Come rendere cliccabile un indirizzo email in WordPress
Probabilmente hai visto indirizzi email cliccabili sul web come questo, [email protected].
Se fai clic su quell’indirizzo email, si aprirà il client email predefinito del tuo computer. Quindi, come aggiungere link come questo al tuo sito WordPress?
Ecco il modo semplice per aggiungere collegamenti e-mail a post e pagine, oltre all’HTML che puoi utilizzare per menu e widget.
Come creare Mailto: link
AGGIORNAMENTO: guarda il mio nuovo video tutorial per imparare come aggiungere indirizzi e-mail cliccabili nel nuovo editor Gutenberg, nonché menu e widget.
Iscriviti ai temi della competizione su Youtube
HTML5 ha introdotto alcuni nuovi tipi di collegamento tra cui il collegamento email speciale o il collegamento Mailto. WordPress ti aiuta a collegare automaticamente gli indirizzi e-mail senza toccare l’HTML.
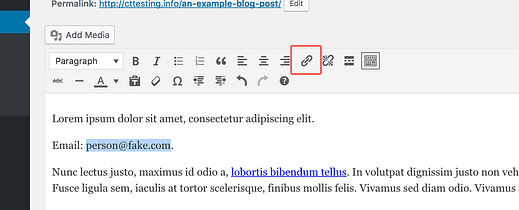
Innanzitutto, digita un semplice indirizzo email in un post o in una pagina. Quindi evidenziare il testo dell’indirizzo e-mail e fare clic sull’icona del collegamento nell’editor.
In alternativa, premi cmd+k (ctrl+k) per utilizzare la scorciatoia del collegamento.
WordPress riconoscerà l’indirizzo e-mail e inserirà automaticamente il collegamento Mailto corretto per te.
Basta premere il tasto Invio/Invio per aggiungere il collegamento e il gioco è fatto.
Come funzionano i collegamenti e-mail
Quando ti colleghi a un sito web, includi "http://" all’inizio. Tutti i collegamenti richiedono un protocollo e "http://" è il protocollo ipertestuale che utilizziamo per il collegamento alle pagine web.
Mailto è un protocollo diverso. Viene utilizzato durante il collegamento a un indirizzo e-mail. In pratica, devi solo ricordarti di usare "mailto:" invece di "http://" quando ti colleghi a un indirizzo email.
Il link HTML di Mailto
Se stai aggiungendo il link a un widget o menu, non avrai la creazione automatica del link Mailto che ottieni nell’editor dei post.
Ecco come dovrebbe apparire l’URL quando si aggiunge un collegamento a un indirizzo e-mail a un menu.
mailto:[email protected]Ed ecco l’HTML completo per un collegamento Mailto.
<a href="mailto:[email protected]">[email protected]</a>Collegamenti e-mail con WordPress
In questo post, hai imparato come aggiungere collegamenti e-mail a qualsiasi parte del tuo sito con WordPress utilizzando il collegamento HTML5 "Mailto".
Rendere cliccabili gli indirizzi e-mail può rendere più facile per i visitatori entrare in contatto con te. Puoi anche aggiornare i collegamenti per avere una riga dell’oggetto pre-scritta.
Se hai domande sull’aggiunta di indirizzi e-mail cliccabili al tuo sito, pubblica un commento qui sotto.