Как сделать пункт меню недоступным для кликов в WordPress
Хотите добавить в свое меню пункт, на который нельзя нажимать?
В этом посте вы узнаете о двух быстрых шагах, необходимых для того, чтобы элемент меню не был связан, а также о бонусном совете по улучшению взаимодействия с пользователем.
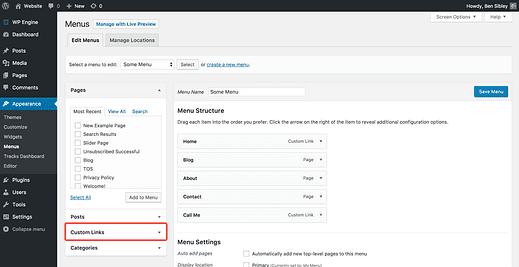
Сначала войдите на свой сайт и перейдите на страницу меню.
На странице «Меню» щелкните раздел «Пользовательские ссылки» слева.
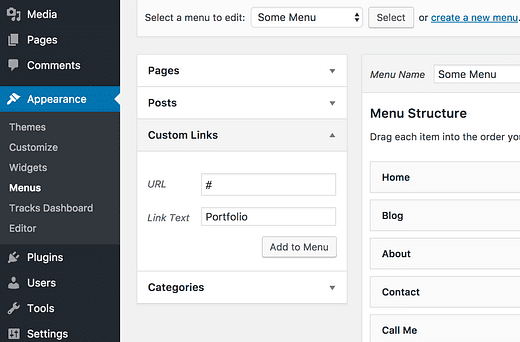
Опция Custom Links позволяет вам ссылаться на любой URL-адрес, который вы хотите, но вместо этого у нас есть особый трюк.
Во вводе URL-адреса замените «http: //» на знак решетки «#» и введите любой текст, который вы хотите для текста ссылки.
Нажмите кнопку «Добавить в меню», а затем вы сможете расположить новый элемент в своем меню. Поскольку элемент меню нигде не связан, посетители не попадут на новую страницу, если щелкнут по ней.
Поле URL-адреса не может быть пустым, и использование знака фунта в таком случае является стандартным соглашением.
Пункт меню нигде не ссылается, но при наведении курсора на него по-прежнему отображается курсор «указатель». Есть еще один шаг, который вы можете предпринять, чтобы сделать очевидным, что на этот пункт меню нельзя щелкнуть.
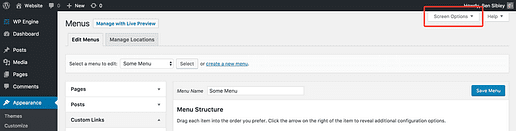
На странице «Меню» щелкните вкладку «Параметры экрана» в правом верхнем углу.
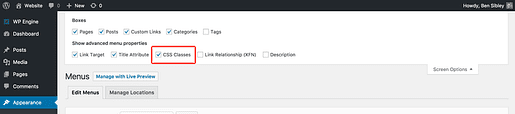
Убедитесь, что флажок «Классы CSS» снят, а затем закройте раздел «Параметры экрана».
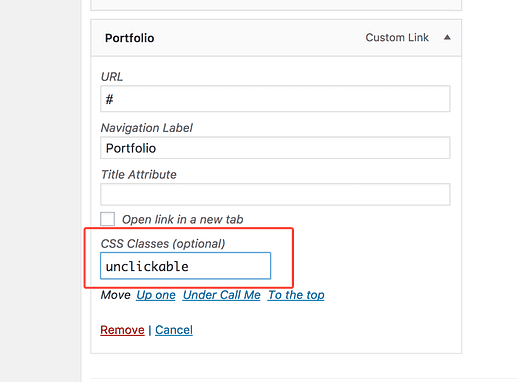
Затем щелкните элемент меню без привязки и добавьте класс с именем «unclickable».
С добавленным классом CSS мы теперь можем настроить таргетинг на этот конкретный пункт меню с помощью CSS.
Следующий CSS заставит курсор оставаться значком по умолчанию при наведении курсора на несвязанный элемент меню.
.unclickable > a:hover {
cursor: default;
}Если вы никогда раньше не добавляли CSS на свой сайт, следуйте этому руководству по добавлению CSS. Это займет всего пару минут.
Большинство веб-мастеров WordPress будут использовать это, чтобы сделать элемент родительского меню неактивным в раскрывающемся меню. Хотя это отличный метод для этого, вы можете сделать любое количество пунктов меню неактивным, и они не обязательно должны быть ссылками меню верхнего уровня.
У вас есть вопросы по этому руководству или совет для других читателей? Оставьте комментарий ниже.