Kuinka rakentaa reagoiva Elementor WordPress -verkkosivusto
Kun useimmat käyttäjät käyttävät Internetiä mobiililaitteilla, onko verkkosivustollasi todella varaa olla reagoimatta?
Mitä responsiivinen suunnittelu oikeastaan on?
Responsiivinen tarkoittaa siis verkkosivuston yhteydessä sitä, että sivusto reagoi eri kuvasuhteisiin, eli se ei näytä samalta eri laitteilla, vaan sen sijaan mukautuu vierailijan laitteeseen. Vuonna 2019 enemmän käyttäjiä on käyttänyt Internetiä mobiililaitteillaan kuin pöytätietokoneilla, mutta mobiililähtöinen suunnittelu – käytäntö rakentaa verkkosivustoja ensisijaisesti mobiilikäyttäjiä ajatellen – on ollut olemassa jo paljon pidempään.
Responsiivisen Elementor-suunnittelun avulla muutat periaatteessa kaikkien verkkosivustosi komponenttien kokoa ja järjestelet uudelleen sopimaan eri tavalla järjestetylle näytölle – pöytäkoneelle, tabletille (768px) ja mobiililaitteelle (360px) – etkä menetä mitään laadusta. Ja WordPress onkin suosituin sisällönhallintajärjestelmä, ei ole ihme, että niin monet kehittäjät yrittävät tehdä responsiivisia WordPress-teemoja, vaikka tämäkään ei ole takuuta.
Kuinka pääsen Elementorin erilaisiin asetteluihin?
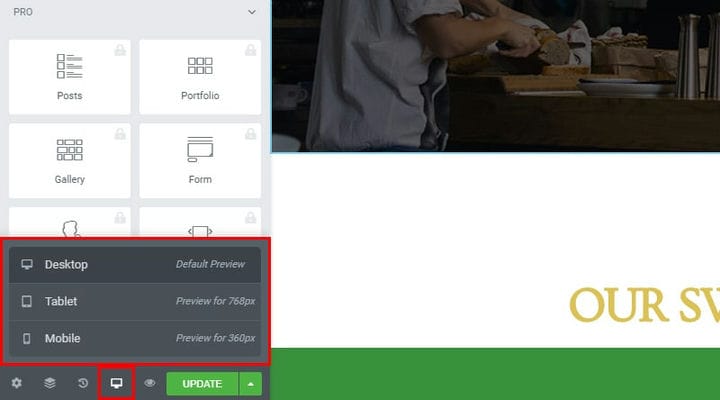
Löydät näytön kuvakkeen vasemmasta alakulmasta. Sen valitseminen avaa esikatselualivalikon. Sieltä löydät esikatseluvaihtoehdot tablet- ja mobiiliasetteluille.
Työpöytänäkymä on oletusarvo, mutta voit muuttaa sen helposti. Sinun tulee huomata, että kun muutat esikatseluasi, muutokset sopivat pienempään ja erilaiseen laitteeseen, jossa on eri kuvasuhde, jotta saat käsityksen siitä, miltä verkkosivustosi asettelu näyttää kaikilla laitteilla.
Tärkeä asia, joka sinun on muistettava, on, että riippumatta siitä, millä tavalla muutat kosmeettisia suunnitteluvaihtoehtojasi tabletti- tai mobiilitilassa, työpöytätila ja ulkoasu eivät muutu. Näin minkään asettelun työstäsi ei koskaan katoa.
Mitä elementtejä voin säätää?
Ennen kuin mitään muuta, selvennetään vain yksi asia – voit säätää jokaista alla näkyvällä kuvakkeella merkittyä elementtiä. Näille elementeille voimme itsenäisesti säätää arvoja jokaiselle elementille erikseen pöytäkone-, tabletti- ja mobiiliformaateille.
Tapa, jolla vierailijat näkevät tekstielementit, on erittäin tärkeää. Jos fonttisi eivät ole mobiiliystävällisiä, vierailijasi saattavat kokea verkkosivuston lukukelvottomana, mikä puolestaan vaikuttaa SEO:si (hakukoneoptimointiin). Koska vierailijasi keräävät paljon tietoa yksinkertaisesti tekstistä, tämä on asia, jota et voi sivuuttaa. Luettava verkkosivusto näyttää siistiltä, siistiltä ja ammattimaiselta.
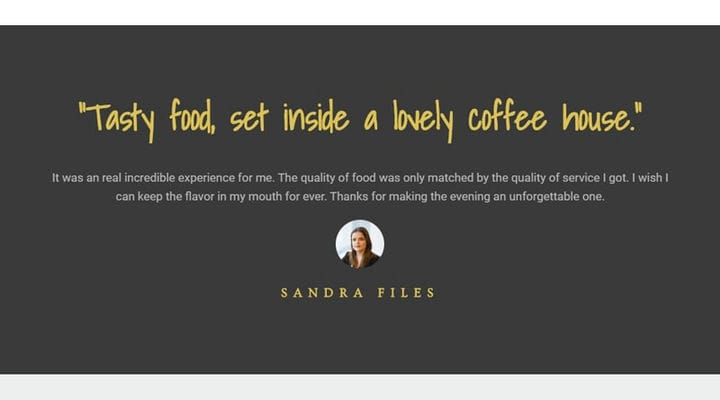
Katso vaikka tämä tunnustus:
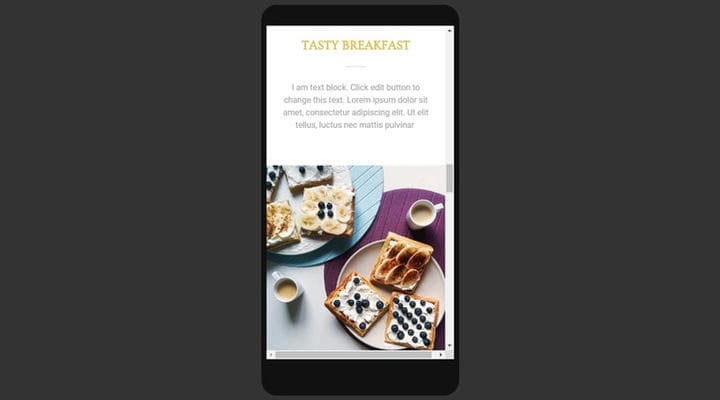
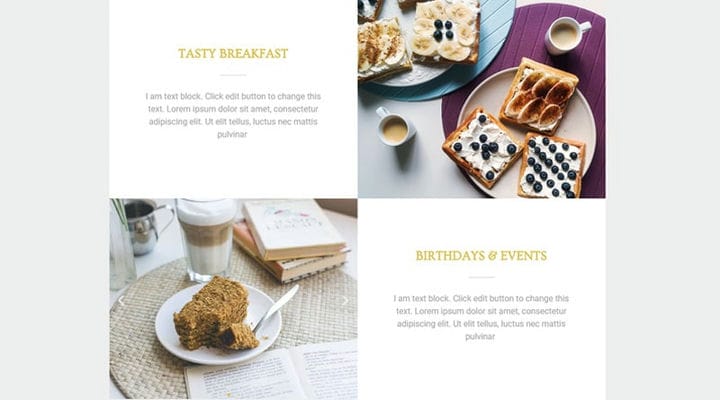
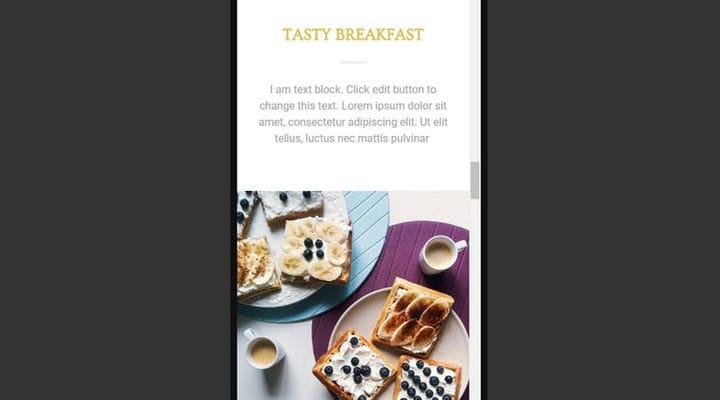
Tämä näyttää täydelliseltä työpöytäasetelmassa, varsinkin laajalla näytöllä. Mutta pienemmässä laitteessa, varsinkin pystysuunnassa katsottuna, kaikki vaakasuuntaa suosivat tekstiosat näyttävät tasoittuneilta ja lukukelvottomalta.
Voit korjata sen valitsemalla laitteen, jonka asettelua haluat muuttaa. Jos olet tyytyväinen oletusasetukseen (työpöytä), sinulla on vielä joitain säätöjä tablet-laitteille ja matkapuhelimille.
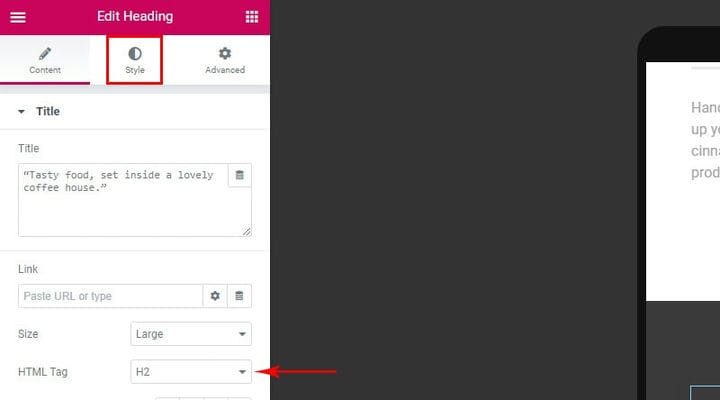
Kuten kaikilla elementeillä, tekstielementillä on attribuutteja. Ensimmäinen asia, joka tulee muistaa, on HTML-tunniste. Älä muuta HTML – tunnistetta. Nämä ovat erittäin tärkeitä SEO:lle, ja kun ne on määritetty hyvin, niitä ei pidä muuttaa. Jos haluat muuttaa tekstin kokoa, haluat tarkastella Tyyli-välilehteä.
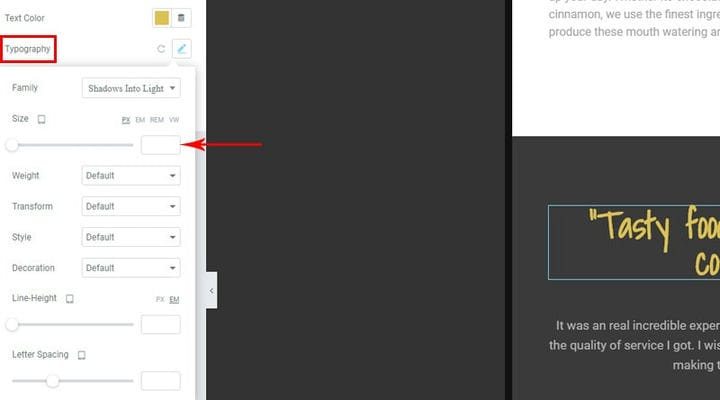
Etsi typografiaasetukset. Siellä voit muuttaa fonttia, sen kokoa, painoa, rivin korkeutta ja kirjainväliä. Jos haluat muuttaa tekstisi tasausta, löydät sen valitsemalla Sisältö-välilehden.
Muista, että jotkin muutokset – kuten Transform Uppercase – näkyvät myös muissa laitteissa. Typografiavaihtoehdot ovat laitekohtaisia. Tärkeä huomioitava seikka on myös se, että tekstielementtejä tulee säätää suhteessa. Haluat kiinnittää huomiota kaikkien tekstielementtien mittasuhteisiin.
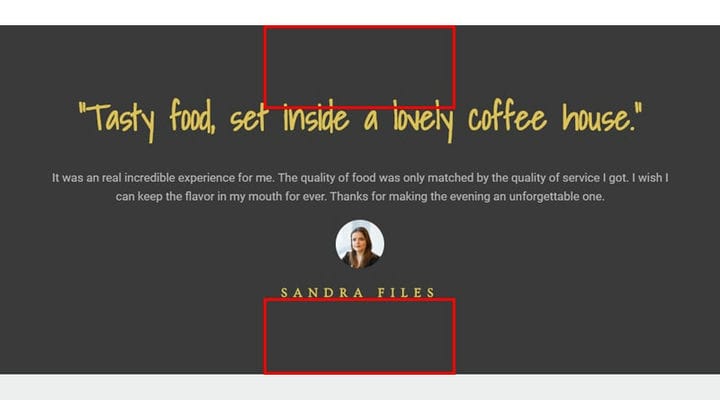
Suhteellisesti muokattu osa näyttää tältä:
Elementor rakentaa sisällöllesi perusrakenteen osioiden tai rivien avulla. Siksi rivin korkeus on erittäin tärkeä. Kun rivin korkeus on asetettu, sitä voidaan säätää jokaiselle laitteelle. Mitä haluat tarkkailla, on elementin sisällön ja rivin reunan välinen etäisyys.
Se, mikä voi näyttää hyvältä pöytäkoneella, vie paljon pystysuoraa tilaa mobiilissa ja tabletissa. Voit säätää rivin korkeutta valitsemalla rivin ja valitsemalla sitten muokkausvaihtoehdon.
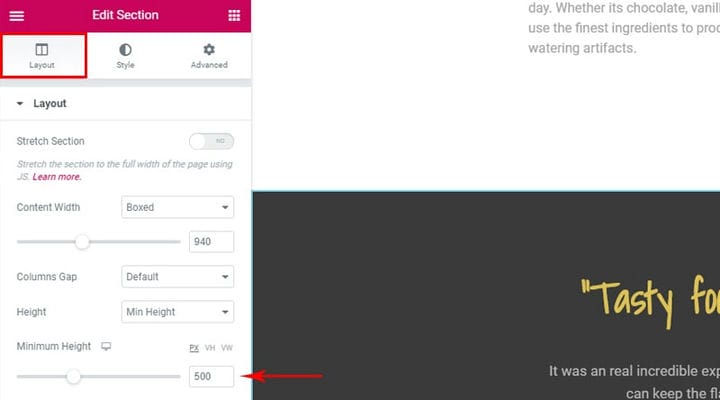
Valitse sitten Asettelu-välilehti ja säädä Minimikorkeus-liukusäädintä haluamallasi tavalla. Sinulla voi olla eri korkeuksia eri näyttöasetteluille. Tämä on erityisen tärkeää, jos muutat myös kirjasinkokoja.
Marginaalit ja täyte
Sinun on myös pidettävä mielessä marginaalit ja pehmusteet. Marginaali on elementtien välinen tila, kun taas täyte on elementin reunojen ja sen sisällön välinen tila. Riippumatta siitä, oletko rakentanut verkkosivustosi tyhjästä tai työskenteletkö valmiin mallin parissa Elementorille, sinulla ei pitäisi olla vaikeuksia navigoida elementeissä. Jokaisella valitun osan elementillä on sininen reunus – siirrä hiiren osoitin elementin päälle, niin näet sen reunan. Tämä on hyvä tapa saada tuntumaa osion rakenteeseen.
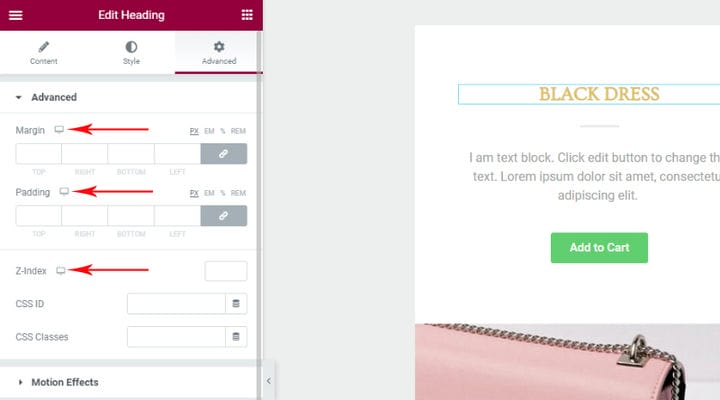
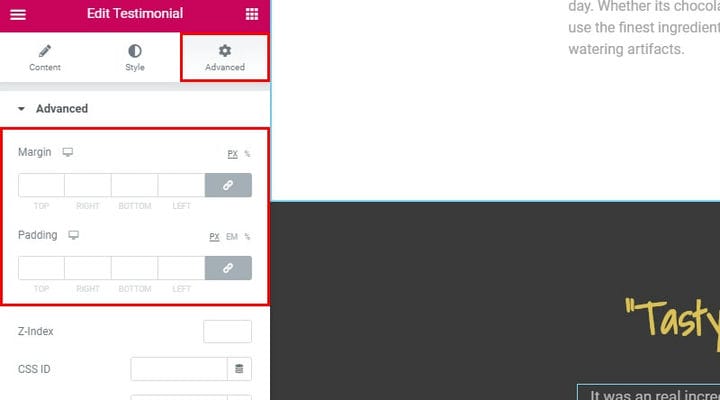
Valitse elementti ja valitse sitten Lisäasetukset-välilehti. Täytettä ja marginaaleja varten on neljä vaihtoehtoa: ylhäältä, oikealta, alhaalta ja vasemmalta. Tähän voit syöttää täyte- ja marginaaliarvot. Alivalikon oikealla puolella oleva linkkikuvake lukitsee ne toisiinsa nähden: voit valita, että niillä kaikilla on sama arvo tai eri arvo kullekin marginaalille tai täyteaineelle.
Sarakkeiden luominen voi aiheuttaa näyttöongelmia, jos sitä ei ole optimoitu eri laitteille. Ensisijaiset asetukset riippuvat sarakkeiden määrästä ja niiden sisällöstä.
Oletuksena Elementor pinoaa sarakkeet päällekkäin mobiililaitteissa. Tämä tarkoittaa, että sarakkeita ei squalled yhteen ja että niiden sisältö pysyy luettavissa.
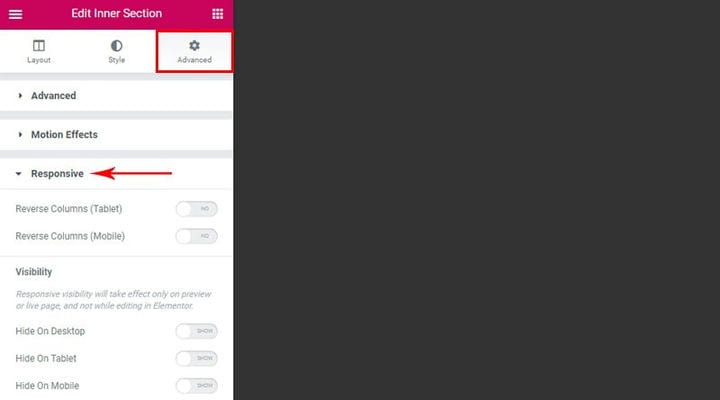
Voit helpottaa sarakkeiden käyttöä mobiilikäyttäjien silmissä kääntämällä sarakkeiden järjestyksen millä tahansa rivillä – valitse osio, sitten Lisäasetukset-välilehti, Responsiivinen-alivalikko ja vaihda Käänteiset sarakkeet -valitsin tablet- ja mobiiliasettelulle. kuten haluttu.
Jos valitset elementin esimerkiksi työpöytänäkymästä ja valitset sitten Lisäasetukset-välilehden, valitset Responsiiviset-alivalikon, näet kolme näytä/piilota-kytkintä: mobiililaitteille, tableteille ja pöytäkoneille. Näitä voit käyttää elementtien tai osien näyttämiseen tai piilottamiseen sen mukaan, millä laitteilla niitä tarkastellaan. Nämä vaihtoehdot ovat käytännöllisiä vain joidenkin elementtien tai osien kohdalla, joita vierailijat saattavat pitää epäkiinnostavina tai ylimääräisinä käyttämänsä laitteen mukaan, mutta voit halutessasi asettaa sen avulla kolme täysin erilaista sivua.
Siinä se on: verkkosivujen ulkoasun mukauttaminen mobiililaitteille ja tableteille – ja päinvastoin – ei ole koskaan ollut näin helppoa. Ja muista, että responsiivinen Elementor-verkkosivustojen rakentaminen on vain yksi Elementorin monista ominaisuuksista. Autamme sinua tutkimaan niitä.