Cómo usar las opciones de pantalla de WordPress
WordPress es una plataforma muy centrada en el usuario, lo cual es una de las razones por las que muchos, tanto principiantes como expertos, la eligen. Por lo tanto, su panel de administración está diseñado de tal manera que sea lo más navegable y fácil de usar posible, con muchas opciones que facilitan mucho la administración de su sitio.
Las opciones de pantalla están ahí para brindarle a usted, el usuario, el mayor control posible. Cambian de una pantalla de administración a otra y le permiten personalizar secciones en la pantalla. El menú Opciones de pantalla presenta opciones para la configuración de la vista de la página en particular en su área de administración. Verá varias casillas de verificación que le permiten ocultar y mostrar diferentes elementos en una pantalla de administración. En pocas palabras, puede organizar su vista de administrador de una página específica según sus prioridades y administrarla en consecuencia. Por ejemplo, puede optar por no ver el cuadro meta de discusión o los campos personalizados en la pantalla de edición de publicaciones de WP. En este artículo, le mostraremos cómo usar las Opciones de pantalla en WordPress independientemente del editor que esté usando:
Opciones de pantalla de WordPress en el editor clásico
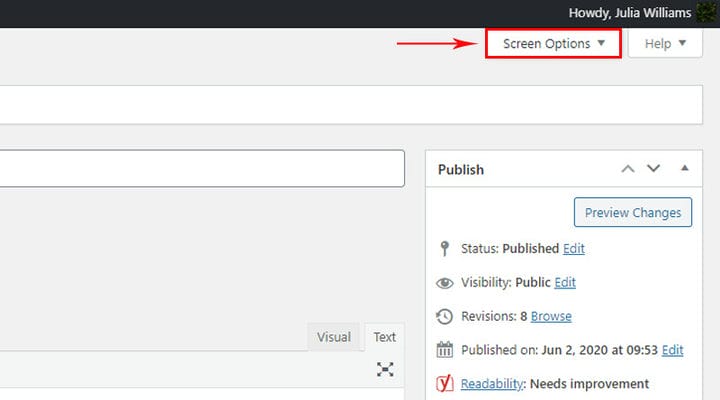
No es raro que incluso los usuarios expertos de WP se pregunten dónde están las opciones de pantalla en WordPress. En el Editor clásico, las opciones de pantalla están disponibles tanto en la página como en la publicación. Y muchas veces pasan desapercibidos. Búscalos en la esquina superior derecha.
La configuración en la página es diferente de la configuración en la publicación, ya que la publicación requiere funcionalidades diferentes.
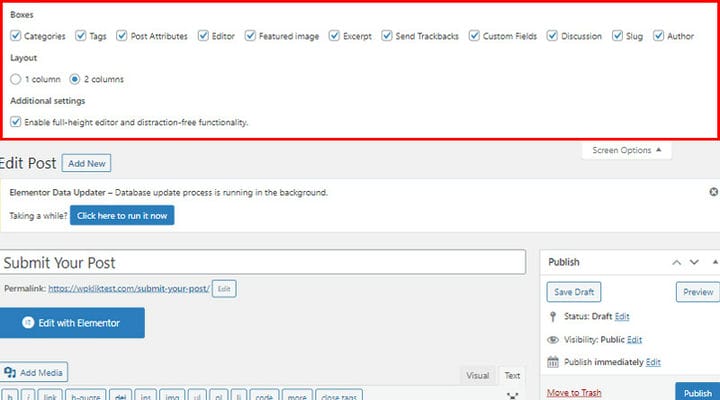
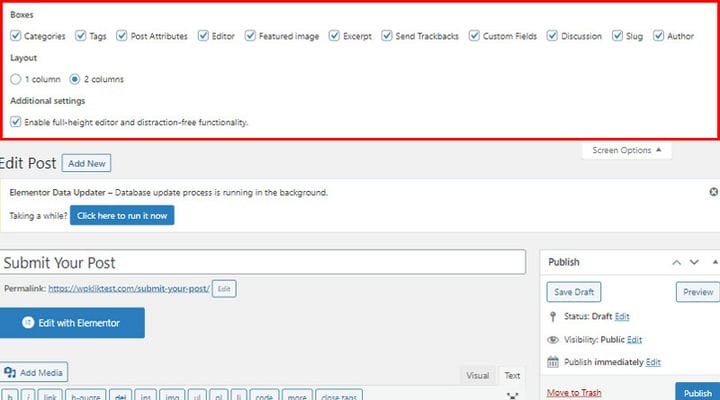
Estos son los ajustes de la publicación:
Ahora, veamos qué significa cada una de las opciones.
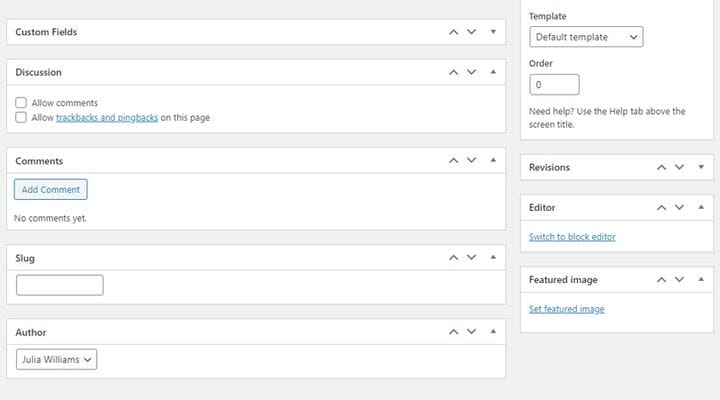
Revisión – nos permite ver todos los cambios y páginas actualizadas. Tendrás una visión clara de todos los cambios por fechas. Además, también puede deshacer los cambios que realizó en su página de WordPress.
Campo personalizado: este es el campo donde puede colocar información adicional sobre la publicación. Por ejemplo, puede ingresar la información sobre la música que se está reproduciendo mientras lee la publicación aquí.
Discusión: hay dos configuraciones dentro de esta opción: Permitir comentarios y Permitir trackbacks y pingbacks en esta página. Si está cansado de los trackbacks y pingbacks de spam, aquí es donde puede desactivarlos por completo.
Comentarios: esta opción le permite ver todos los comentarios en una página en particular.
Slug: aquí es donde administra y crea slugs para la página.
Autor: este es el campo donde ingresa el autor de la página. El usuario que creó la página es el autor de forma predeterminada, pero también puede cambiar fácilmente el autor de la página si es necesario.
Atributos de la página: esta opción le permite cambiar el orden de las páginas, cambiar la plantilla de la página y establecer los padres de la página.
Imagen destacada: aquí agrega la imagen destacada que será visible en la página.
Editor: dado que Gutenberg es ahora el editor de WP predeterminado, si está utilizando Classic, significa que ha instalado el complemento para habilitar la edición en el Editor clásico. Esta opción se utiliza para cambiar del editor clásico al de Gutenberg en una página.
Diseño: esta opción se refiere al diseño de la página del backend, puede configurar cómo se verá la página en el backend.
Habilite el editor de altura completa y la funcionalidad sin distracciones: cuando esta opción está en la altura del editor de publicaciones, se ajusta automáticamente y elimina la necesidad de la barra de desplazamiento. En caso de que desee tener una barra de desplazamiento, simplemente desmarque esta opción.
Cuando se trata de Configuración de publicaciones, estas son las opciones a su disposición:
Categorías y etiquetas le permiten asignar la etiqueta y la categoría a una publicación.
Extracto: es el campo donde ingresa una breve descripción del tema de la publicación.
Enviar trackbacks: en caso de que no pueda encontrar el cuadro meta de trackbacks, puede marcar esta opción y WP comenzará a mostrar el cuadro de envío de trackbacks debajo del área de edición.
A medida que marcamos y desmarcamos estas opciones, notamos que ciertas áreas se agregan o eliminan en la página en el backend. Podemos organizar estas áreas de la manera que más nos convenga.
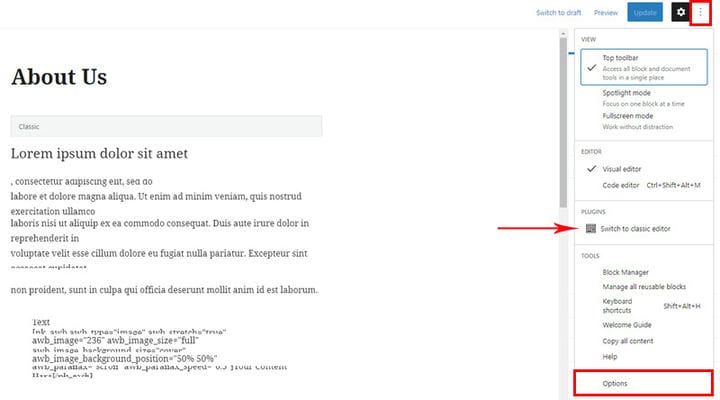
Opciones de pantalla de WordPress en Gutenberg Editor
En cuanto a Gutenberg, las opciones son similares. Los verá en Más herramientas y opciones. En el propio menú desplegable, está la opción Cambiar al editor clásico: le permite cambiar al editor clásico en la página. Como dijimos, el editor clásico no es el editor predeterminado, pero es necesario activar el complemento para tener la opción de editar el sitio también. Si no lo necesita y no ha activado el complemento, esta opción no se encontrará en su configuración.
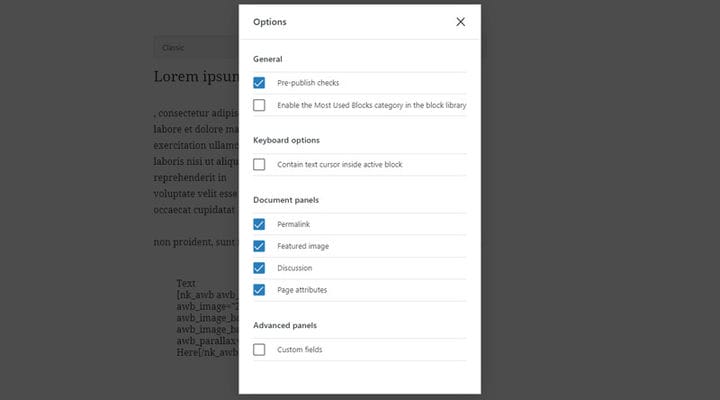
Todas las demás configuraciones están en Opciones.
Estos son los ajustes de la página.
Veamos un breve resumen de las opciones que quedan.
Comprobador previo al editor: esto nos permite ver cómo se ve la página antes de publicarla.
Contener el cursor de texto dentro del bloque activo: marcar esta opción hace que el cuadro de diálogo modal Opciones se cierre inmediatamente, pero solo cuando el editor de bloques está en "modo de navegación".
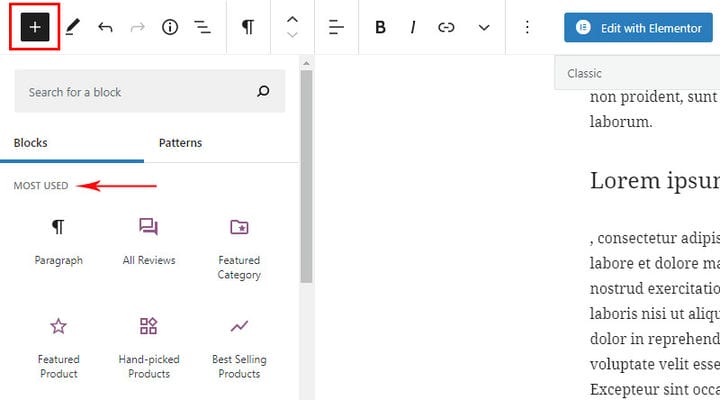
Una de las opciones más interesantes y útiles es la categoría Habilitar los bloques más usados en la biblioteca de bloques, que le permite agrupar los bloques más usados y crear un grupo de los más usados.
Estas también son las opciones que muchas personas pasan por alto e incluso tienen problemas para encontrar, pero están en el mismo lugar donde estarían en páginas y publicaciones.
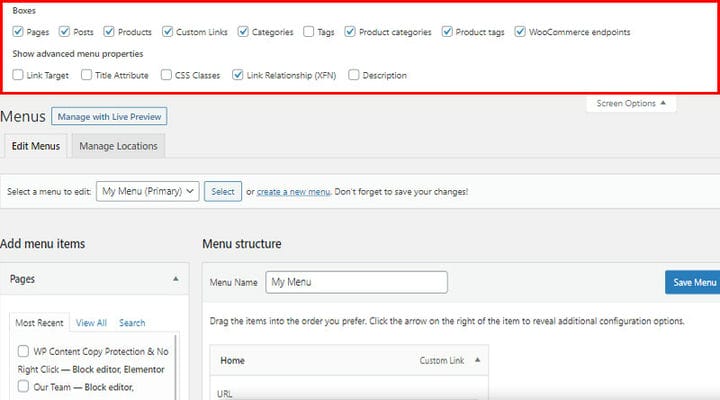
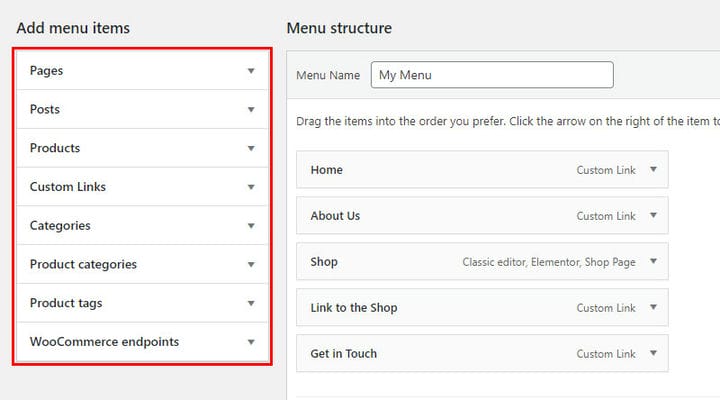
Cuadros: cuando creamos un menú, en realidad agregamos las páginas, publicaciones y enlaces personalizados ya creados. Estos cuadros contienen la lista de todo lo que se ha creado y simplemente lo agregamos al menú desde aquí. Por lo tanto, es importante encender todas las casillas.
Como puede ver, los puntos finales de WooCommerce y las diferentes cajas de productos aparecen como Cajas. Pero solo aparecen cuando WooCommerce está instalado en su sitio.
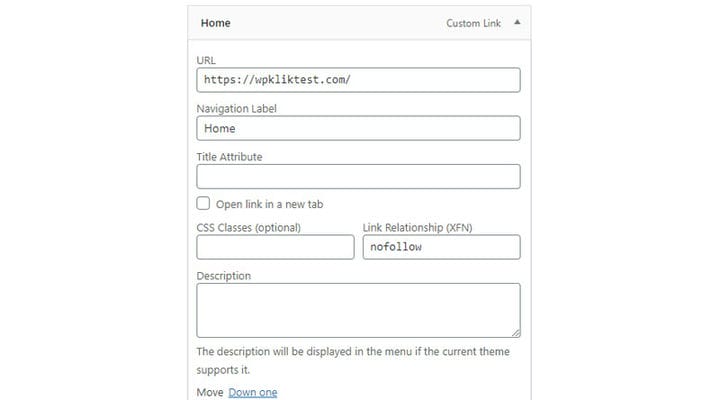
Mostrar propiedades de menú avanzadas: este grupo de configuraciones se refiere a las configuraciones del elemento mismo en el menú:
Enlace de destino: controla si los enlaces de su menú se abren en una nueva pestaña o ventana cuando se hace clic en ellos.
Atributo de título: cuando pasa el mouse sobre el elemento del menú, aparece un texto que ayuda a los visitantes a comprender de qué se trata este elemento del menú.
Clases CSS: esta es una opción avanzada que le permite aplicar una clase CSS a elementos de menú particulares.
Relación de enlace (XFN): los atributos XFN a menudo se usan para mostrar cómo está relacionado con los autores/propietarios del sitio al que está enlazando. En este cuadro, puede especificar la relación que comparte con los autores de la página a la que está enlazando. Las relaciones XFN son opcionales para los enlaces. Puede dejar el cuadro XFN vacío y todos sus enlaces seguirán funcionando.
Descripción: si el tema que está utilizando lo admite, la descripción se mostrará en el menú.
Elementor y opciones de pantalla
Si está utilizando el generador de páginas Elementor, queremos señalar que todas las opciones en la página y publicación de las que hablamos anteriormente, en cierto modo, también tienen algo que ver con Elementor. Es decir, Elementor no es un editor de WP predeterminado sino uno adicional. Incluso cuando Elementor está instalado en el sitio, todavía existe la posibilidad de editar el contenido usando el editor predeterminado, es decir, Gutenberg (y el clásico si instala el complemento adecuado, aunque realmente no es necesario ni recomendable tener tres editores ).
Al agregar una nueva página, WP primero nos lleva al editor predeterminado. Antes de cambiar a Elementor, podemos activar todas las opciones de pantalla en el editor predeterminado y ajustar lo que necesitamos. Por ejemplo, no podremos cambiar el autor de Elementor.
Por lo tanto, es mejor entender Elementor como un complemento, mientras que otras opciones se configuran con el editor predeterminado.
En conclusión
Como puede ver, el uso de las opciones de pantalla de WP puede hacer que la administración de su sitio sea mucho más fácil y efectiva. ¡Personalice su panel de administración para crear el entorno de trabajo perfecto para usted y siéntase libre de compartir sus pensamientos y experiencias sobre este tema con nosotros en la sección de comentarios a continuación!