Kuinka perustaa WordPress-ilmoituspalkki
Voit halutessasi välittää verkkosivustollasi monenlaisia viestejä. Jokainen niistä vaatii sopivan kanavan. Suuret ponnahdusikkunat, mainosbannerit ja vastaavat ovat erittäin käteviä, mutta saattavat joskus tuntua liian painavilta. Lisäksi sivuston vierailijat saavat niistä helposti tarpeekseen, mikä voi johtaa korkeisiin poistumisprosentteihin. Jos harkitset tyylikästä, huomaamatonta mutta tehokasta tapaa vangita vierailijoiden huomio ja saada viesti perille, WordPress-ilmoituspalkki saattaa olla juuri sitä mitä etsit.
Ilmoituspalkki – Mihin sitä käytetään
Ilmoituspalkkia voidaan käyttää moniin tarkoituksiin. Se voi varmasti auttaa sinua ohjaamaan enemmän liikennettä omistetuille sivuille. Voit käyttää sitä sähköpostilistaasi kasvattamiseen tarjoamalla uutiskirjeen tilauksen tai jakamalla koko sivuston tietoja.
Se voi olla erittäin hyödyllistä, jos sinulla on esimerkiksi eCommerce WP -teema. Voit näyttää siellä toimitustiedot, koska nämä ovat sellaisia tietoja, jotka kaikki sivustosi vierailijat haluavat varmasti tietää. Sinun on myös erittäin kätevä mainostaa myyntiä tai uutta tuotetta. Tarjouskoodin näyttäminen ilmoituspalkissa on myös hyvä idea.
Lisäksi voit käyttää sitä yhteystietojesi jakamiseen. Tällä tavalla tehostat viestintää sivuston vierailijoiden kanssa, koska heidän ei tarvitse avata toista sivua vain löytääkseen sen. Ja jos lisäät palkkiin sosiaalisia kuvakkeita, se on todistettu resepti sosiaalisen verkostosi yhteyksien kasvattamiseen.
Kaikki verkkosivustot voivat hyötyä hyvin suunnitellusta ilmoituspalkista. Ajattele vain mahdollisuuksia. Voit käyttää sitä toimintakehotusbannerina kutsuaksesi sivuston kävijöitä tilaamaan, rekisteröitymään, napsauttamalla lataamaan tiettyä materiaalia, tekemään erikoistilauksen ja vastaavaa.
Jos WP-teemassasi ei vielä ole ilmoituspalkkia, voit helposti määrittää sellaisen jollakin WordPress-ilmoituspalkin lisäosista.
Aseta ilmoituspalkki käyttämällä WPFront Notification Bar -laajennusta
WPFront on luotettava ja käytännöllinen ilmoituspalkin laajennus. Se on erittäin suosittu WordPress-käyttäjien keskuudessa yksinkertaisuutensa ja tehokkuutensa ansiosta. Se on melko helppo asentaa ja tarjoaa juuri oikean määrän mukautusvaihtoehtoja. Koska se on erittäin kevyt, voit olla varma, että se ei hidasta verkkosivustoasi tai vaikuta sen suorituskykyyn millään negatiivisella tavalla. Nyt näytämme sinulle, kuinka voit määrittää sen muutamassa vaiheessa ja luoda juuri täydellisen ilmoituspalkin verkkosivustollesi.
VAIHE 1: Aktivoi WPFront Notification Bar -laajennus
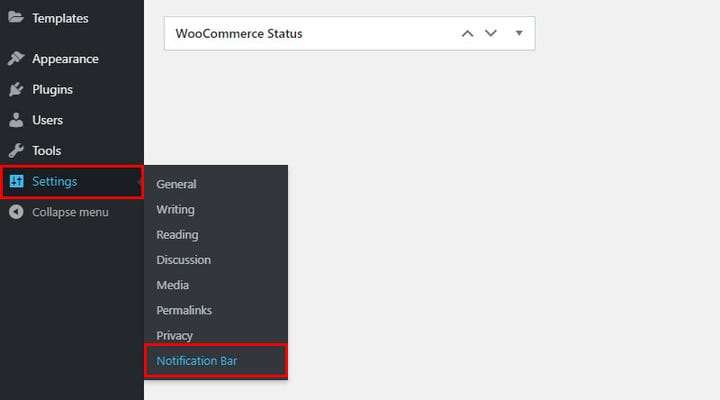
Kun olet asentanut laajennuksen, napsauta Asetukset ja sitten Ilmoituspalkki avattavasta valikosta.
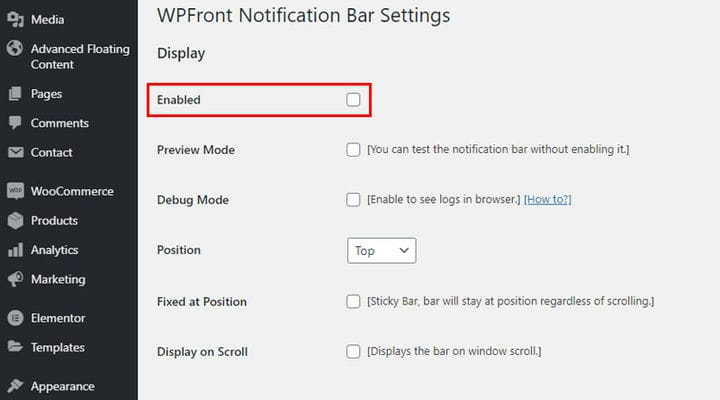
Napsauttamalla sitä avautuu kaikki ilmoituspalkin käytettävissä olevat asetukset. Ensimmäinen asia on loogisesti valita ruutu, jossa lukee Käytössä.
Kun otat ilmoituspalkin käyttöön täällä, se näkyy kaikilla sivuilla ja voit jatkaa sen muokkaamista. Kaikki mukautusvaihtoehdot näkyvät tällä sivulla.
Huomaat, että ilmoituspalkki näkyy esikatseluna ilmoituspalkin asetussivun taustalla, mikä on erittäin kätevää, koska sinun ei tarvitse käydä edestakaisin tarkistaaksesi, miltä se näyttää live-sivulla. Näet muokkaukset livenä, ja kun olet tyytyväinen näkemäänsä, napsauta Tallenna.
VAIHE 2: Ilmoituspalkin sijainnin asettaminen
Tämän laajennuksen avulla voit valita sijainnin, jossa haluat näyttää ilmoituspalkin – se voi olla sivun ylä- tai alareuna. Jos valitset ylimmän sijainnin, voit myös päättää, kuinka lähellä näytön yläreunaa haluat palkin näkyvän käyttämällä Position Offset -vaihtoehtoa. Tämä ei kuitenkaan ole mahdollista ala-asennossa.
Palkin käyttäytymisen osalta voit valita joko Fixed at Position ja Display on Scroll. Jos valitset ensimmäisen vaihtoehdon, sivun vieritys ei vaikuta palkkiin, vaan se pysyy aina samassa paikassa. Jos valitset toisen vaihtoehdon, palkki tulee näkyviin, kun vierität sivua. Se ei näy heti, ja Scroll Offset -kohdassa voit valita, kuinka monen pikselin jälkeen haluat sen näkyvän. Jotta Display on Scroll -vaihtoehto toimisi, sinun on ensin poistettava valinta Fixed at Position -kohdasta!
VAIHE 3: Ilmoituspalkin mukauttaminen
Voit tehdä ilmoituspalkista staattisen tai animoidun. Voit valita tämän asettamalla animaation keston. Jos asetat sen arvoon 0, animaatio sammuu ja palkki on staattinen. Animoi palkki syöttämällä, kuinka kauan animaatio kestää. Jos esimerkiksi asetat sen arvoksi 3 sekuntia, palkki tulee näkyviin vähitellen kolmen sekunnin aikana. Animaatio on mukava tapa korostaa palkkia, koska se saa sen näyttämään vähitellen ja siten kiinnittää siihen huomion.
Jos et halua ilmoituspalkin näkyvän heti sivun latautumisen jälkeen, käytettävissä on Näytä jälkeen -vaihtoehto. Sen avulla voit määrittää, kuinka kauan haluat palkin näkyvän sivun latauksen jälkeen.
Automaattinen sulkeminen jälkeen -vaihtoehdon avulla voit saada palkin katoamaan tietyn ajan kuluttua. Jos palkki on animoitu, se sulkeutuu samalla tavalla kuin avautui – asteittain.
Mitä tulee vaihtoehtoihin, jotka voit näyttää navigointipalkissa, sinulla on Näytä sulje -painike, jonka avulla vierailija voi sulkea palkin, ja Näytä uudelleen -painike, joka antaa vierailijalle mahdollisuuden avata palkki tarvittaessa uudelleen. Jos tämä vaihtoehto on poistettu käytöstä, palkki ei tule näkyviin ennen kuin sivu ladataan uudelleen tai ei näy ollenkaan, jos Pidä suljettuna -vaihtoehto on käytössä. Säilytä suljettuna -vaihtoehdolla voit asettaa ajan, jonka jälkeen palkki tulee uudelleen näkyviin.
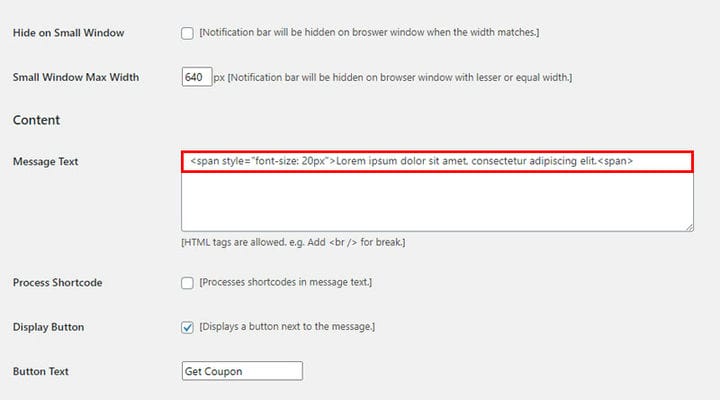
Voit määrittää palkin tekstisisällön käyttämällä Viestiteksti – kenttää, johon kirjoitat tekstin, jonka haluat näkyvän palkissa. Lisäksi voit muokata sitä HTML:n avulla. Sinun ei edes tarvitse olla erityisen taitava HTML:ssä.
Jos esimerkiksi haluat muuttaa fonttikokoa, muutat sitä yksinkertaisesti kirjoittamalla haluamasi koko Viestiteksti-kenttään. Lisäät tämän tekstin kenttään:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.ja ainoa asia, jota sinun tulee muuttaa tässä, on numero, joka edustaa kirjasinkokoa.
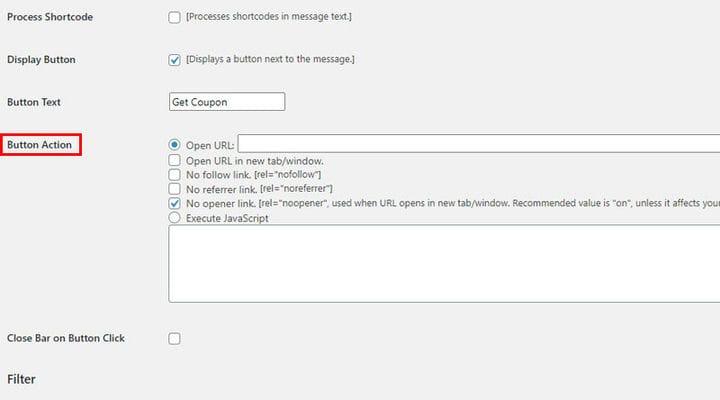
Jos nyt haluat painikkeen näkyvän palkin tekstin vieressä, valitse vaihtoehto Näytä painike. Kirjoita sitten teksti, jonka haluat näkyvän Painiketeksti -kenttään. Mitä tulee painikkeen toimintoihin, voit valita seuraavista vaihtoehdoista:
Jos haluat, että palkki lakkaa näkymästä vierailijan klikattua sitä, voit helposti asettaa tämän valitsemalla vaihtoehdon Sulje palkki painikkeen napsautuksella. Tämä on järkevää varsinkin, jos ilmoitus on toimintakehotuspainike. Esimerkiksi kun kävijä napsauttaa ilmoituspalkissa olevaa Tilaa uutiskirjeemme -painiketta, hänet ohjataan sivulle, jossa on tiedot tilauksesta, eikä ilmoituspalkki näy enää, koska sen tarkoitus on saavutettu.
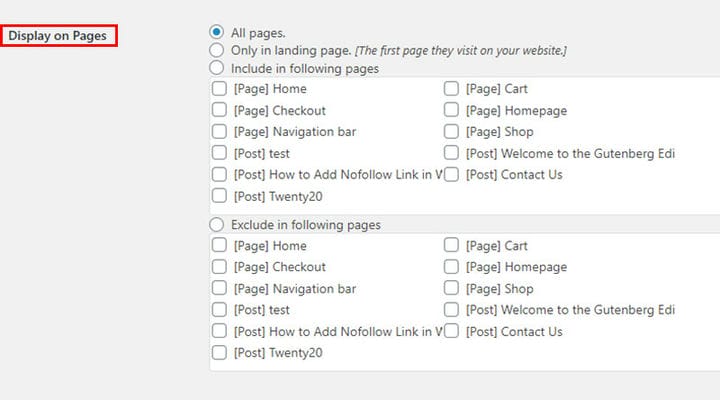
Jos et halua navigointipalkin näkyvän kaikille jatkuvasti, voit käyttää jotakin useista suodatusvaihtoehdoista. Voit määrittää, kuinka kauan haluat palkin näkyvän asettamalla päivämäärät aloituspäivämäärä ja -aika- ja lopetuspäivämäärä ja -aika -kenttiin. Voit myös valita, millä sivuilla haluat palkin näkyvän tarkistamalla joitakin Näytä sivuilla -asetuksen asetuksia.
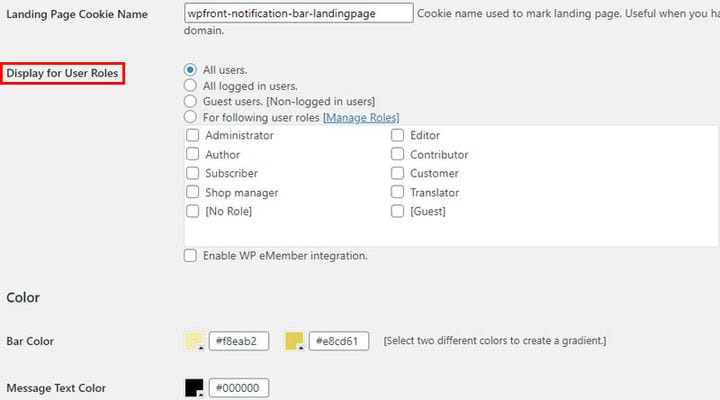
Mitä tulee siihen, kuka näkee navigointipalkin, voit tehdä sen näkyväksi vain tietyille käyttäjille yksinkertaisesti valitsemalla ruudut Näytä käyttäjärooleja -kentässä .
Suunnittelu ja värit
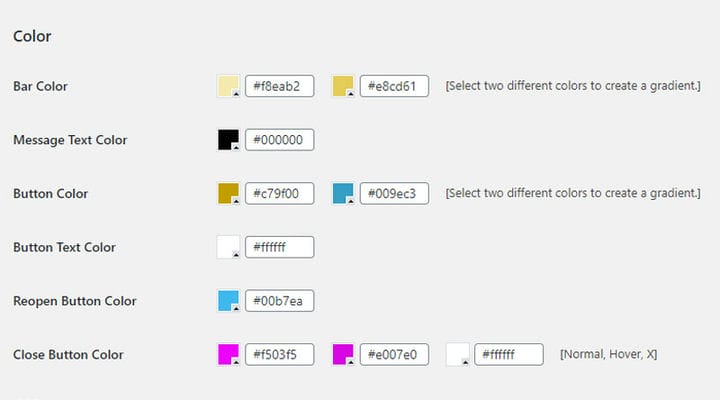
Laajennus tarjoaa hienoja ominaisuuksia myös palkin ulkoasun muotoiluun. Voit säätää palkin korkeutta – asettamalla pikselien määrän. Koska tämän palkin pitäisi olla houkutteleva, mutta ei suuri, varo liioittelemasta sitä. Toinen mielenkiintoinen ominaisuus on, että voit lisätä varjon palkkiin valitsemalla Näytä varjo -vaihtoehdon.
On mielenkiintoista, että palkkia ei tarvitse tehdä yksiväriseksi – voit asettaa kaksi väriä ja luoda liukuvärejä. Lisäksi voit asettaa tekstin värin ja värit myös kaikille painikkeille.
WPFront Notification Bar -laajennuksen avulla voit myös kirjoittaa ylimääräisiä CSS-syötteitä muokataksesi tyyliä entisestään.
Mainitaan nyt pari melko usein käytettyä CSS-muokkausta, kuten esimerkiksi kirjasinkoon muutos. Asiassa saattaa hämmentyä se, että kun muutat viestin tekstin fonttikokoa, se saattaa poiketa viereisen painikkeen linjasta. Tämä voidaan korjata helposti. Kun muutat kirjasinkokoa, on suositeltavaa määrittää elementin luokka, jolle annamme tietyt arvot :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>Esimerkissämme luokka on tekstipalkki, voit tehdä saman jollekin muulle luokalle.
Kuvaamme sitä CSS:ssä seuraavasti:
.text-bar {margin-bottom: 0px;}Tällä tavalla kohdistamme tekstin ja painikkeen. Tietenkin saatat joutua käyttämään eri arvoa. On parasta tarkastaa haluttu elementti saadaksesi selville tarvitsemasi arvon. Voit määrittää luokalle minkä tahansa muun ominaisuuden sen mukaan, mitä haluat muuttaa.
Toinen mielenkiintoinen ominaisuus on, että voit myös säätää varjoa, joka oletuksena on melko tumma. Voit esimerkiksi säätää sitä näin ja tehdä siitä kevyemmän:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}Ja älä unohda – sinun on napsautettava Tallenna jokaisen tekemäsi muutoksen jälkeen, jotta ne tulevat voimaan!
Tiivistettynä
Oikein käytettynä navigointipalkki voi tuoda sinulle paljon etuja. Voit vapaasti testata sitä eri tarkoituksiin. Luettelimme vain muutamia ideoita inspiroimaan sinua, mutta olemme varmoja, että voit keksiä monia muita syitä käyttää sitä. Muotoile, muokkaa sitä ja jaa kokemuksesi kanssamme!