Cómo agregar fácilmente un efecto de paralaje en WordPress
Cualquiera que alguna vez haya buscado un tema de WordPress o haya explorado varias características y funcionalidades que vienen con un tema probablemente haya notado algo llamado desplazamiento de paralaje que figura entre las principales características del tema. No todos están familiarizados con lo que realmente es el desplazamiento de paralaje, e incluso aquellos que pueden reconocerlo cuando lo ven en un sitio web probablemente no sepan mucho más al respecto. Por eso pensamos que sería buena idea contarte un poco más sobre esta popular técnica, y mostrarte cómo puedes tenerla en tu sitio web usando un plugin o eligiendo un tema de WP parallax. Sitios web con desplazamiento de paralajeson populares por una buena razón, y si desea mantenerse al día con las últimas tendencias en el mundo en línea, simplemente tiene que saber todo lo que hay al respecto.
Si no está seguro de agregar un efecto de paralaje a su sitio web, intentaremos ayudarlo a tomar la decisión correcta:
¿Qué es el desplazamiento de paralaje?
Hay muchas maneras de definir el desplazamiento de paralaje de WordPress y el paralaje como un concepto en general. Una posible definición podría ser que el desplazamiento de paralaje es una técnica en la que el fondo y el primer plano están animados, excepto que se mueven a diferentes velocidades. El fondo se mueve más lento que los objetos en primer plano, lo que crea una ilusión de profundidad. La técnica es muy utilizada en los temas de WordPress, pero obviamente no se limita en absoluto a este popular CMS.
Una breve historia
La palabra paralaje en realidad proviene de la astronomía. Describe el aparente desplazamiento o incongruencia en la dirección de un objeto cuando se ve desde dos puntos de vista diferentes. ¿Sabes cómo a veces los objetos en el espacio parecen moverse a diferentes velocidades porque uno de ellos está más cerca de ti? La dinámica de los objetos de primer plano siempre parece ser más rápida y enérgica que la dinámica de los objetos de fondo. En la "vida real", esto tiene sentido, porque la vida real es tridimensional. Pero, ¿qué pasa con el diseño? Bueno, podemos hacer que parezca la vida real, y ese es uno de los principales efectos que los diseñadores desean lograr con el paralaje.
Parallax, como lo conocemos, se introdujo por primera vez durante la era dorada del diseño de videojuegos, más precisamente, con los juegos de arcade de desplazamiento lateral. Su propósito era agregar profundidad y dinámica a la escena y mejorar la narración, todo con la esperanza de brindar a los jugadores una experiencia más atractiva e inmersiva.
Esto fue a principios de la década de 1980. Avance rápido hasta principios de la década de 2010 y tiene los primeros intentos de desplazamiento de paralaje aplicado al diseño web. Hoy, años después, casi no hay una persona en el mundo que no se haya encontrado con el desplazamiento de paralaje de WordPress de una forma u otra.
Puede parecer complicado, pero agregar un efecto de paralaje a su sitio es bastante sencillo. El desplazamiento de Parallax en realidad sigue un concepto de diseño muy simple. Tomas el fondo y el primer plano y los haces moverse a diferentes velocidades, usando animación. Cuando un usuario se desplaza hacia abajo en la página, el fondo simplemente se revela más lento que los objetos en primer plano, que pueden incluir imágenes, galerías, videos, texto o cualquier otro contenido. El resultado es que todo parece estar flotando en el espacio, en lugar de simplemente sentarse allí, fijo en el fondo.
Tenga en cuenta que el diseño de desplazamiento de paralaje de WordPress no es una técnica única y universal. Hay diferentes estilos de diseño de paralaje en uso hoy en día, pero la mayoría de ellos se basan en el uso de múltiples capas. A cada una de las capas se le asigna una función de desplazamiento y una velocidad designada. Después de esto, se aplican las correcciones de CSS o HTML adecuadas para diferentes navegadores y visores, asegurándose de usar la sintaxis correcta de las últimas versiones de estos recursos; de lo contrario, todo simplemente no funcionará bien.
por qué es bueno
El desplazamiento de Parallax se ha vuelto tan inmensamente popular en estos días que parece que literalmente no hay sitio web en el mundo que no lo use de alguna manera o forma. Esto, por supuesto, no es cierto, pero el hecho es que esta técnica es ampliamente utilizada, especialmente en los sitios de WordPress. Entonces, ¿qué tiene el desplazamiento de paralaje que lo hace tan atractivo para los diseñadores web?
La respuesta puede estar en la experiencia del usuario. El desplazamiento de paralaje crea una forma dinámica y emocionante en la que percibimos el contenido de un sitio web. Nos atrae creando una ilusión de profundidad y movimiento. Parallax también es una gran herramienta para contar historias, ya que conduce al usuario a través de diferentes elementos de contenido. Siempre que lo uses bien, por supuesto. Hay un montón de malos ejemplos de uso de paralaje. A veces se siente como si los diseñadores lo pusieran ahí solo porque saben cómo hacerlo, cuando en realidad no tienen nada que decir al respecto.
A los usuarios les gusta estar entretenidos. Y además de recetas comprobadas como fondos de video que puede agregar fácilmente con los complementos de fondo de video de WordPress, el desplazamiento de Parallax también es una excelente manera de hacerlo. También es una excelente manera para que las empresas arrastren literalmente a los espectadores a las partes de su sitio web donde desean que se centre su atención. Por ejemplo, las páginas de productos o servicios.
En cualquier caso, el comportamiento de desplazamiento definitivamente implica un elemento de sorpresa. Cuando se hace bien, deleita al usuario, y eso siempre es bueno para un sitio web.
Agregue un efecto de paralaje usando un complemento
Para usuarios principiantes e intermedios, la mejor manera de agregar parallax es, con mucho, usar un complemento. Hay tantos complementos de paralaje excelentes en el mercado y la mayoría de ellos hacen un excelente trabajo para ayudarlo a agregar paralaje a su sitio web de WordPress. A los efectos de este artículo, vamos a utilizar el complemento Fondos avanzados de WordPress.
Aunque se hizo principalmente para agregar efecto de paralaje, esta herramienta cubre muchas otras características interesantes. Por ejemplo, puede usarlo para agregar un fondo estático detrás del texto. Además, también le ayuda a agregar un fondo a una fila específica. Cuando desee colorear un párrafo agregando un fondo, este complemento le permitirá hacerlo con un solo clic.
Instalación del complemento
Primero, obviamente deberá instalar y activar el complemento de la manera habitual. Lo primero que debe hacer es ir a su backend y buscar el complemento. Haga clic en Complementos y luego en Agregar nuevo. Escriba Fondos avanzados de WordPress en el campo de búsqueda y, una vez que lo haya encontrado, haga clic en Instalar. Cuando se complete el proceso de instalación, haga clic en Activar. Su nuevo complemento ahora debería aparecer en su menú Complementos.
Uso del complemento para agregar parallax con el editor clásico
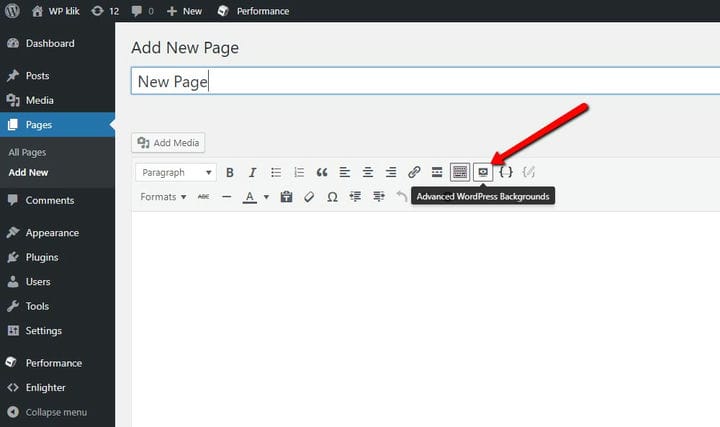
Para agregar paralaje, vaya a la página o publique donde desea agregarlo. Notarás un nuevo botón en tu editor. Pasar el cursor sobre él revelará que dice Fondos avanzados de WordPress. Haga clic en él y aparecerá una ventana emergente en la que establecerá diferentes valores y cambiará la configuración de su efecto de paralaje.
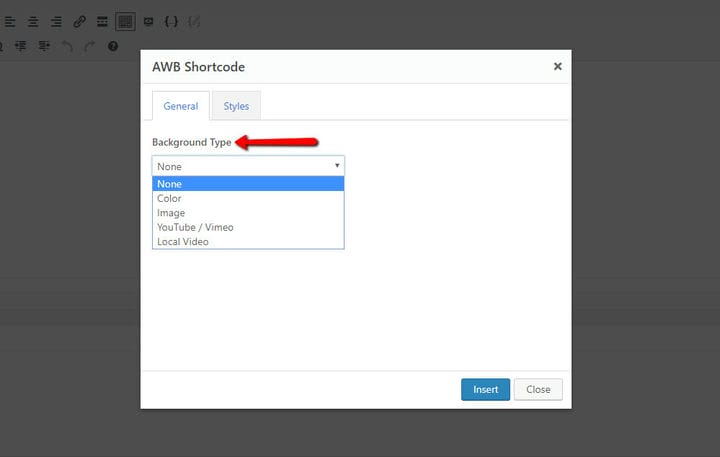
Primero, seleccione el tipo de fondo. En este ejemplo, vamos a utilizar una imagen.
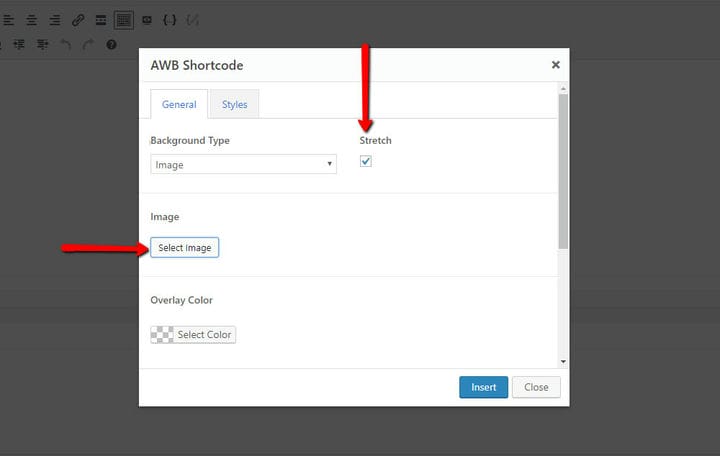
Lo siguiente que debe hacer es seleccionar una imagen que desee utilizar. Para una imagen de ancho completo, marque la casilla que dice Estirar .
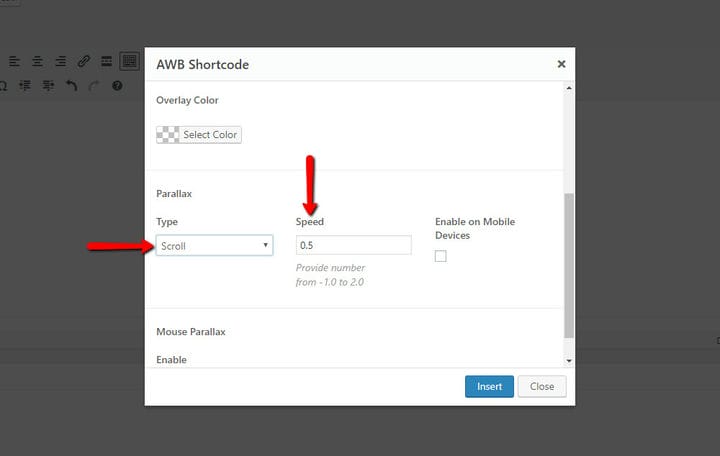
Después de eso, seleccione el efecto de paralaje. Vamos a ir por Scroll. Aquí también puede establecer la velocidad de desplazamiento deseada.
Además del paralaje, hay un efecto de ratón que vale la pena mencionar. Gracias a él puedes crear el efecto de cámara lenta sobre la imagen que se encuentra debajo del cursor de tu ratón. Lo bueno es que puedes combinar efectos de paralaje y mouse en la misma imagen. Simplemente elija el que mejor se adapte a sus necesidades, según sus necesidades y objetivos específicos.
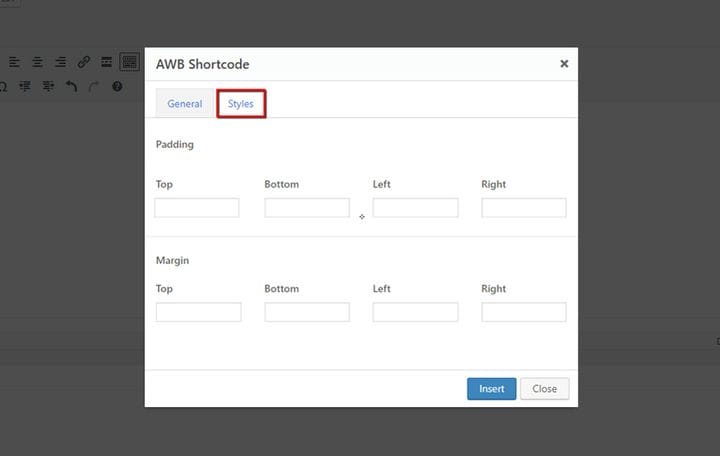
Las dimensiones y la altura de su imagen de paralaje se pueden configurar en la pestaña Estilos.
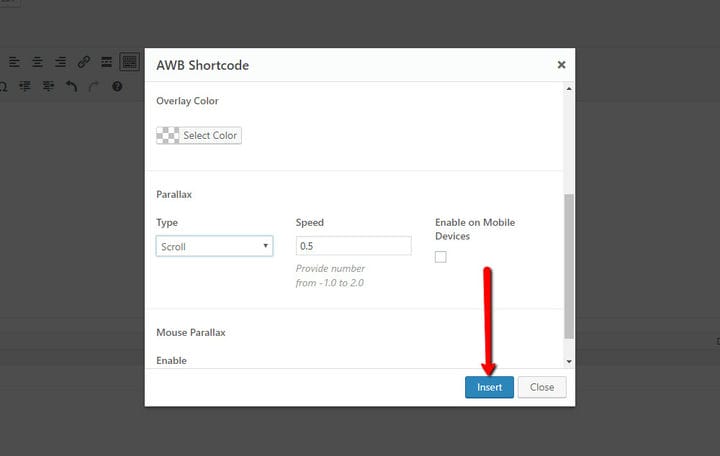
Finalmente, haga clic en el botón Insertar.
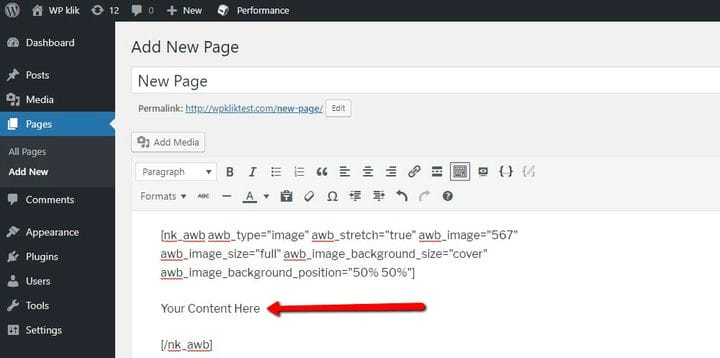
El siguiente código abreviado ahora debería aparecer en su editor:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Deberá reemplazar las palabras "Su contenido aquí" con su contenido real (texto, imagen, video…). No olvides hacer clic en Guardar.
Vaya a su sitio web y verifique la publicación o la página en la que acaba de agregar parallax para ver si todo funciona correctamente.
Usando el complemento para agregar Parallax con Gutenberg Editor
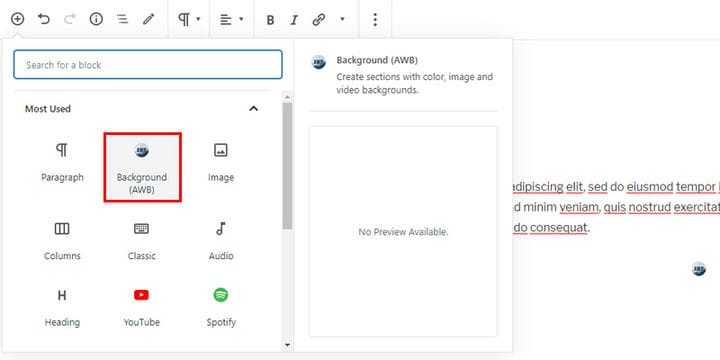
Este complemento también es compatible con Gutenberg. Para usarlo, haga clic en el bloque Fondo (AWB) para comenzar a agregar el efecto de paralaje.
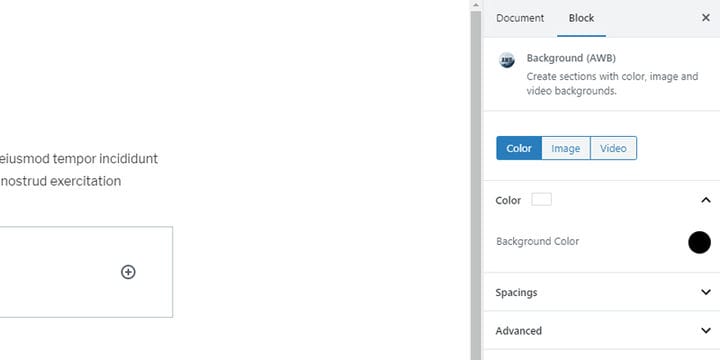
Como cualquier otro bloque, el bloque Fondo (AWB) tiene sus propias opciones que son casi las mismas que las del Editor clásico.
La gran parte es que puedes agregar color, imagen o incluso un video a la sección con efecto de paralaje. Además, puede establecer el tamaño del paralaje agregando relleno, su velocidad o el tipo de paralaje. Por último, Gutenberg admite el efecto del mouse que mencionamos anteriormente.
Temas y plantillas de WordPress Parallax
El desplazamiento de paralaje es en realidad más difícil de lo que parece. Especialmente si eres un principiante de WordPress, agregar un efecto de paralaje puede parecer demasiado complicado para ti. Es por eso que pensamos que podría ser útil si incluyéramos una breve lista de los mejores temas de WordPress de paralaje que puede obtener en el mercado en este momento.
1 Bazaar: un tema de comercio electrónico moderno y nítido
Descargar / Más información Demostración
Los temas de moda, especialmente las tiendas online, son los que más se benefician del desplazamiento de paralaje. De hecho, es difícil imaginar un sitio web de moda y ropa, una tienda o un blog sin él. Bazaar es uno de los temas que parecen haberlo hecho bien. Este hermoso tema viene con algunas páginas impresionantes, incluido un catálogo de aspecto bellamente diseñado. La página de tienda asimétrica es ideal para exhibir sus productos de una manera que hará que sus visitantes tengan ganas de comprar.
Bazaar viene con el potente complemento Select Core, códigos abreviados de productos personalizados, secciones de fondo de video, widgets sociales y un mapa de Google personalizable. El tema es, por supuesto, totalmente receptivo e incluye el poderoso creador de páginas WPBakery.
Características que hacen de Bazaar el mejor tema de WordPress parallax:
- Desplazamiento suave
- SEO optimizado
- Listo para traducción
- Complemento gratuito Slider Revolution
- Importación de contenido de demostración con 1 clic
Descargar / Más información Demostración Obtener hosting
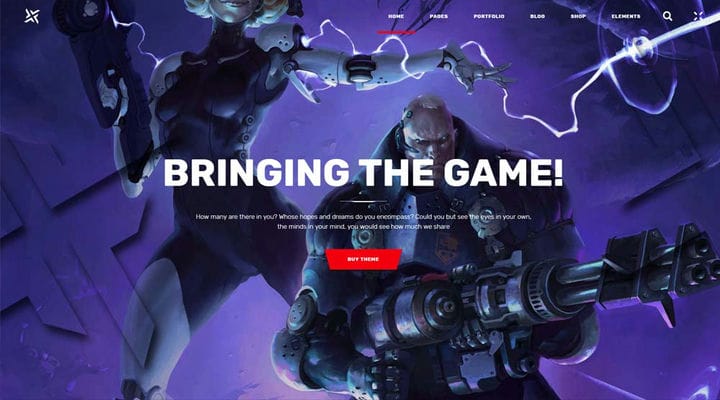
2 PlayerX: un tema de gran potencia para juegos y deportes electrónicos
Descargar / Más información Demostración
Este emocionante tema para todo lo relacionado con juegos, jugadores, deportes electrónicos y estudios es un excelente ejemplo de desplazamiento de paralaje bien hecho. La naturaleza misma de la industria del juego requiere el tipo de experiencia de usuario dinámica y emocionante que PlayerX trae a la mesa.
Además de los fantásticos controles deslizantes y desplazamientos de paralaje, PlayerX está repleto de todas las características y funcionalidades necesarias para un sitio de juegos exitoso. Los elementos personalizados incluyen excelentes infografías, tipografía rica, presentaciones para el equipo, testimonios, lista de coincidencias, así como un cuadro de flujo.
Con todo, PlayerX es un tema que realmente muestra de qué se trata el desplazamiento de paralaje y cómo se debe usar.
Características que hacen de PlayerX el mejor tema de WordPress parallax:
- Códigos cortos para partidos y transmisión
- carrusel de equipo
- Búsqueda integrada
- 7 paquetes de fuentes de iconos
- Compatible con WooCommerce
Descargar / Más información Demostración Obtener hosting
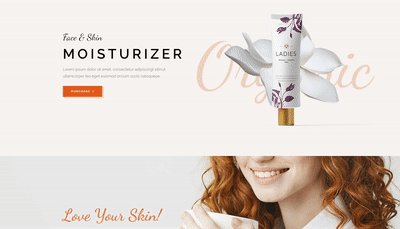
3 Azalea – Tema de fotografía de moda
Descargar / Más información Demostración
Azalea es un magnífico y sofisticado tema de WordPress para fotografía con un conjunto de diseños de página de inicio prefabricados, uno de los cuales se basa en gran medida en el desplazamiento de paralaje. Ideal para fotografía de moda, Azalea también se puede utilizar para otros fines, desde estilo de vida y belleza hasta blogs y tiendas donde puedes vender tus fotos. Cada una de las páginas de inicio es simplemente impresionante, pero tenemos que decir que la de paralaje tiene un encanto particular que estamos seguros que la mayoría de los fotógrafos de moda apreciarán.
Azalea es muy robusta, pero eso no quiere decir que sea difícil de usar. Incluso alguien completamente inexperto con WordPress debería tener facilidad para configurar este tema y ejecutar un sitio web de fotografía de moda, belleza y estilo de vida de gran éxito.
Características que hacen de Azalea el mejor tema de WordPress parallax:
- Galerías de pruebas protegidas con pase
- Código corto de paralaje
- Carrusel de Clientes
- Código corto de llamada a la acción
- 5 estilos de encabezado
Descargar / Más información Demostración Obtener hosting
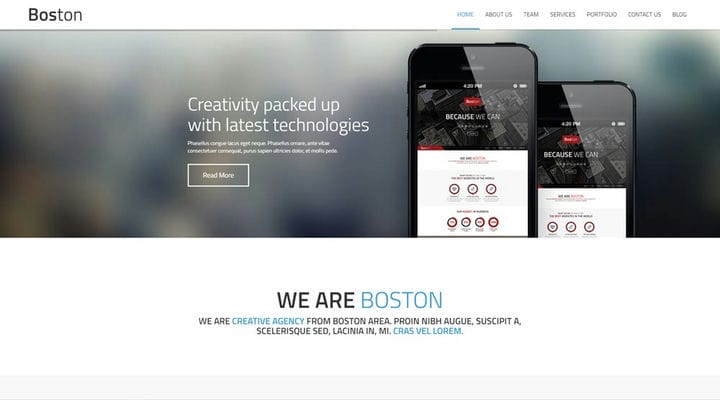
4 Boston – Tema corporativo de WordPress Parallax
Descargar / Más información Demostración
Una cosa muy interesante de Boston es que le permite elegir entre un sitio web de una página y uno de varias páginas. Además de esta flexibilidad, también obtiene amplias opciones de personalización y, por supuesto, algunas páginas de paralaje impresionantes.
Boston es un tema de WordPress de paralaje diseñado específicamente para corporaciones, grandes empresas y agencias. Ya sea que opte por un sitio web de una página o de varias páginas, obtendrá un sitio web muy inteligente y de aspecto profesional que utiliza el paralaje no para presumir, sino para impresionar a los visitantes con un toque moderno. El tema se desarrolló sobre la base del concepto móvil primero, que es importante ya que sus clientes y clientes probablemente realicen la mayor parte de su navegación en sus dispositivos portátiles. Ah, y los usuarios profesionales estarán encantados de saber que hay una versión hecha específicamente para ellos, con menos archivos y, por lo tanto, mucho más ligera.
Características que hacen de Boston el mejor tema de WordPress parallax:
- Vista previa de la caja de luz
- Gorjeo en vivo
- Trabajos de cartera ilimitados
- Control deslizante Flexslider y Revolution
- Formulario de contacto de trabajo y boletín
Descargar / Más información Demostración Obtener hosting
5 Hypnos – Tema de WordPress OnePage Parallax
Descargar / Más información Demostración
Si lo que está buscando es un sitio web de una sola página altamente funcional, completo y moderno, entonces Hypnos podría ser el tema adecuado para usted. Este tema receptivo es realmente multipropósito. Puede usarlo para cualquier cosa, desde pequeñas y medianas empresas, agencias o estudios hasta carteras, blogs y tiendas. Viene con una versión clara y oscura, las cuales se ven fabulosas y tienen excelentes efectos de paralaje.
Además de eso, Hypnos es muy intuitivo, viene con una excelente atención al cliente y una gran cantidad de funciones. El creador de páginas que obtiene con este tema viene con secciones personalizadas, y también obtiene una cartera clasificable, un formulario de contacto funcional, Revolution Slider y fuentes de Google, entre otras cosas.
Características que hacen de Hypnos el mejor tema de WordPress para paralaje:
- Compatible con WPML
- SEO optimizado
- Retina-Ready
- Precargador personalizado
- Soporte de chat en vivo
Descargar / Más información Demostración Obtener hosting
En conclusión
El desplazamiento de Parallax definitivamente mejora su sitio web de WordPress, pero solo si lo hace bien. Agregar paralaje solo por tener paralaje es simplemente una tontería. Con tantos sitios web que utilizan este efecto, es posible que nos estemos acercando poco a poco a la sobresaturación y al punto en que se vuelve desagradable, obsoleto y aburrido.
En segundo lugar, el desplazamiento de paralaje debe realizarse correctamente. Debe funcionar sin problemas, de lo contrario, los visitantes de su sitio, obviamente, se molestarán.
En tercer lugar, puede ser muy seductor usar el desplazamiento de paralaje para dar vida a su sitio web de una página, pero asegúrese de que realmente tiene algo que decir y contenido para que sus usuarios se desplacen.
En cuarto lugar, si ha logrado atraer a sus visitantes con un efecto de desplazamiento de paralaje convincente y bien pensado, no olvide hacer que funcione a su favor. Planifique cuidadosamente sus llamadas a la acción para atraerlos aún más.
Por supuesto, cuando elige un tema premium de WP parallax, no tiene que preocuparse por estas cosas, ya que los autores del tema lo pensaron bien para usted.
La conclusión es que el desplazamiento de paralaje es bastante impresionante. Sí, hay formas de estropearlo y sí, puede haber algo de sobresaturación. Aún así, es una herramienta poderosa para aumentar el tráfico del sitio y optimizar sus tasas de conversión. Además, se ve muy bien y agrega un toque genial a su sitio web.
¿Cuál es su opinión sobre el desplazamiento de paralaje de WordPress? ¡Nos encantaría saber de usted en la sección de comentarios a continuación!
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!