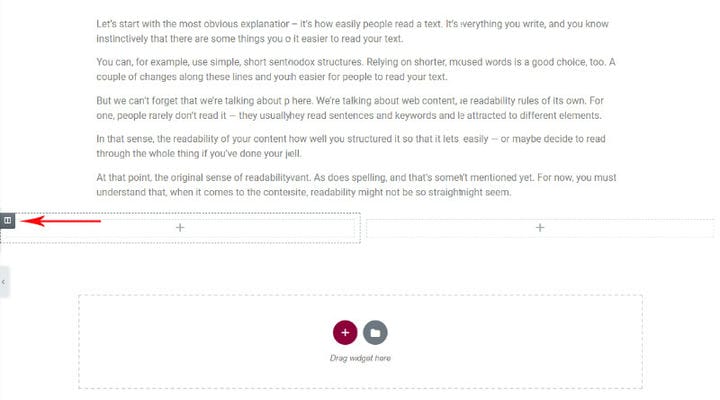
Вибрана структура миттєво з’явиться, і ви можете негайно почати додавати віджети. Ви можете або перетягнути потрібний віджет із меню, або натиснути +, щоб додати вміст до свого стовпця. Від текстових розділів і зображень до окремих віджетів – ви можете додати до свого стовпця все, що завгодно.
Але перш ніж почати додавати вміст/віджети до своїх стовпців, ви можете налаштувати рядок і його стовпці відповідно до своїх потреб. Як ви можете помітити, рядок позначається синім кольором після того, як ми наводимо на нього курсор.
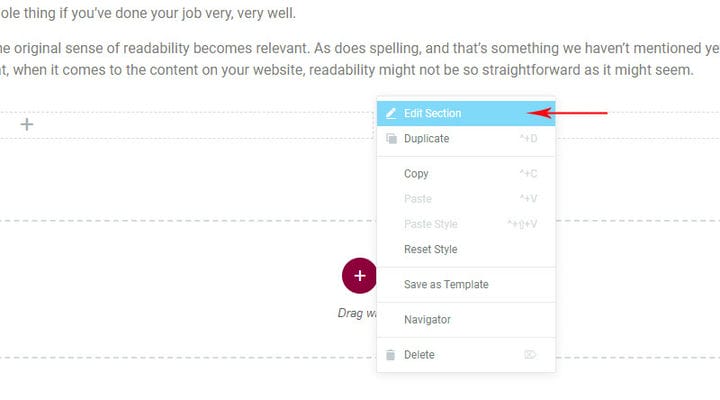
Щоб змінити наш рядок, ми клацнемо його правою кнопкою миші, а потім клацнемо розділ «Редагувати».
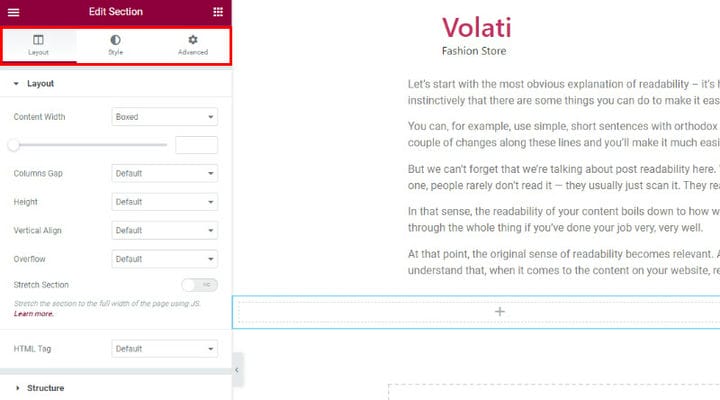
Поле редагування розділу пропонує 3 вкладки для налаштування рядків. Ви можете встановити тип макета, стилізувати його або скористатися розширеними параметрами для тонкого налаштування.
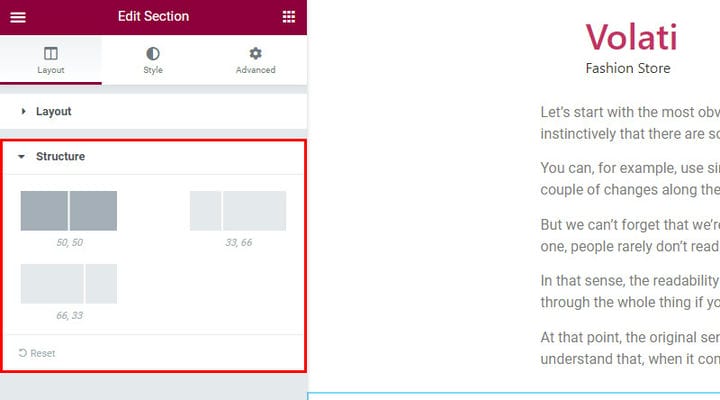
Почнемо з параметрів макета. Тут ви можете встановити структуру стовпців на основі різних типів пропорцій. Це дозволить вам організувати свій ряд відповідно до ваших вимог до дизайну та ваших особистих уподобань.
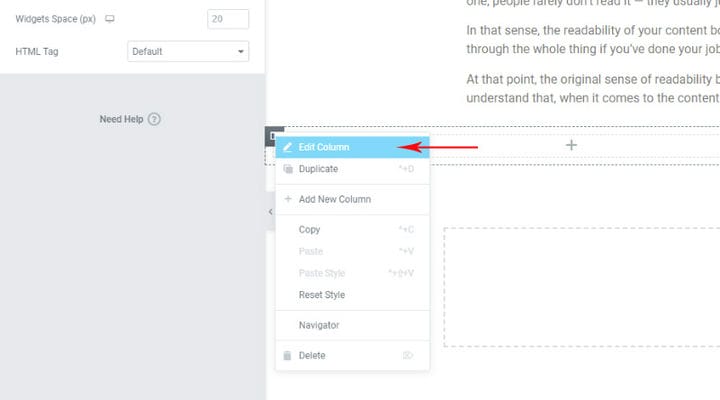
Тепер давайте відредагуємо стовпець. При наведенні вказівника на стовпець з’явиться знак, що дозволяє продовжити редагування (як показано на малюнку нижче).
Клацніть правою кнопкою миші поле, про яке ми щойно згадали, і виберіть Редагувати стовпець.
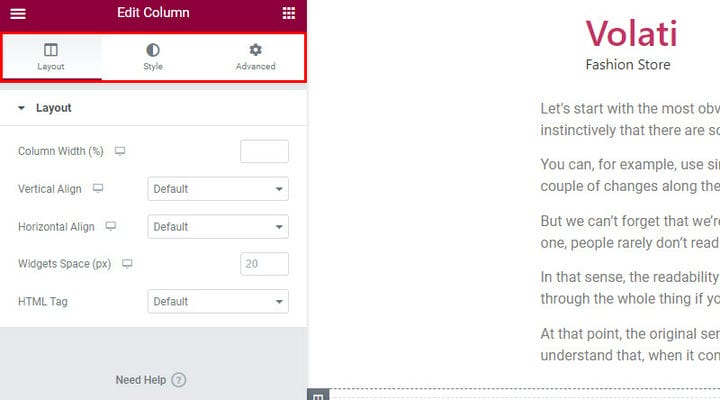
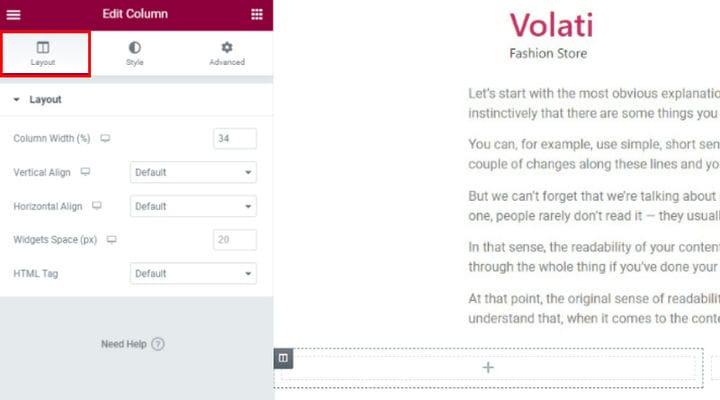
Знову ми бачимо три вкладки налаштування (макет, стиль і додаткові параметри). По-перше, нам потрібно встановити наш макет стовпців.
Почніть із встановлення ширини стовпця. Цей параметр дозволяє змінювати стовпці, якщо ви не задоволені розмірами рядка, які ви встановили раніше. Далі ви можете встановити вертикальне вирівнювання вмісту стовпця. Ви можете вибрати параметри «Вгорі», «Посередині», «Унизу», «Відстань між», «Відстань навколо» та «Рівномірно розмістити». Це розмістить ваш вміст у попередньо визначеному місці в одному стовпці. Крім того, ви можете скористатися параметром «Горизонтальне вирівнювання », який дає змогу горизонтально вирівняти вбудовані віджети в одному рядку. Тут ви можете вибрати різне розміщення в рядку, зокрема «Початок», «Центр», «Кінець», «Інтервал між», «Інтервал навколо» та «Рівномірний простір». На додаток до цього, є опція Widget spaceде ви можете встановити відстань між віджетами, які ви плануєте додати. Нарешті, ви можете встановити тег HTML для свого стовпця.
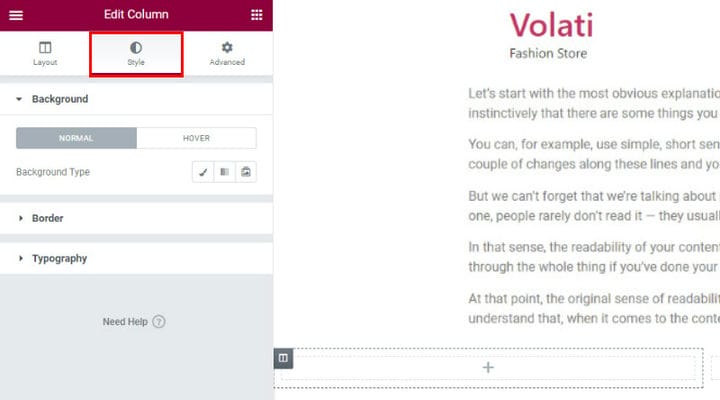
Настав час оформити вашу колонку. Перш за все виберіть тип фону – класичний, градієнтний або слайд-шоу. Класичний фоновий макет дозволяє встановити колір фону або зображення. З іншого боку, градієнтний фон дозволяє встановити колір градієнтного фону. Як випливає з назви, фон слайд-шоу дає змогу створити тип фону слайд-шоу. Крім того, ви можете встановити фонове накладання, режим змішування або пограти з CSS-фільтрами – вибирайте між розмиттям, яскравістю, контрастністю та насиченістю.
Коли фон стовпця встановлено, ви можете стилізувати межі стовпця. По-перше, встановіть тип рамки та радіус рамки. По- друге, додайте коробкову тінь, якщо цього вимагає ваш дизайн.
Оскільки типографіка може справді змінити ситуацію, не забудьте встановити кольори типографіки для розділу колонки.
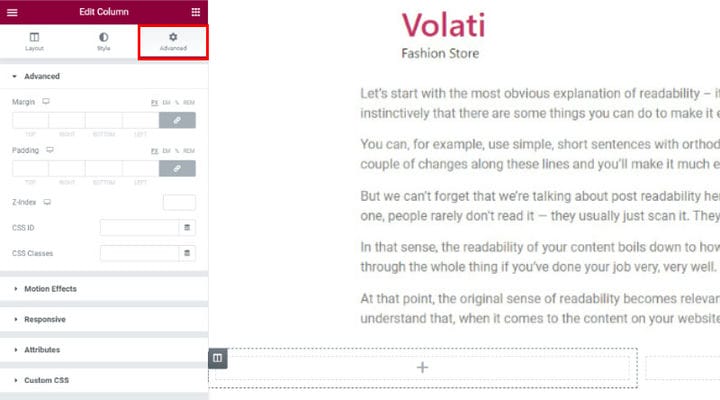
Як ви знаєте, поле визначає, скільки місця знаходиться за межами елемента, який ви редагуєте. З іншого боку, відступ контролює, скільки місця всередині рамки та вміст елемента, який ви редагуєте. Обидва ці параметри можна встановити на вкладці Додаткові параметри. Хоча це поле містить багато інших розширених параметрів, ми рекомендуємо вам звернути увагу на поле Responsive. Тут ви можете показувати або приховувати стовпці на настільному комп’ютері, планшеті чи мобільному пристрої, що може вплинути на роботу користувача багатьма способами.
Давайте завершимо це
Додавання стовпців Elementor є практичним з багатьох причин. Це дає змогу гнучкіше організовувати вміст і легко налаштовувати його елементи. Завдяки інтуїтивно зрозумілим функціям Elementor вам не потрібні будь-які попередні знання, щоб створити стовпці Elementor за лічені хвилини. Сподіваємося, ця стаття допоможе вам зробити це ще швидше!