Comment ajouter un favicon WordPress à votre site
Vous avez probablement remarqué que chaque site majeur que vous avez visité avait une petite icône de site dans le coin supérieur gauche de la barre de titre du navigateur. Cette icône de site, ou un favicon, aide chaque entreprise à renforcer la notoriété de sa marque. Les visiteurs du site associent facilement cette petite image à la marque. Tout le monde sait que le favicon de Facebook a un f blanc dans un carré bleu, n’est-ce pas ? Dans ce guide, nous allons vous apprendre à ajouter un favicon à votre site WordPress, que vous utilisiez l’Éditeur Classique ou celui de Gutenberg. Si vous n’avez aucune idée de ce à quoi votre favicon devrait ressembler, nous vous suggérons de consulter certains des générateurs de favicon populaires et de trouver l’inspiration.
Pourquoi les favicons sont importants
Comme nous l’avons mentionné précédemment, un favicon est important pour les marques qui tentent de renforcer leur présence en ligne. Après tout, les visiteurs de votre site Web devraient pouvoir se souvenir de quelque chose à propos de la marque que vous construisez. Avoir un favicon intéressant et unique aide les gens à se souvenir de la marque. De plus, si vous avez un favicon générique ou pas de favicon du tout, votre site ne sera pas distingué et considéré comme un site Web unique et de qualité. Bien qu’importants, les favicons ne sont pas le seul élément de votre image de marque. N’oubliez pas d’ ajouter le logo à votre site Web et de modifier votre titre et votre slogan.
Comment ajouter un favicon à votre site WordPress étape par étape
Comment créer un favicon
Si vous ne souhaitez pas utiliser l’un des générateurs de favicon de la liste ci-dessus, vous pouvez créer vous-même un favicon.
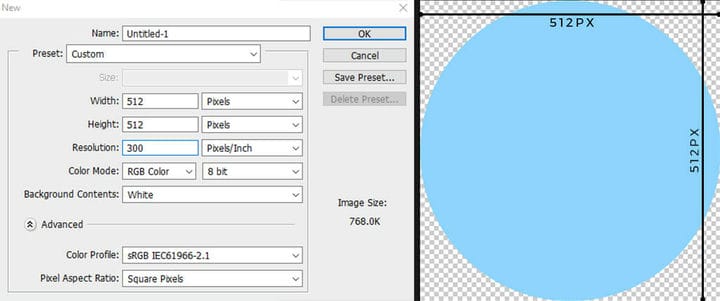
Comme vous pouvez le voir sur l’image ci-dessus, les dimensions de votre favicon ne doivent pas être inférieures à 512×512 pixels. Vous pouvez utiliser Gimp pour redimensionner facilement l’image aux dimensions requises. En outre, vous devez utiliser un fichier GIF ou PNG si vous souhaitez avoir une transparence alpha. De cette façon, lorsque votre favicon apparaît dans l’onglet du navigateur, il n’y aura pas d’arrière-plan carré derrière. Si vous utilisez un format d’image JPG, le carré apparaîtra.
Les deux versions sont correctes, mais c’est à vous de décider laquelle convient le mieux à votre cas particulier.
Comment ajouter Favicon dans l’administration WordPress
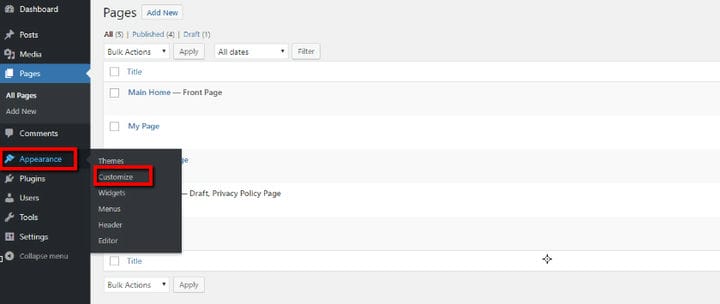
Si vous avez votre favicon prêt, vous pouvez le télécharger sur votre site Web WordPress. Encore une fois, peu importe que vous utilisiez l’éditeur Classic ou Gutenberg. Accédez à votre administrateur WordPress et dans le menu sur le côté gauche de l’écran, choisissez Apparence. Dans le menu déroulant, cliquez sur Personnaliser, comme indiqué dans l’image ci-dessous :
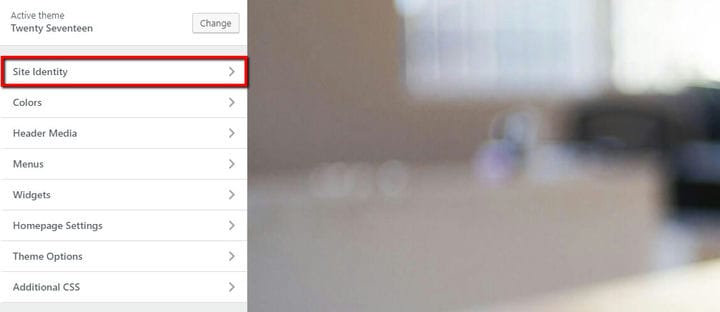
Après cela, vous verrez un nouveau menu, où vous devrez cliquer sur l’identité du site, comme indiqué dans l’image ci-dessous :
Juste après cela, choisissez le favicon créé précédemment avec le bouton Select Image :
Lorsque vous avez terminé, cliquez simplement sur le bouton Publier et vous devriez pouvoir voir votre favicon dans le coin gauche de la barre de titre.
Comment choisir le meilleur favicon pour votre site WordPress
Maintenant que vous savez que le favicon est une partie importante de votre marque, vous savez également que ce n’est pas la meilleure idée de télécharger un favicon générique gratuit à partir d’un site aléatoire. Avant de choisir une direction de conception, la première étape à suivre est de réfléchir à votre industrie. Devez-vous respecter les règles du livre ou pouvez-vous être créatif et laisser libre cours à votre imagination ? Y a-t-il des conditions préalables que votre favicon doit remplir avant que vous puissiez terminer la conception ?
Lorsque vous répondez à ces questions, vous devriez jeter un œil aux favicons de vos concurrents. Plus vous mémorisez de favicons, plus votre favicon doit être meilleur et unique.
La création d’un favicon parfait pour votre entreprise ne met pas fin au processus de création. Avant de choisir un design, vous devez vérifier son apparence sur différentes plates-formes et navigateurs Web. Si vous n’avez pas accès à tous les appareils et navigateurs, utilisez un vérificateur de favicon gratuit et laissez-le décider à votre place.