Opas WordPress Gutenberg -kuvalohkoon
Yksi WordPressin suosituimmista sivujen rakentajista, Gutenberg sisältää valmiiden elementtien kirjaston, joka tunnetaan myös nimellä Gutenberg-lohkot. Lohkot mahdollistavat sujuvan, virtaviivaisen ja helpon sivunrakennuskokemuksen, koska ne ovat uskomattoman intuitiivisia ja käytännöllisiä. Tässä oppaassa teemme yleiskatsauksen Gutenberg-kuvalohkosta ja kaikesta, mitä voit tehdä sillä.
Oletuskuvalohko ja sen lisääminen
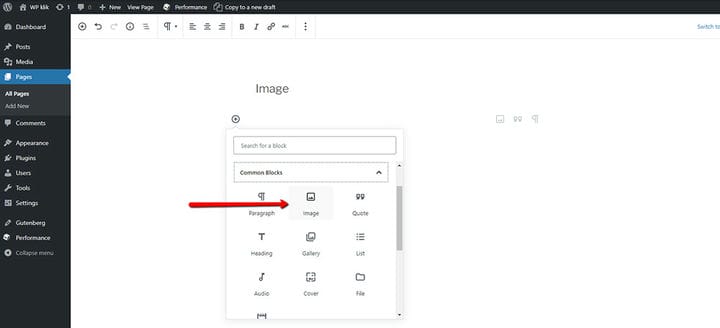
Lyhyesti sanottuna Gutenberg Image Blockin avulla voit lisätä kuvan mihin tahansa sivullesi tai viestiisi. Jos napsautat editorissa pluspainiketta, uusi kenttä avautuu. Täältä pääset kuvavaihtoehtoon. Kuten alla näet, tässä editorissa sinulla on erilliset vaihtoehdot Gutenberg- kuvalohkon ja Gutenberg-gallerialohkon lisäämiseen .
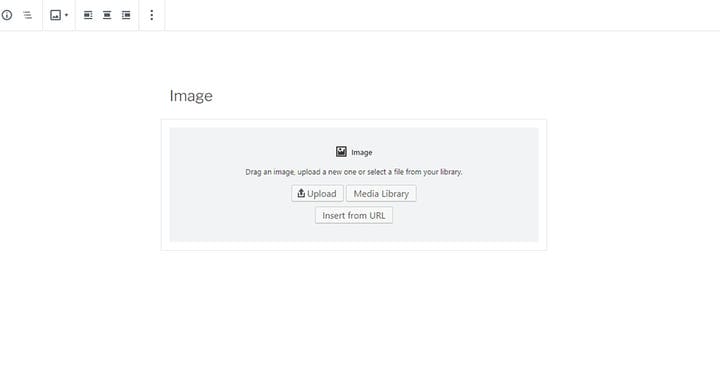
Gutenbergissä on kolme eri tapaa lisätä kuvia. Voit ladata kuvan tietokoneeltasi, valita jo olemassa olevan kuvan mediakirjastostasi tai lisätä sen URL-osoitteesta.
Ensi silmäyksellä kuvalohko sisältää samat vaihtoehdot kuin klassisen editorin Lisää media -painike. Tarkemmin tarkasteltuna on kuitenkin selvää, että tämä on vain osittain totta. Gutenbergin mukana tulee joitain uusia hyödyllisiä vaihtoehtoja, jotka helpottavat kuvien muokkauskokemusta entisestään.
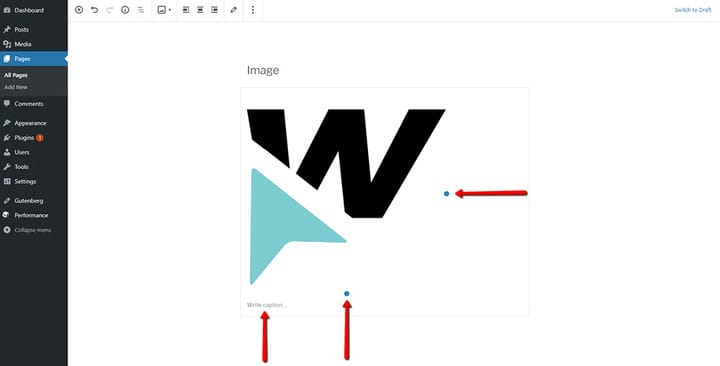
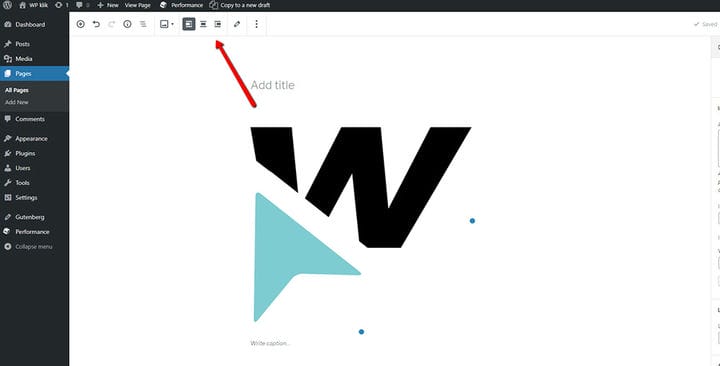
Ensimmäinen on pienten sinisten pisteiden lisääminen kuvaan. Näiden pisteiden ansiosta voit venyttää kuvaa ja suurentaa ja pienentää sen kokoa haluamallasi tavalla. Toinen uusi vaihtoehto on mahdollisuus kirjoittaa kuvateksti kuvan alaosaan.
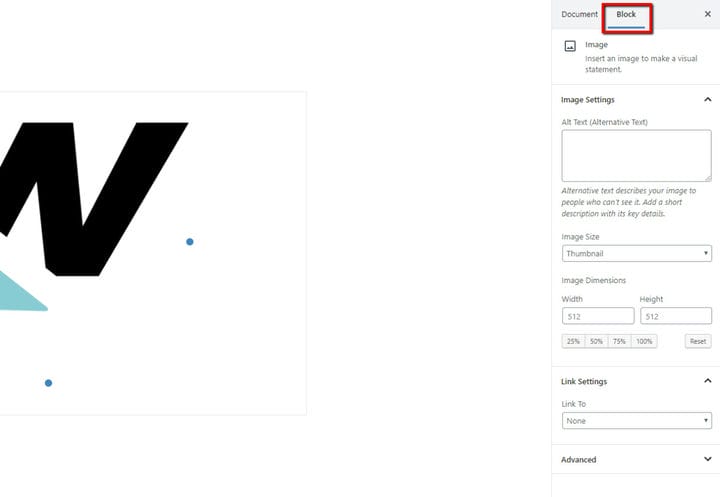
Löydät kaikki perusasetukset aivan Image Blockin yläpuolelta. Toisaalta edistyneemmät kuvaasetukset sijaitsevat Estä-välilehdessä. Näitä ovat vaihtoehtoinen teksti, kuvan koko, linkkiasetukset ja lisäasetukset.
- Vaihtoehtoinen teksti – tähän voit lisätä lyhyen kuvauksen kuvastasi. Voit kuitenkin jättää tämän kentän tyhjäksi, jos kuvasi ei ole sisältösi ydin.
- Kuvakoko – voit muuttaa kuvan kokoa oletuskooksi, kuten pikkukuva, keskikoko, suuri ja täysikokoinen. Toinen vaihtoehto on lisätä tarkat kuvan mitat pikseleinä tai määrittää haluttu koko prosentteina suhteessa alkuperäiseen kokoon. Jos teet virheitä, voit aina napsauttaa Reset-painiketta.
- Linkkiasetukset – tässä sinulla on neljä eri vaihtoehtoa: Ei mitään, Liitesivu, Mediatiedosto ja mukautettu URL-osoite. Ei mitään -vaihtoehdon avulla voit näyttää kuvan ilman linkkiä, kun taas liitesivulla on linkki tietylle sivustosi sivulle, jonka tarkoituksena on tarjota tietoja kyseisestä kuvasta. Mitä tulee mediatiedostoon, se avaa kuvan itsestään. Viimeisen vaihtoehdon avulla voit lisätä mukautetun URL-osoitteen kuvallesi.
- Advanced – tähän kenttään voit lisätä ylimääräisen CSS-luokan ja kirjoittaa omia mukautettuja tyylejäsi.
Muita kuvapalkin vaihtoehtoja ovat kuvan kohdistus (kohdista se vasemmalle, oikealle tai keskelle) ja Muuta lohkotyyppiä. Tämän vaihtoehdon valitseminen antaa sinulle mahdollisuuden muuttaa lohkosi toiseksi yhteensopivaksi lohkoksi yhdellä hiiren napsautuksella. Voit esimerkiksi vaihtaa lohkotyypiksi galleria, media ja teksti, kansi ja tiedosto.
Jos haluat muokata kuvaa samalla tavalla kuin teit perinteisessä WordPress-editorissa, voit tehdä sen helposti napsauttamalla kynäkuvaketta avataksesi kuvan WordPressin mediakirjastossa.
Tässä on kaikki oletuskuvalohkosta, mutta sinun pitäisi tietää, että siellä on myös joitain kehittyneempiä vaihtoehtoja.
Kuvien lisääminen Qi-lohkoilla Gutenbergille
Qi Blocks for Gutenberg on rikas kokoelma mukautettuja Gutenberg-lohkoja, joiden avulla voit tehdä paljon enemmän (ja parempiin esteettisiin tuloksiin) kuin normaalisti oletuslohkoilla. Kokoelman voi ladata ilmaiseksi virallisesta WordPress-arkistosta, jolloin saat upean 48 lohkon sarjan kaikkea luovista ja esittelyelementeistä liiketoimintaan ja hakukoneoptimointiin. Niille, jotka haluavat entistä parempia vaihtoehtoja ja kehittyneempiä ominaisuuksia, on tarjolla myös Qi Blocks Premium -paketti, jossa on 33 lisälohkoa.
Tällä kertaa meitä kiinnostava lohko on Single Image -lohko. Luulisi, että kuvien lisääminen sivuille ja viesteihin on yksinkertaisin asia, mutta Gutenbergin Single Image -lohkon avulla voit tehdä sen äärimmäisen helposti missä tahansa sivustossasi, vaan sen mukana tulee myös joukko ainutlaatuisia vaihtoehtoja. Voit esimerkiksi valita erilaisia kuvatoimintoja, säätää leveyttä, korkeutta, reunoja, kohdistusta, asettaa hiirikäyttäytymistä, ottaa valolaatikon käyttöön ja paljon muuta.
Toinen hämmästyttävä lohko, joka ansaitsee huomiomme tässä, on Parallax Image Showcase, jonka avulla voit luoda kaksoiskuvaosia kuvilla, jotka liikkuvat eri nopeuksilla vierityksen aikana, luoden jännittävän illuusion syvyydestä.
Sitten on Image Hotspots -lohko, jossa on kuviin sijoitetut kuvakkeet tai muut symbolit, jotka paljastavat tietoja, kun käyttäjä vie hiiren niiden päälle.
Lopuksi Image Slider -lohko voi auttaa sinua luomaan vaikuttavia, mukaansatempaavia liukusäätimiä valitsemiesi kuvien kanssa, mikä lisää ripauksen dynaamisuutta sivuillesi. Tämän lohkon avulla et enää tarvitse monimutkaisia, vaikeasti mukautettavia liukusäädinlaajennuksia. Saat kaiken tarvitsemasi yhdessä, intuitiivisessa ja täysin muokattavassa lohkossa.
Kuten näimme, voit tehdä paljon Image Blockilla riippumatta siitä, käytätkö Gutenbergin mukana tulevaa oletusarvoa tai valitset kolmannen osapuolen ratkaisun, kuten Gutenbergin Qi Blocks -sovelluksen tapauksessa. Kuvat ovat erittäin tärkeitä mille tahansa verkkosivustolle, koska ne voivat usein kertoa ja tehdä paljon enemmän kuin sanat. Gutenbergin ansiosta niiden lisääminen viesteihisi ja sivuillesi ei ole koskaan ollut helpompaa.
Toivomme, että tämä artikkeli oli hyödyllinen. Jos pidit siitä, tutustu myös joihinkin näistä artikkeleista!