Cómo construir un sitio web de WordPress Elementor receptivo
Dado que la mayoría de los usuarios acceden a Internet a través de dispositivos móviles, ¿su sitio web realmente puede darse el lujo de no ser receptivo?
¿Qué es realmente el diseño receptivo?
Entonces, en el contexto de un sitio web, receptivo significa que el sitio reacciona a varias relaciones de aspecto, es decir, no se ve igual en diferentes dispositivos, sino que se adapta al dispositivo del visitante. En 2019, más usuarios accedieron a Internet usando sus dispositivos móviles que las computadoras de escritorio, pero el diseño móvil primero, la práctica de crear sitios web principalmente con los usuarios móviles en mente, ha estado aquí por mucho más tiempo.
Con un diseño receptivo de Elementor, básicamente está cambiando el tamaño y reorganizando todos los componentes de su sitio web para que se ajusten a una pantalla con un diseño diferente: computadora de escritorio, tableta (768 px) y dispositivo móvil (360 px), sin perder nada de la calidad. Y dado que WordPress es el sistema de administración de contenido más popular, no es de extrañar que tantos desarrolladores se esfuercen por crear temas de WordPress receptivos, aunque esto tampoco es garantía.
¿Cómo accedo a diferentes diseños en Elementor?
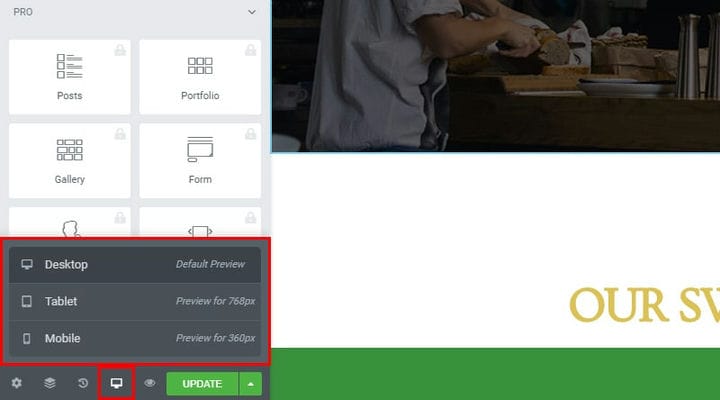
Encontrará el ícono de la pantalla en la esquina inferior izquierda. Al seleccionarlo, se abrirá el submenú de vista previa. Allí encontrará las opciones de vistas previas para diseños de tabletas y dispositivos móviles.
La vista del escritorio es la predeterminada, pero puede cambiarla fácilmente. Debe notar que cuando cambia su vista previa cambia para adaptarse a un dispositivo más pequeño y con un diseño diferente, con una relación de aspecto diferente, para que pueda tener una idea de cómo aparece el diseño de su sitio web en cada dispositivo.
Lo importante que debe recordar es que, independientemente de la forma en que cambie sus opciones de diseño cosmético en modo tableta o móvil, su modo de escritorio y diseño no se verán afectados. De esta manera, nunca se perderá nada de su trabajo en ningún diseño.
¿Qué elementos puedo ajustar?
Antes que nada, aclaremos una cosa: puede ajustar cada elemento marcado con el ícono que se muestra a continuación. Para estos elementos, podemos ajustar de forma independiente los valores de cada elemento por separado para los formatos de escritorio, tableta y móvil.
La forma en que sus visitantes ven sus elementos de texto es muy importante. Si sus fuentes no son compatibles con dispositivos móviles, sus visitantes pueden encontrar el sitio web ilegible, lo que a su vez afectará su SEO (optimización de motores de búsqueda). Con la cantidad de información que sus visitantes obtienen simplemente a través del texto, esto es algo que no puede ignorar. Un sitio web legible se ve limpio, ordenado y profesional.
Echa un vistazo a este confesionario, por ejemplo:
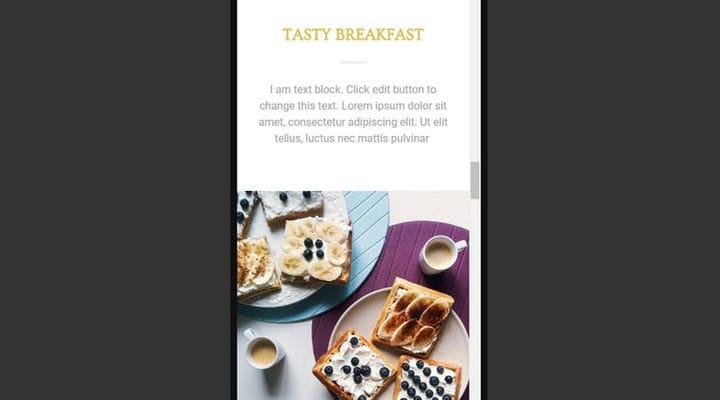
Esto se ve perfectamente bien en un diseño de escritorio, especialmente con una pantalla ancha. Pero en un dispositivo más pequeño, especialmente cuando se ve en orientación vertical, todas las secciones de texto que favorecen la horizontal se verán suavizadas e ilegibles.
Puede solucionarlo seleccionando el dispositivo para el que desea cambiar el diseño. Si está satisfecho con la opción predeterminada (escritorio), todavía tiene algunos ajustes para administrar para tabletas y móviles.
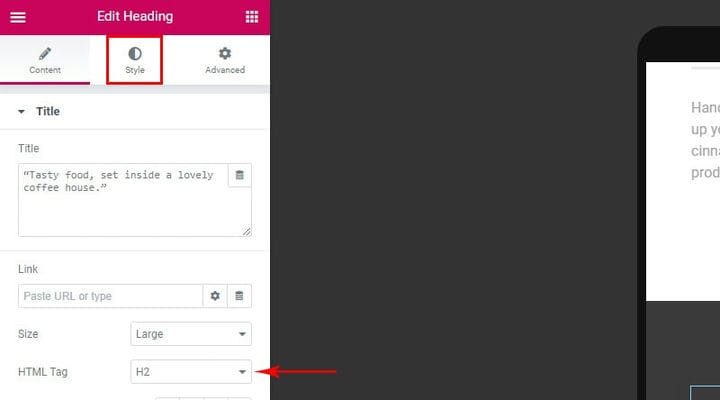
Como cualquier elemento, un elemento textual tiene atributos. Lo primero a tener en cuenta es la etiqueta HTML. No cambie la etiqueta HTML. Estos son muy importantes para el SEO y, una vez configurados correctamente, no deben modificarse. Para cambiar el tamaño del texto, debe mirar la pestaña Estilo.
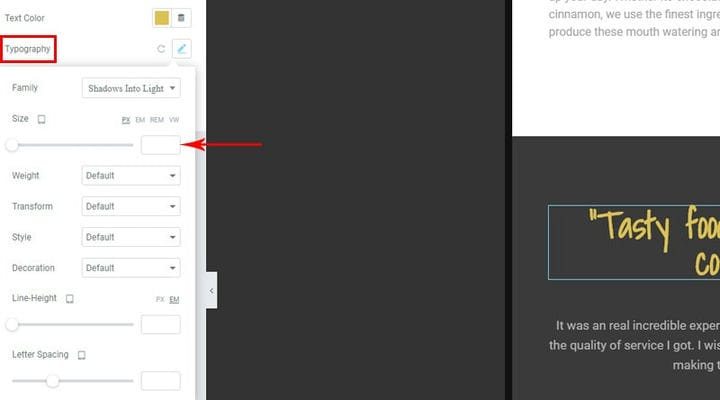
Localice la configuración de Tipografía. Allí puede cambiar la fuente, su tamaño, grosor, altura de línea y espacio entre letras. Si desea cambiar la alineación de su texto, puede encontrar esa opción seleccionando la pestaña Contenido.
Tenga en cuenta que algunos cambios, como Transformar mayúsculas, también se reflejarán en otros dispositivos. Las opciones de tipografía son específicas del dispositivo. Una consideración importante a tener en cuenta es también que los elementos del texto deben ajustarse en proporción. Lo que desea buscar es la relación de dimensión de todos los elementos de texto.
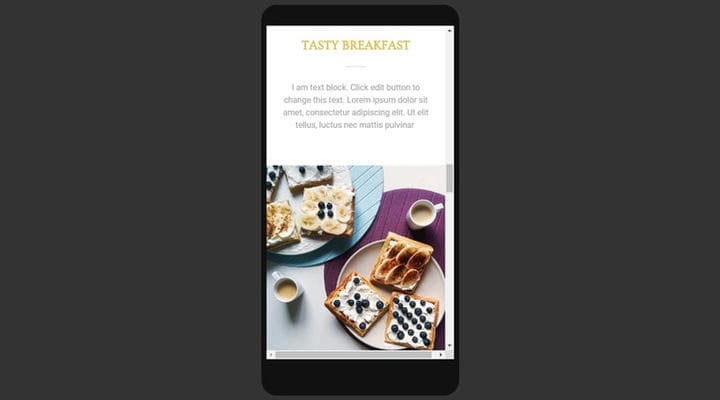
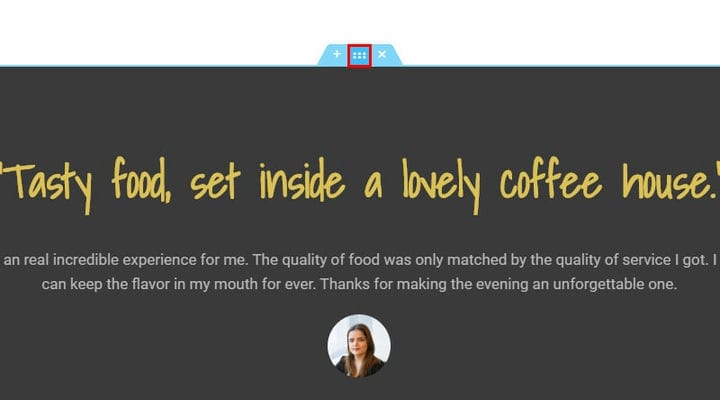
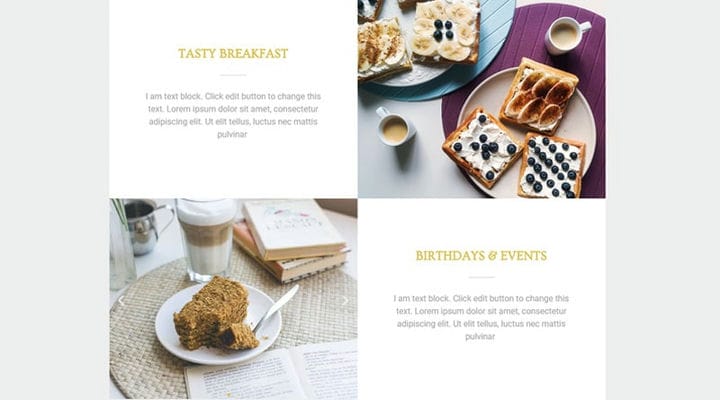
Así es como se ve una sección modificada proporcionalmente:
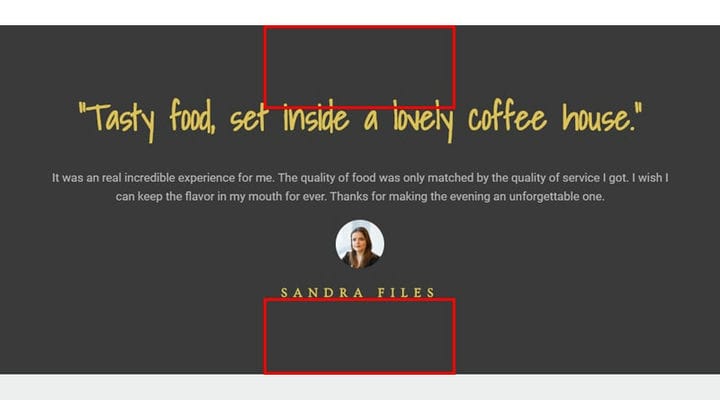
Elementor construye la estructura básica para su contenido usando secciones o filas. La altura de la fila, por lo tanto, es muy importante. Una vez configurado, la altura de la fila se puede ajustar para cada dispositivo. Lo que debe buscar es la distancia entre el contenido de su elemento y el borde de la fila.
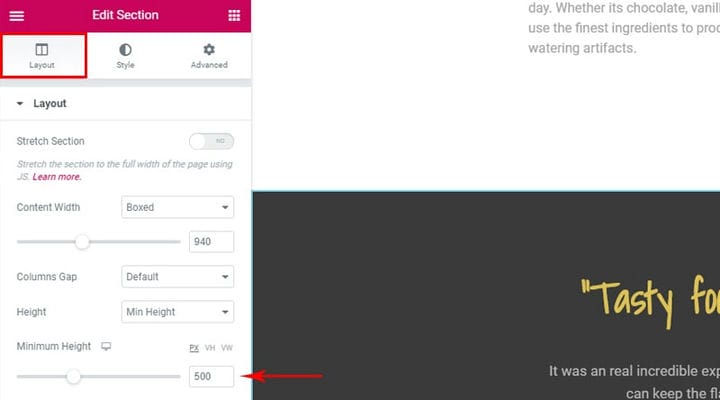
Lo que puede verse bien en un dispositivo de escritorio ocupa mucho espacio vertical en dispositivos móviles y tabletas. Para ajustar la altura de la fila, seleccione la fila y luego seleccione la opción de edición.
A continuación, seleccione la pestaña Diseño y ajuste el control deslizante Altura mínima como desee. Puede tener diferentes alturas para diferentes diseños de pantalla. Esto es especialmente importante si también está ajustando los tamaños de fuente.
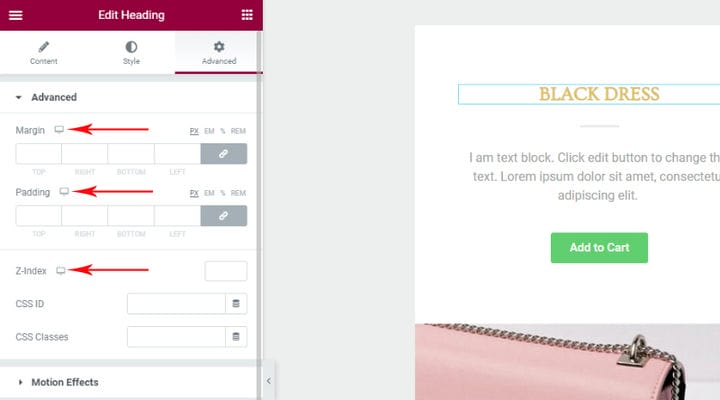
Márgenes y relleno
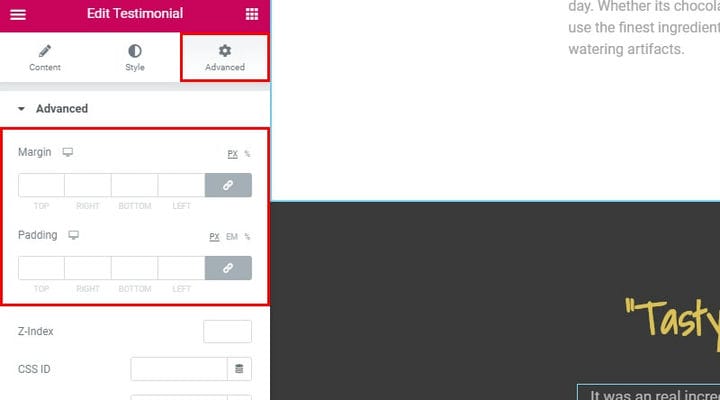
Lo que también debe tener en cuenta son los márgenes y el relleno. Un margen es el espacio entre elementos, mientras que el relleno es el espacio entre los bordes de un elemento y su contenido. Independientemente de si ha creado su sitio web desde cero o si está trabajando en una plantilla preparada para Elementor, no debería tener problemas para navegar por los elementos. Cada elemento en una sección seleccionada muestra un borde azul flotante: simplemente mueva el mouse sobre un elemento y verá su borde. Esta es una buena manera de hacerse una idea de la estructura de una sección.
Seleccione un elemento y luego seleccione la pestaña Avanzado. Para el relleno y los márgenes, encontrará cuatro opciones: superior, derecha, inferior e izquierda. Aquí es donde ingresa los valores de margen y relleno. El icono de enlace en el lado derecho del submenú los bloquea entre sí: puede elegir que todos tengan el mismo valor o que tengan un valor diferente para cada margen o relleno.
La creación de columnas puede causar problemas de visualización cuando no está optimizada para diferentes dispositivos. Su configuración preferida dependerá del número de columnas y su contenido.
De forma predeterminada, Elementor apila las columnas una debajo de la otra en los dispositivos móviles. Esto significa que las columnas no se juntarán y que su contenido permanecerá legible.
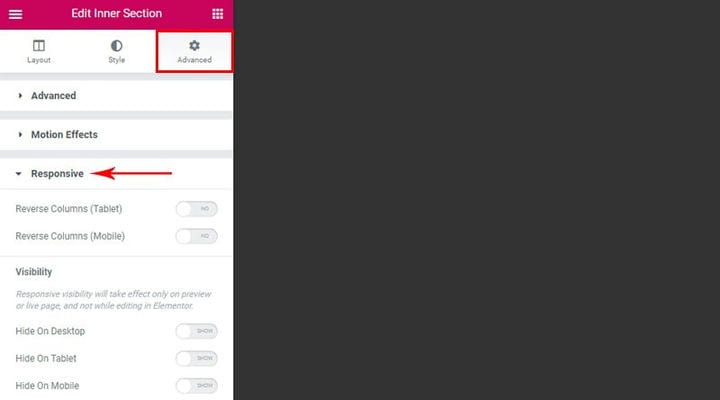
Para que las columnas sean más fáciles de ver para los usuarios de dispositivos móviles, puede invertir el orden de las columnas en cualquier fila: simplemente seleccione la sección, luego la pestaña Avanzado, el submenú Responsivo y alterne las columnas inversas para el diseño de tableta y móvil. como se desee.
Si selecciona un elemento en la vista de escritorio, por ejemplo, y luego selecciona la pestaña Avanzado, selecciona el submenú Responsivo, verá tres alternancias de mostrar/ocultar: para dispositivos móviles, tabletas y de escritorio. Estos se pueden utilizar para mostrar u ocultar elementos o secciones según el tipo de dispositivo en el que se visualizan. Esta opción solo es práctica para algunos elementos o secciones que sus visitantes pueden encontrar poco interesantes o extraños según el dispositivo que estén usando, aunque puede usarla para diseñar tres páginas completamente diferentes si lo desea.
Ahí lo tiene: adaptar el diseño de su página web para dispositivos móviles y tabletas, y viceversa, nunca ha sido tan fácil. Y tenga en cuenta que la creación de sitios web responsivos de Elementor es solo una de las muchas características de Elementor. Estamos aquí para ayudarte a explorarlos.