Hur man använder WordPress-skärmalternativen
WordPress är en väldigt användarcentrerad plattform vilket är en av anledningarna till att den väljs av många, både nybörjare och experter. Därför är dess adminpanel utformad på ett sådant sätt att vara så navigerbar och användarvänlig som möjligt, med många alternativ som gör din webbplatshantering mycket enklare.
Skärmalternativ är till för att ge dig, användaren, så mycket kontroll som möjligt. De ändras från en administratörsskärm till en annan och låter dig anpassa avsnitt på skärmen. Menyn Skärmalternativ innehåller alternativ för konfiguration av vyn för den specifika sidan i ditt administratörsområde. Du kommer att se flera kryssrutor som gör att du kan dölja och visa olika element på en administratörsskärm. Enkelt uttryckt kan du organisera din administratörsvy av en specifik sida efter dina prioriteringar och hantera den därefter. Du kan till exempel välja att inte se diskussionsmetarutan eller anpassade fält i WP-postredigeringsskärmen. I den här artikeln kommer vi att visa dig hur du använder skärmalternativen i WordPress, oavsett vilken redigerare du använder:
Skärmalternativ för WordPress i Classic Editor
Det är inte ovanligt att till och med skickliga WP-användare frågar var skärmalternativen finns i WordPress. I den klassiska redigeraren är skärmalternativen tillgängliga både på sidan och på inlägget. Och de går ofta obemärkt förbi. Leta efter dem i det övre högra hörnet.
Inställningarna på sidan skiljer sig från inställningarna på inlägget då inlägget kräver olika funktioner.
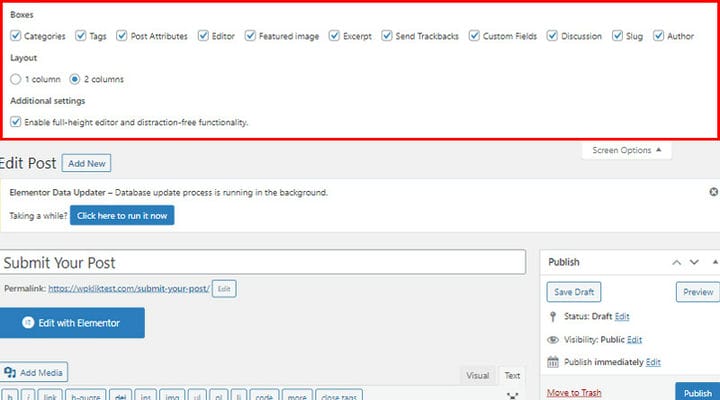
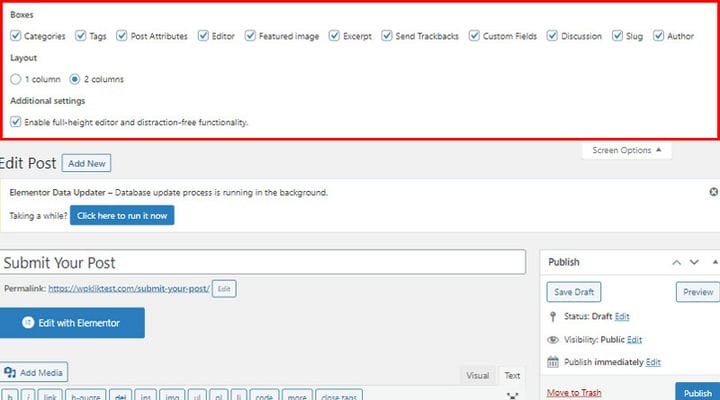
Det här är inställningarna i inlägget:
Låt oss nu se vad vart och ett av alternativen betyder.
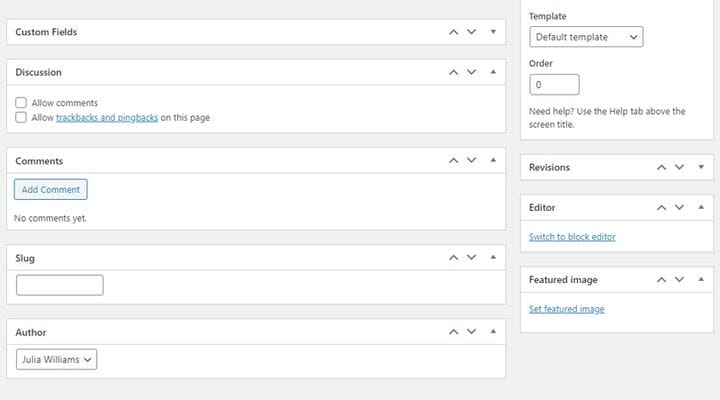
Revision – låter oss se alla ändringar och uppdaterade sidor. Du kommer att få en snygg översikt över alla ändringar efter datum. Dessutom kan du också ångra ändringar du gjort på din WordPress-sida.
Anpassat fält – det här är fältet där du kan lägga lite ytterligare information om inlägget. Du kan till exempel ange informationen om musiken som spelas när du läser inlägget här.
Diskussion – det finns två inställningar inom det här alternativet: Tillåt kommentarer och Tillåt spårbackar och pingbackar på den här sidan. Om du är trött på spam-trackbacks och pingbacks, är det här du kan inaktivera dem helt.
Kommentarer – det här alternativet låter dig se alla kommentarer på en viss sida.
Slug – det är här du hanterar och skapar sniglar för sidan.
Författare – detta är fältet där du anger författaren till sidan. Användaren som skapade sidan är författaren som standard, men du kan också enkelt byta författare till sidan om det behövs.
Sidattribut – det här alternativet låter dig ändra ordningen på sidorna, ändra sidmall och ställa in sidans föräldrar.
Utvald bild – här lägger du till den utvalda bilden som kommer att synas på sidan.
Editor – Eftersom Gutenberg nu är standard WP-redigerare, om du använder Classic betyder det att du har installerat plugin för att möjliggöra redigering i Classic Editor. Det här alternativet används för att byta från Classic till Gutenberg editor inom en sida.
Layout – det här alternativet hänvisar till backend-sidans layout, du kan ställa in hur sidan ska se ut i backend.
Aktivera redigerare i full höjd och distraktionsfri funktionalitet – när det här alternativet är på höjden på inläggsredigeraren justeras automatiskt vilket eliminerar behovet av rullningslisten. Om du vill ha en rullningslist, avmarkera helt enkelt det här alternativet.
När det kommer till inläggsinställningar är dessa alternativ till ditt förfogande:
Kategorier och taggar gör att du kan tilldela taggen och kategorin till ett inlägg.
Utdrag – är fältet där du anger en kort beskrivning av inläggets ämne.
Skicka trackbacks – om du inte kan hitta trackbacks-metarutan kan du markera detta alternativ och WP börjar visa rutan för att skicka trackbacks under redigeringsområdet.
När vi markerar och avmarkerar dessa alternativ märker vi att vissa områden läggs till eller tas bort på sidan i backend. Vi kan ordna dessa områden så som det passar oss bäst.
WordPress-skärmalternativ i Gutenberg Editor
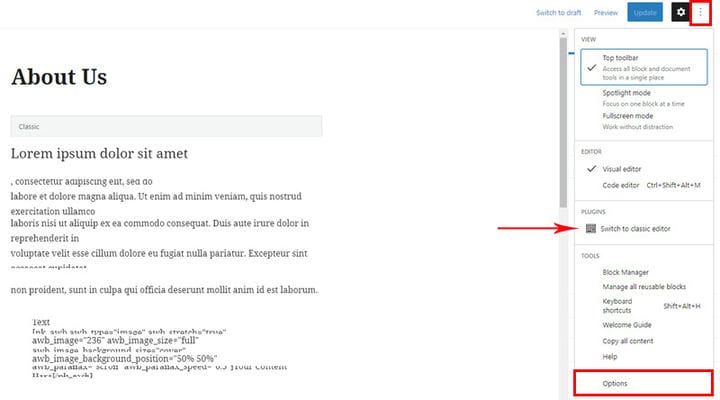
När det gäller Gutenberg är alternativen liknande. Du kommer att se dem i Fler verktyg och alternativ. I själva rullgardinsmenyn finns alternativet Växla till den klassiska redigeraren – gör att du kan växla till den klassiska redigeraren på sidan. Som vi sa är den klassiska editorn inte standardredigeraren, men det är nödvändigt att aktivera plugin för att ha möjlighet att redigera webbplatsen i den också. Om du inte behöver det och du inte har aktiverat insticksprogrammet, kommer det här alternativet inte att hittas i dina inställningar.
Alla andra inställningar finns i Alternativ.
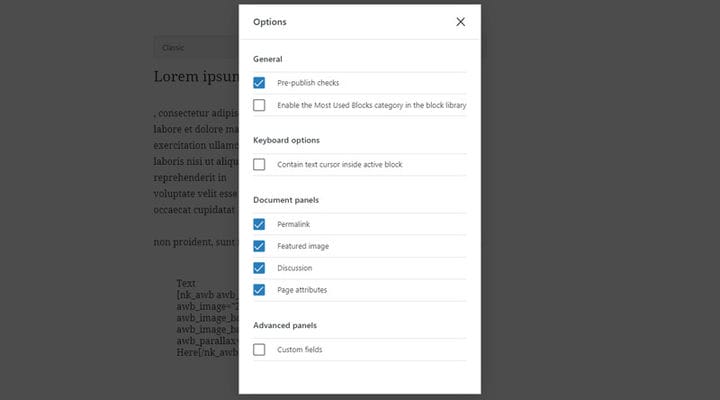
Det här är inställningarna för sidan.
Låt oss få en kort översikt över alternativen som finns kvar.
Pre-publisher checker – detta gör att vi kan se sidan hur den ser ut innan vi publicerar den.
Innehålla textmarkören i aktivt block – om du markerar det här alternativet stängs den modala dialogrutan Alternativ omedelbart, men bara när blockredigeraren är i "navigeringsläge".
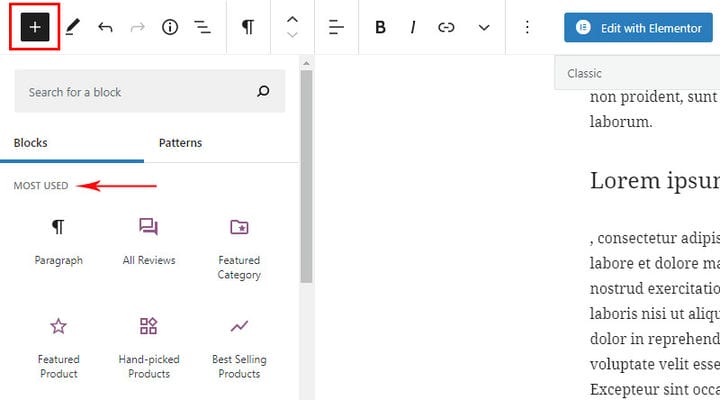
Ett av de mest intressanta och användbara alternativen är kategorin Aktivera de mest använda blocken i blockbiblioteket – som gör att du kan gruppera de mest använda blocken och skapa en mest använda grupp.
Menyer Skärmalternativ
Det här är också de alternativ som många missar för att lägga märke till och till och med har svårt att hitta, men de är på samma plats där de skulle vara på sidor och inlägg.
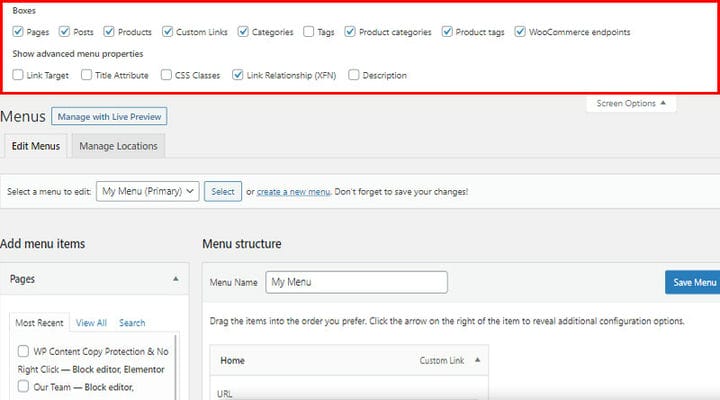
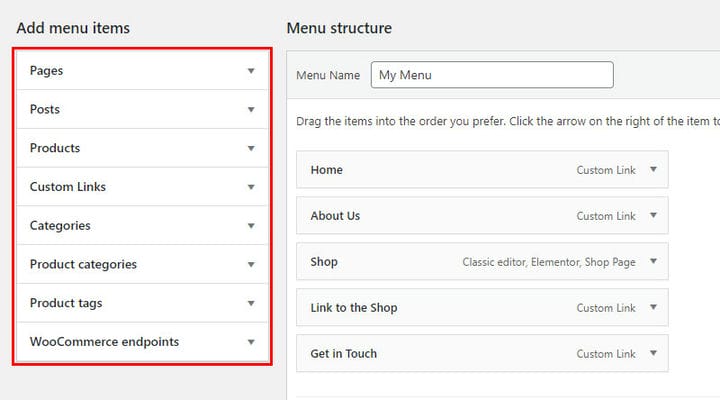
Rutor – när vi skapar en meny lägger vi faktiskt till de redan skapade sidorna, inläggen och anpassade länkar i den. Dessa rutor innehåller listan över allt som någonsin skapats och vi lägger helt enkelt till det i menyn härifrån. Därför är det viktigt att slå på alla lådor.
Som du kan se visas WooCommerce-slutpunkter och olika produktlådor som boxar. Men de visas bara när WooCommerce är installerat på din webbplats.
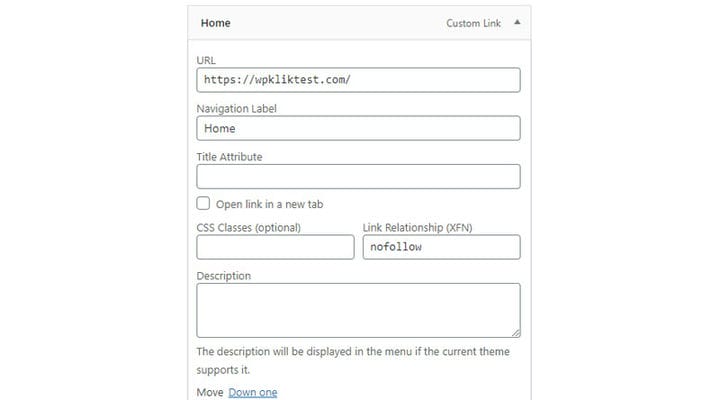
Visa avancerade menyegenskaper – denna grupp av inställningar hänvisar till inställningarna för själva objektet i menyn:
Länkmål – styr om dina menylänkar öppnas i en ny flik eller ett nytt fönster när du klickar på dem.
Titelattribut – när du håller musen över menyalternativet dyker det upp en text som hjälper besökarna att förstå vad detta menyalternativ handlar om.
CSS-klasser – detta är ett avancerat alternativ som gör att du kan tillämpa en CSS-klass på särskilda menyalternativ.
Länkrelation (XFN) – XFN-attribut används ofta för att visa hur du är relaterad till författare/ägare till webbplatsen som du länkar till. I den här rutan kan du ange relationen du delar med författarna till sidan som du länkar till. XFN-relationer är valfria för länkarna. Du kan lämna XFN-rutan tom och alla dina länkar kommer fortfarande att fungera.
Beskrivning – om temat du använder stödjer det, kommer beskrivningen att visas i menyn.
Elementor och skärmalternativ
Om du använder Elementors sidbyggare vill vi notera att alla alternativ på sidan och inlägget som vi pratade om ovan, på sätt och vis, har något att göra med Elementor också. Elementor är nämligen inte en standard WP-redigerare utan en extra sådan. Även när Elementor är installerat på sajten finns det fortfarande möjlighet att redigera innehållet med standardredigeraren, dvs Gutenberg (och den klassiska om du installerar lämplig plugin, även om det egentligen inte är nödvändigt eller rekommenderat att ha tre redigerare ).
När du lägger till en ny sida tar WP oss först till standardredigeraren. Innan vi byter till Elementor kan vi slå på alla skärmalternativ i standardredigeraren och justera vad vi behöver. Till exempel kommer vi inte att kunna ändra författaren från Elementor.
Så det är bäst att förstå Elementor som ett tillägg medan vissa andra alternativ är inställda med standardredigeraren.
Sammanfattningsvis
Som du kan se kan användningen av WP-skärmalternativen göra hanteringen av din webbplats mycket enklare och effektivare. Anpassa din adminpanel för att skapa den perfekta arbetsmiljön för dig själv och dela gärna dina tankar och erfarenheter om detta ämne med oss i kommentarsfältet nedan!