Kuinka linkittää WordPress-sivun tiettyyn osaan (askel askeleelta)
Jos sivustollasi on pitkä sivu, vierailijoiden linkittäminen suoraan yhteen sivun osioon voi olla hyödyllisempää kuin tavallinen linkki.
Onneksi Gutenberg-editori on tehnyt tämän helpoksi, eikä sinun tarvitse asentaa uusia laajennuksia.
Ja selvyyden vuoksi puhun tällaisesta linkistä, joka vie sinut alla olevaan otsikkoon: vieritä seuraavaan otsikkoon.
Tässä opetusohjelmassa opit luomaan tällaisia linkkejä, jotka voivat linkittää samalle sivulle tai erillisen sivun osioon.
Tämä opetusohjelma sisältää vaiheita myös perinteiselle muokkaustyökalulle, mutta lue ensin viestin loppuosa, jotta opit linkittämään oikein.
Kuinka linkittää sivun osaan
Jos haluat mieluummin video-opetusohjelmia, voit seurata tätä vaiheittaista opetusohjelmaa tämän viestin ohjeiden lukemisen sijaan.
Tilaa Compete Themes Youtubessa
Jotta voit linkittää tiettyyn sivun osaan, sinun on tehtävä kaksi asiaa.
- Lisää ankkuri linkitettäväksi
- Linkki ankkuriin
Ensinnäkin tarvitset tavan määrittää elementti, johon linkität. Tämä voi olla mikä tahansa elementti, mutta käytämme otsikkoa, koska se on yleisin linkitettävä elementti.
Kun ankkuri on lisätty, sinun tarvitsee vain linkittää siihen käyttämällä normaalia linkkieditoria ja hieman erilaista URL-muotoa.
Se on helppo ymmärtää käytännössä, joten aloitetaan.
Kuinka lisätä otsikkoon ankkuri
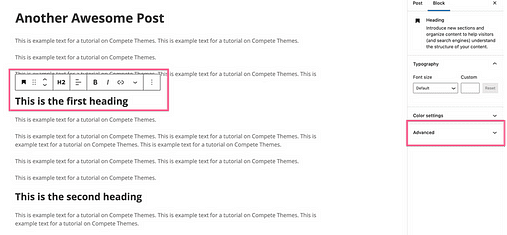
Aloita valitsemalla otsikkolohko editorissa. Oikeassa sivupalkissa on Lisäasetukset-osio, joka on oletuksena tiivistetty.
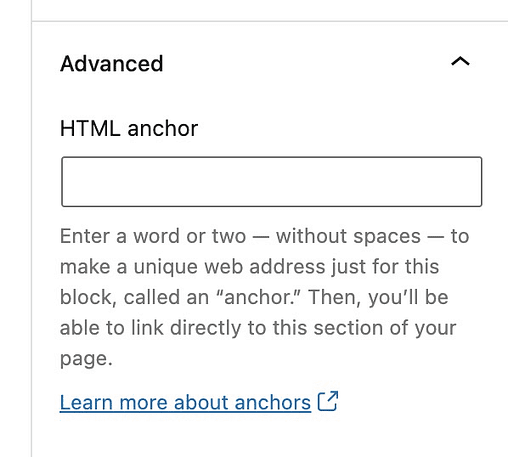
Avaa Lisäasetukset-osio, ja ensimmäinen asia, jonka näet, on HTML-ankkurivaihtoehto.
WordPress kutsuu tätä ankkuriksi, mutta kehittäjät kutsuvat tätä elementin tunnukseksi
Anna otsikolle lyhyt ja kuvaava nimi HTML-ankkurikentän sisällä. Siinä ei voi olla välilyöntejä, mutta voit erottaa sanoja väliviivojen avulla. Esimerkiksi koiran hoitoa käsittelevän artikkelin ruokavaliota koskevassa osiossa voisi olla ankkuri, kuten "ruokavalio" tai "koiran ruokavalio".
Kun olet lisännyt ankkurin, voit linkittää siihen.
Kuinka linkittää ankkuriin
Vaiheet vaihtelevat hieman sen mukaan, onko linkki samalla sivulla vai ei. Aloitetaan samojen sivujen linkeistä.
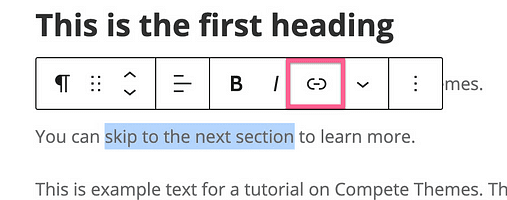
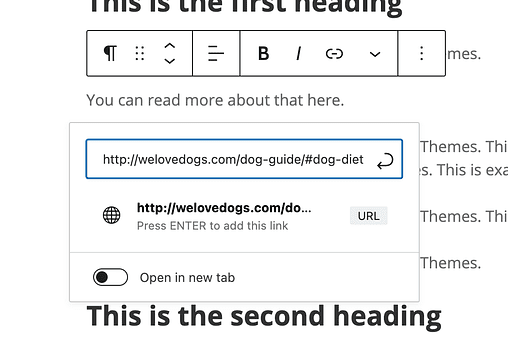
Jos haluat linkittää samalla sivulla olevaan ankkuriin, korosta linkitettävä teksti ja napsauta linkkikuvaketta (tai käytä cmd+k-pikanäppäintä).
Kirjoita sitten URL-kenttään hashtag ja ankkuri.
WordPress jopa lisää tunnisteen ilmoittamaan, että tämä on "sisäinen" linkki
Kun painat enteriä, linkki lisätään. Voit esikatsella artikkelia kokeillaksesi sitä heti.
Jotta voit käyttää tätä tekniikkaa ankkurina eri sivulla, URL-osoitetta on muutettava hieman.
Ainoa ero on, että lisäät ensin koko URL-osoitteen ja sen jälkeen hashtagin ja ankkurin seuraavasti:
Linkki ei välttämättä toimi ilman vinoviivaa URL-osoitteen lopussa ennen ankkuria, joten muista sisällyttää se joka kerta. Se voi myös nopeuttaa sivustosi latautumista ohittamalla automaattisen uudelleenohjauksen URL-osoitteen kenoviivaversioon.
Se todennäköisesti kattaa kaiken, mitä sinun tarvitsee tietää sisäisten ankkurilinkkien lisäämisestä WordPressiin, mutta minulla on vielä muutama vinkki uteliaille mielille.
Voit käyttää samaa tekniikkaa luodaksesi yksisivuisen verkkosivuston.
Yksisivuisella sivustolla sinulla on vain etusivu, ja valikko linkittää vierailijat kyseisen sivun eri osiin kokonaan uusien sivujen sijaan.
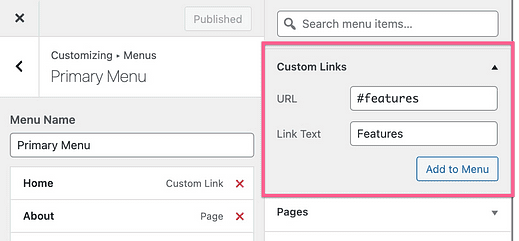
Tämän tyyppisen sivuston luomiseksi sinun on luotava ankkurit samalla menetelmällä, jonka olet juuri oppinut. Sitten voit avata valikon mukauttajassa ja käyttää Mukautetut linkit -osiota linkittääksesi ankkureihisi.
Jos käytät tätä tekniikkaa monisivuisella verkkosivustolla, muista sisällyttää koko URL-osoite ennen hashtagia.
Kuinka linkittää muihin elementteihin
Otsikot eivät ole ainoita elementtejä, jotka sisältävät HTML-ankkurivaihtoehdon.
Voit myös lisätä ankkureita:
- Kappaleet
- Kuvat
- Luettelot
- Galleriat
- Taulukot
- Lainausmerkit
Itse asiassa selatessani Gutenberg-lohkoja en löytänyt yhtäkään sellaista, joka ei olisi tukenut HTML-ankkurivaihtoehtoa.
Jos käytät laajennuksen lisäämää lohkoa, tämä vaihtoehto saattaa puuttua. Lisäksi ankkurivaihtoehto ei ole käytettävissä, jos käytät perinteistä muokkausohjelmaa, joten voit muokata HTML-koodia ja lisätä ankkurin mihin tahansa sivustosi elementtiin seuraavasti.
Kuinka lisätä ankkurilinkkejä HTML:llä
Jos käytät klassista muokkaustyökalua (tai lohkosta, josta puuttuu HTML-ankkurikenttä), linkin lisäämiseen on vielä muutama vaihe.
Tapa, jolla linkität ankkuriin, on sama. Ainoa ero on siinä, kuinka lisäät ankkurin elementtiin.
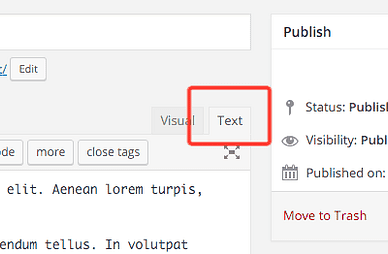
Jos haluat lisätä ankkurin, sinun on muokattava HTML-koodia. Gutenberg-editorissa voit avata lohkon asetusvalikon ja valita Muokkaa HTML-muodossa. Käytä klassisessa editorissa oikeassa yläkulmassa olevia välilehtiä vaihtaaksesi visuaalisesta näkymästä tekstinäkymään.
Kun tarkastelet HTML-koodia, näet, että otsikot on kääritty HTML-tunnisteilla seuraavasti:
<h3>This is a heading</h3>Jos haluat lisätä ankkurin, sinun on lisättävä ID-attribuutti otsikkoon. Tässä on esimerkki, joka antaa otsikolle ankkurin nimeltä "koiran ruokavalio":
<h3 id="dog-diet">This is a heading</h3>Jokainen HTML-elementti voi käyttää ID-attribuuttia, joten et rajoitu otsikoihin. Klassisessa editorissa suuri osa HTML-koodista ei näy, mutta voit aina kääriä osion "div"-tunnisteisiin lisätäksesi ankkurin, kuten näin:
<div id="link-target">Div-elementin lisääminen ei muuta sivua visuaalisesti, mutta sen avulla voit linkittää suoraan näihin kappaleisiin.
HTML-koodin muokkaaminen tällä tavalla toimii täsmälleen samalla tavalla, käytätkö Gutenbergiä tai klassista editoria. Kun ankkuri on paikallaan, sinun tarvitsee vain linkittää se yllä kuvatulla menetelmällä.
Jatka WordPressin oppimista
Kun tunnet ankkurilinkkejä ja vähän HTML:ää, voit linkittää minkä tahansa sivun mihin tahansa osioon missä tahansa sivustossasi.
Jos uusien WordPress-tekniikoiden oppiminen on sinulle jännittävää ja täyttävää, tulet todennäköisesti rakastamaan ilmaista WordPress-sähköpostikurssiani:
Osallistu 7 päivän WordPress Mastery -sähköpostikurssille
Jos et pidä siitä, voit peruuttaa tilauksen yhdellä napsautuksella, mutta olen varma, että saat ainakin yhden uuden arvokkaan vinkin. 7 päivän sähköpostikurssi tarjoaa suunnittelu-, markkinointi- ja suorituskykytaktiikoita kaikin puolin paremman verkkosivuston luomiseksi.
Kiitos, että luit tämän oppaan linkkien lisäämisestä WordPressin sivujen osiin. Harkitse sen jakamista jonkun muun kanssa alla olevien sosiaalisten painikkeiden avulla.