Comment créer un site Web WordPress Elementor réactif
Avec la plupart des utilisateurs accédant à Internet à l’aide d’appareils mobiles, votre site Web peut-il vraiment se permettre de ne pas être réactif ?
Qu’est-ce que le Responsive Design, vraiment ?
Ainsi, dans le contexte d’un site Web, responsive signifie que le site réagit à divers rapports d’aspect, c’est-à-dire qu’il n’a pas la même apparence sur différents appareils mais s’adapte plutôt à l’appareil du visiteur. En 2019, plus d’utilisateurs ont accédé à Internet à l’aide de leurs appareils mobiles que d’ordinateurs de bureau, mais la conception axée sur le mobile – la pratique consistant à créer des sites Web principalement pour les utilisateurs mobiles – existe depuis bien plus longtemps.
Avec une conception Elementor réactive, vous redimensionnez et réorganisez essentiellement tous les composants de votre site Web pour les adapter à un écran différemment agencé – ordinateur de bureau, tablette (768px) et mobile (360px) – sans rien perdre de la qualité. Et avec WordPress étant le système de gestion de contenu le plus populaire, il n’est pas étonnant que tant de développeurs se mettent en quatre pour créer des thèmes WordPress réactifs, bien que cela ne soit pas non plus une garantie.
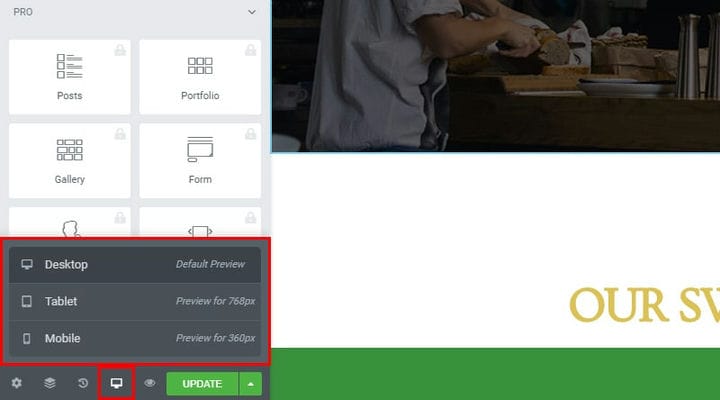
Comment accéder à différentes mises en page dans Elementor ?
Vous trouverez l’ icône de l’écran dans le coin inférieur gauche. Le sélectionner ouvrira le sous-menu de prévisualisation. Vous y trouverez les options d’aperçu pour les mises en page pour tablette et mobile.
La vue du bureau est la valeur par défaut, mais vous pouvez la modifier facilement. Vous devriez remarquer que lorsque vous modifiez votre aperçu, il change pour s’adapter à un appareil plus petit et agencé différemment, avec un rapport d’aspect différent, afin que vous puissiez avoir une idée de la façon dont la mise en page de votre site Web apparaît sur chaque appareil.
La chose importante dont vous devez vous souvenir est que, quelle que soit la façon dont vous modifiez vos options de conception cosmétique en mode tablette ou mobile, votre mode de bureau et votre mise en page ne sont pas affectés. De cette façon, aucun de vos travaux sur n’importe quelle mise en page n’est jamais perdu.
Quels éléments puis-je régler ?
Avant toute chose, clarifions simplement une chose – vous pouvez ajuster chaque élément marqué de l’icône ci-dessous. Pour ces éléments, nous pouvons ajuster indépendamment les valeurs de chaque élément séparément pour les formats de bureau, tablette et mobile.
La façon dont vos visiteurs voient vos éléments de texte est très importante. Si vos polices ne sont pas adaptées aux mobiles, vos visiteurs peuvent trouver le site Web illisible, ce qui affectera à son tour votre référencement (optimisation pour les moteurs de recherche). Avec la quantité d’informations que vos visiteurs glanent simplement par le texte, c’est quelque chose que vous ne pouvez pas ignorer. Un site Web lisible a l’air soigné, ordonné et professionnel.
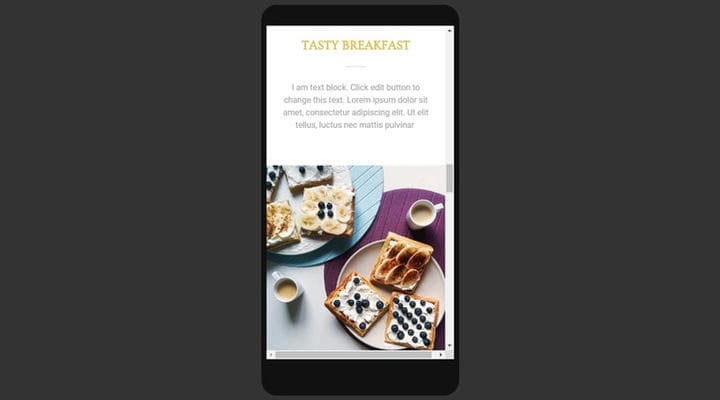
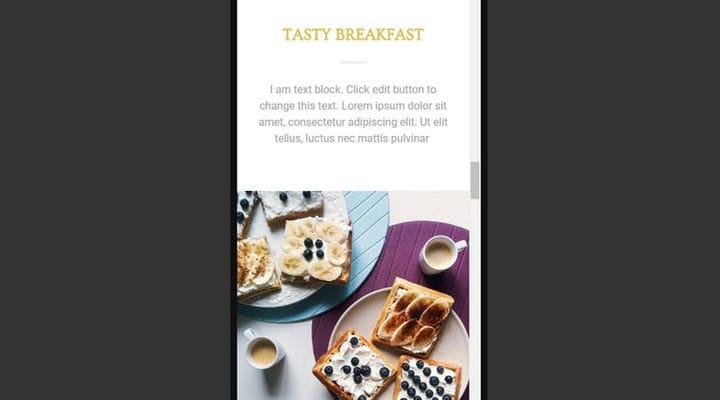
Jetez un œil à ce confessionnal, par exemple :
Cela semble parfaitement bien dans une disposition de bureau, en particulier avec un écran large. Mais sur un appareil plus petit, en particulier lorsqu’il est affiché en orientation portrait, toutes les sections de texte favorisant l’horizontale apparaîtront floues et illisibles.
Vous pouvez résoudre ce problème en sélectionnant l’appareil dont vous souhaitez modifier la disposition. Si vous êtes satisfait de l’option par défaut (bureau), vous avez encore quelques ajustements à administrer pour les tablettes et les mobiles.
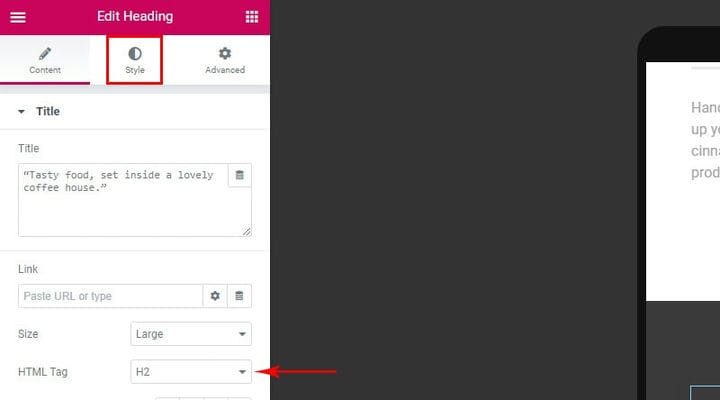
Comme tout élément, un élément textuel possède des attributs. La première chose à garder à l’esprit est la balise HTML. Ne modifiez pas la balise HTML. Celles-ci sont très importantes pour le référencement et, une fois bien configurées, ne doivent pas être modifiées. Pour modifier la taille du texte, vous souhaitez consulter l’onglet Style.
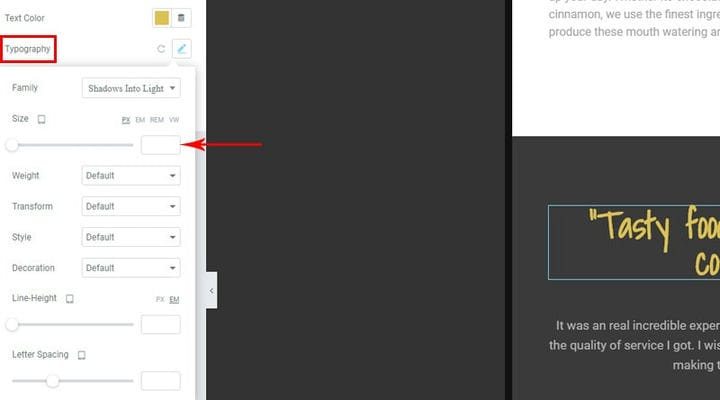
Localisez les paramètres de typographie. Là, vous pouvez modifier la police, sa taille, son poids, la hauteur de ligne et l’espacement des lettres. Si vous souhaitez modifier l’alignement de votre texte, vous pouvez trouver cette option en sélectionnant l’onglet Contenu.
Gardez à l’esprit que certaines modifications, telles que la transformation en majuscules, seront également répercutées sur d’autres appareils. Les options de typographie sont spécifiques à l’appareil. Une considération importante à garder à l’esprit est également que les éléments de texte doivent être ajustés en proportion. Ce que vous voulez rechercher, c’est le rapport de dimension de tous les éléments de texte.
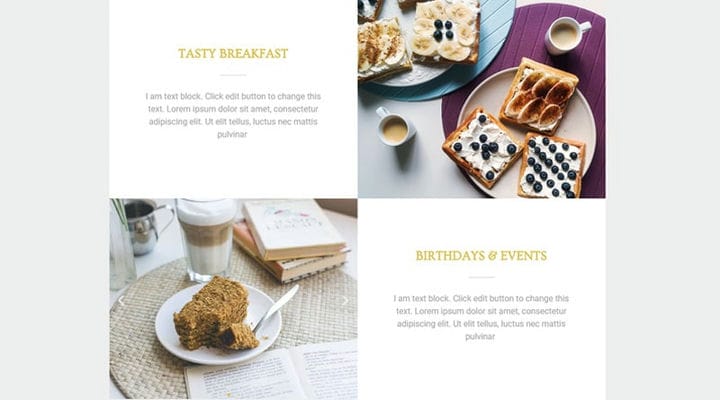
Voici à quoi ressemble une section modifiée proportionnellement :
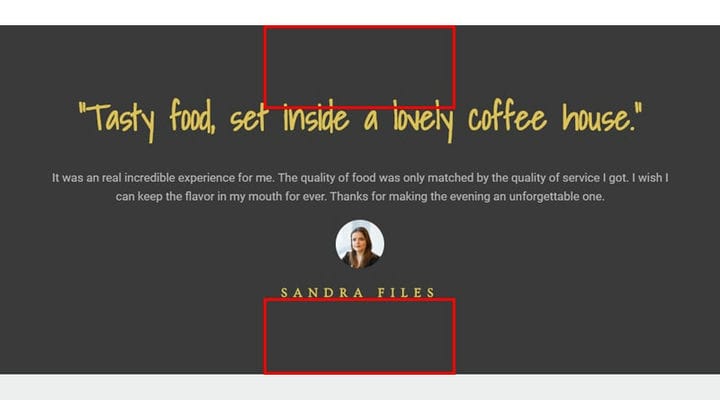
Elementor construit la structure de base de votre contenu à l’aide de sections ou de lignes. La hauteur des rangées est donc très importante. Une fois définie, la hauteur de rangée peut être ajustée pour chaque appareil. Ce que vous voulez surveiller, c’est la distance entre le contenu de votre élément et le bord de la ligne.
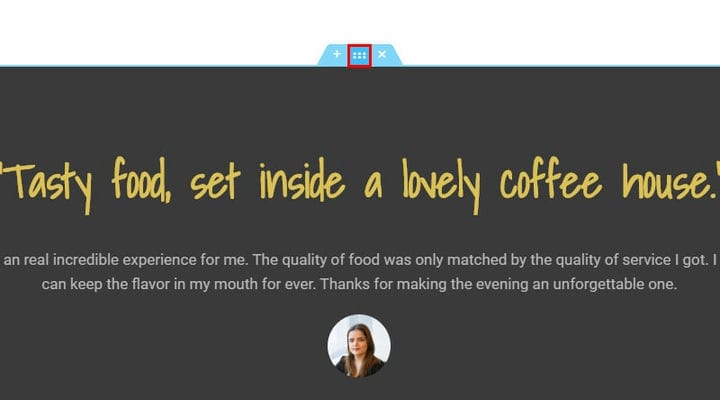
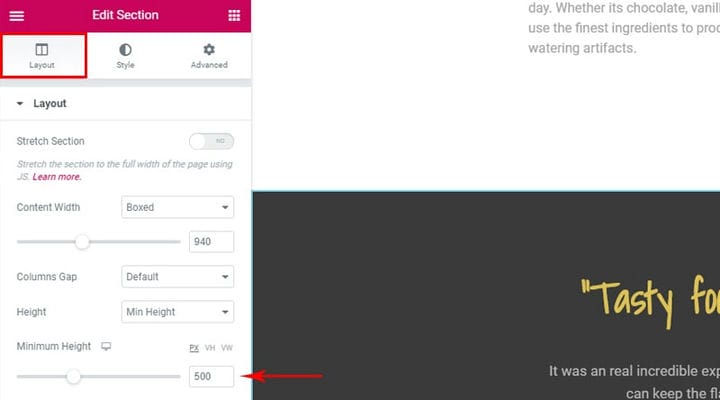
Ce qui peut sembler beau sur un appareil de bureau prend beaucoup d’espace vertical sur mobile et tablette. Pour ajuster la hauteur de ligne, sélectionnez la ligne, puis sélectionnez l’option de modification.
Sélectionnez ensuite l’onglet Disposition et ajustez le curseur Hauteur minimale comme bon vous semble. Vous pouvez avoir différentes hauteurs pour différentes dispositions d’affichage. Ceci est particulièrement important si vous ajustez également la taille de vos polices.
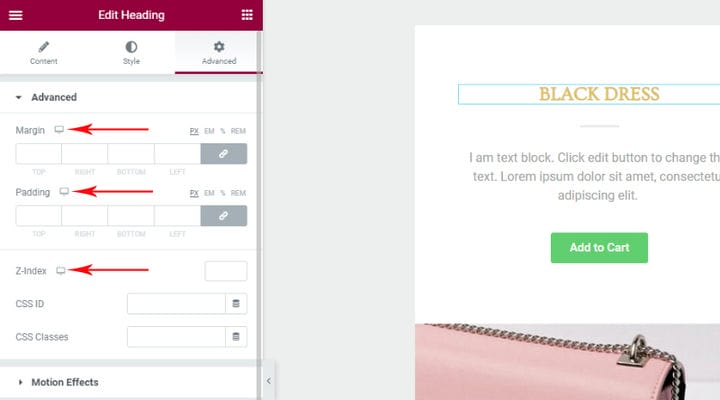
Marges et remplissage
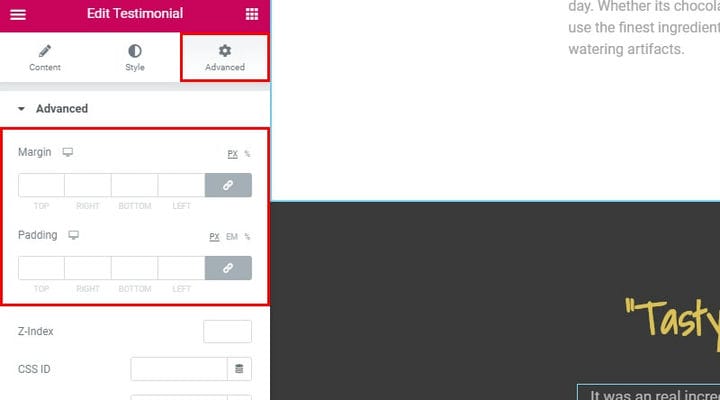
Ce que vous devez également garder à l’esprit, ce sont les marges et le rembourrage. Une marge est l’espace entre les éléments, tandis que le rembourrage est l’espace entre les bords d’un élément et son contenu. Que vous ayez créé votre site Web à partir de zéro ou que vous travailliez sur un modèle prêt à l’emploi pour Elementor, vous ne devriez avoir aucun problème à naviguer dans les éléments. Chaque élément d’une section sélectionnée affiche une bordure bleue en survol – déplacez simplement votre souris sur un élément et vous verrez sa bordure. C’est un bon moyen de se faire une idée de la structure d’une section.
Sélectionnez un élément, puis sélectionnez l’onglet Avancé. Pour le rembourrage et les marges, vous trouverez quatre options : haut, droite, bas et gauche. C’est ici que vous entrez vos valeurs de remplissage et de marge. L’ icône de lien à droite du sous-menu les verrouille les unes par rapport aux autres: vous pouvez choisir qu’elles aient toutes la même valeur, ou qu’elles aient une valeur différente pour chaque marge ou padding.
La création de colonnes peut entraîner des problèmes d’affichage lorsqu’elle n’est pas optimisée pour différents appareils. Vos paramètres préférés dépendront du nombre de colonnes et de leur contenu.
Par défaut, Elementor empile les colonnes les unes sous les autres sur les appareils mobiles. Cela signifie que les colonnes ne seront pas collées ensemble et que leur contenu restera lisible.
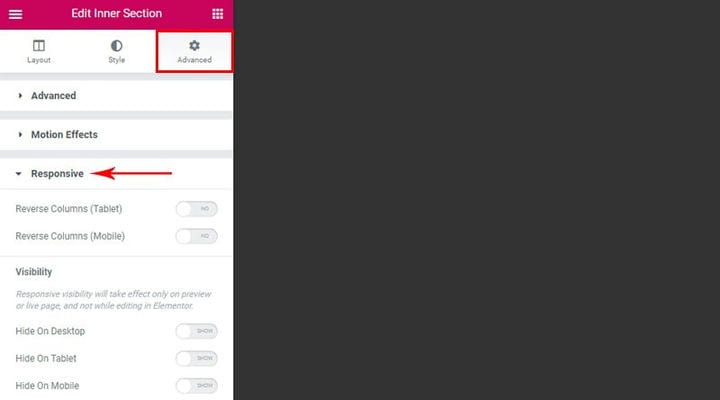
Pour rendre les colonnes plus faciles à lire pour les utilisateurs mobiles, vous pouvez inverser l’ordre des colonnes dans n’importe quelle ligne – sélectionnez simplement la section, puis l’onglet Avancé, le sous-menu Responsive, et basculez les bascules Inverser les colonnes pour la mise en page tablette et mobile comme voulu.
Si vous sélectionnez un élément dans la vue du bureau, par exemple, puis sélectionnez l’onglet Avancé, sélectionnez le sous-menu Réactif, vous verrez trois bascules afficher/masquer : pour les appareils mobiles, tablettes et ordinateurs de bureau. Vous pouvez les utiliser pour afficher ou masquer des éléments ou des sections en fonction du type d’appareil sur lequel ils sont affichés. Cette option n’est pratique que pour certains éléments ou sections que vos visiteurs pourraient trouver inintéressants ou superflus selon l’appareil qu’ils utilisent, bien que vous puissiez l’utiliser pour mettre en page trois pages complètement différentes si vous le souhaitez.
Et voilà: adapter la conception de votre page Web pour les mobiles et les tablettes – et inversement – n’a jamais été aussi facile. Et gardez à l’esprit que la création de sites Web réactifs Elementor n’est qu’une des nombreuses fonctionnalités d’Elementor. Nous sommes là pour vous aider à les explorer.