Como usar as opções de tela do WordPress
O WordPress é uma plataforma muito centrada no usuário, que é uma das razões pelas quais é escolhido por muitos, tanto iniciantes quanto especialistas. Por isso, seu painel de administração foi projetado de forma a ser o mais navegável e amigável possível, com muitas opções que facilitam muito o gerenciamento do seu site.
As opções de tela existem para fornecer a você, o usuário, o máximo de controle possível. Eles mudam de uma tela de administração para outra e permitem que você personalize seções na tela. O menu Opções de tela apresenta opções para configuração da visualização de uma página específica em sua área de administração. Você verá várias caixas de seleção que permitem ocultar e mostrar diferentes elementos em uma tela de administração. Simplificando, você pode organizar sua visualização administrativa de uma página específica por suas prioridades e gerenciá-la de acordo. Por exemplo, você pode optar por não ver a metabox de discussão ou os campos personalizados na tela de edição de postagem do WP. Neste artigo, mostraremos como usar as opções de tela no WordPress, seja qual for o editor que você estiver usando:
Opções de tela do WordPress no editor clássico
Não é raro que mesmo usuários proficientes do WP se perguntem onde estão as opções de tela no WordPress. No Editor Clássico, as opções de tela estão disponíveis tanto na página quanto no post. E muitas vezes passam despercebidos. Procure-os no canto superior direito.
As configurações da página são diferentes das configurações da postagem, pois a postagem requer funcionalidades diferentes.
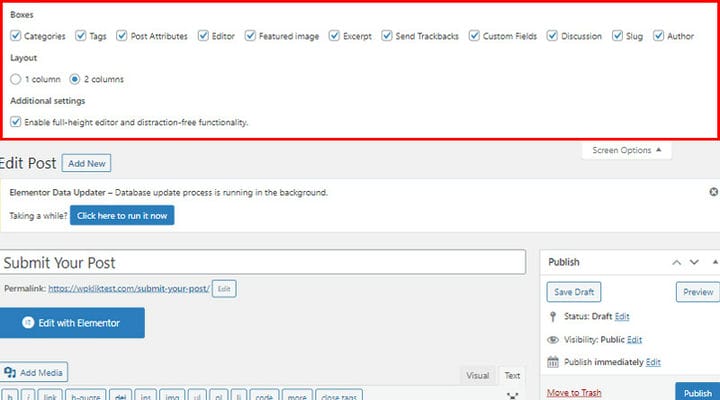
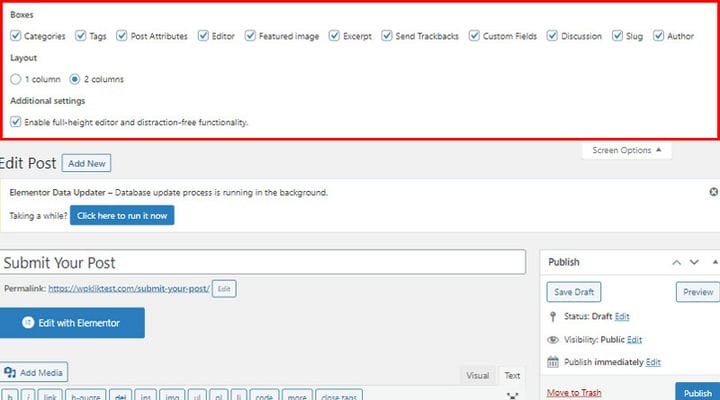
Essas são as configurações do post:
Agora, vamos ver o que cada uma das opções significa.
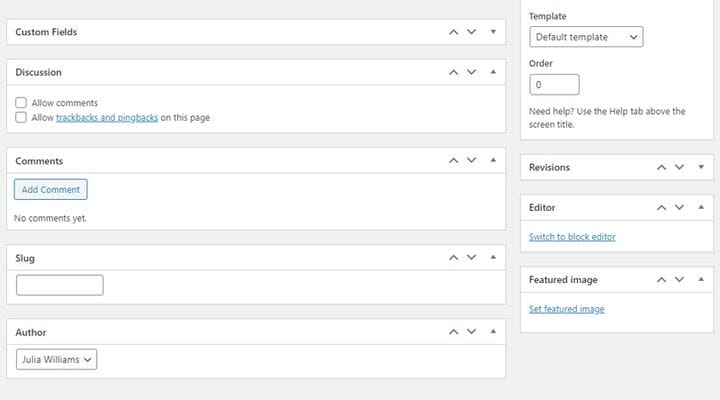
Revisão – permite-nos ver todas as alterações e páginas atualizadas. Você terá uma visão geral de todas as alterações por datas. Além disso, você também pode desfazer as alterações feitas na sua página do WordPress.
Campo personalizado – este é o campo onde você pode colocar algumas informações adicionais sobre o post. Por exemplo, você pode inserir as informações sobre a música que está tocando enquanto lê a postagem aqui.
Discussão – há duas configurações nesta opção: Permitir comentários e Permitir trackbacks e pingbacks nesta página. Se você está cansado de trackbacks e pingbacks com spam, é aqui que você pode desativá-los completamente.
Comentários – esta opção permite que você veja todos os comentários em uma determinada página.
Slug – é aqui que você gerencia e cria slugs para a página.
Autor – este é o campo onde você insere o autor da página. O usuário que criou a página é o autor por padrão, mas você também pode alterar facilmente o autor da página, se necessário.
Atributos de página – esta opção permite alterar a ordem das páginas, alterar o modelo de página e definir os pais da página.
Imagem em destaque – aqui você adiciona a imagem em destaque que ficará visível na página.
Editor – Como o Gutenberg agora é o editor WP padrão, se você estiver usando o Classic, isso significa que você instalou o plug-in para habilitar a edição no Classic Editor. Esta opção é usada para alternar do editor Classic para o Gutenberg dentro de uma página.
Layout – esta opção se refere ao layout da página de back-end, você pode definir como a página ficará no back-end.
Ative o editor de altura total e a funcionalidade sem distrações – quando esta opção está na altura do editor de postagem, ajusta-se automaticamente, eliminando a necessidade da barra de rolagem. Caso você queira ter uma barra de rolagem, basta desmarcar esta opção.
Quando se trata de Configurações de postagem, estas são as opções à sua disposição:
Categorias e Tags permitem que você atribua a tag e a categoria a uma postagem.
Trecho – é o campo onde você insere uma breve descrição do tópico do post.
Enviar Trackbacks – caso você não consiga encontrar a caixa meta de trackbacks, você pode marcar esta opção e o WP começará a mostrar a caixa de envio de trackbacks abaixo da área de edição.
À medida que marcamos e desmarcamos essas opções, percebemos que certas áreas são adicionadas ou removidas na página no back-end. Podemos organizar essas áreas da maneira que melhor nos convém.
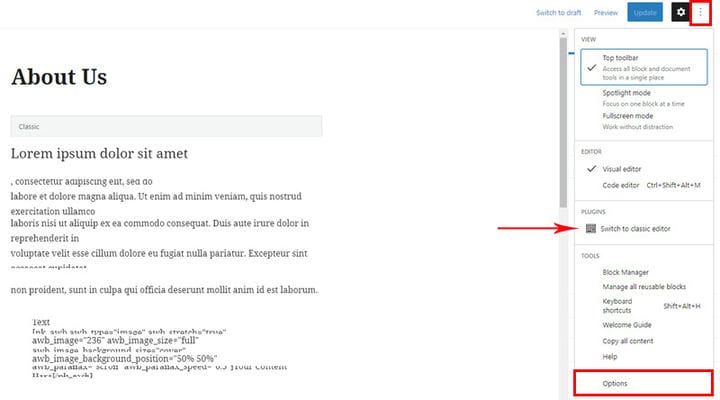
Opções de tela do WordPress no Editor Gutenberg
Quanto ao Gutenberg, as opções são semelhantes. Você os verá em Mais ferramentas e opções. No próprio menu suspenso, há a opção Alternar para o editor clássico – permite alternar para o editor clássico na página. Como dissemos, o editor Clássico não é o editor padrão, mas é necessário ativar o plugin para ter a opção de editar o site nele também. Se você não precisar dele e não tiver ativado o plugin, esta opção não será encontrada em suas configurações.
Todas as outras configurações estão em Opções.
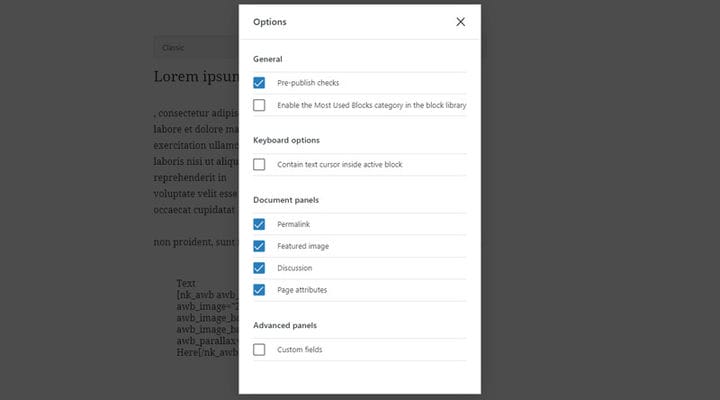
Essas são as configurações da página.
Vamos ter uma breve visão geral das opções que restam.
Verificador de pré-publicação – isso nos permite ver a página como ela se parece antes de publicá-la.
Conter cursor de texto dentro do bloco ativo – marcar esta opção faz com que a caixa de diálogo modal de Opções feche imediatamente, mas somente quando o editor de blocos estiver em “modo de navegação".
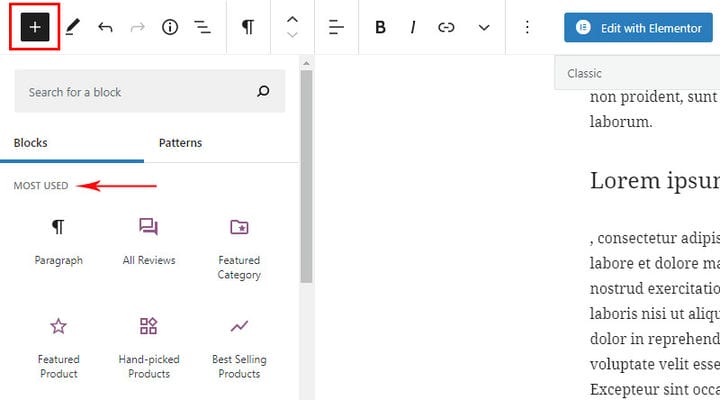
Uma das opções mais interessantes e úteis é a categoria Habilitar os Blocos Mais Usados na biblioteca de blocos – que permite agrupar os blocos mais usados e criar um grupo Mais usados.
Essas também são as opções que muitas pessoas deixam de perceber e até têm dificuldade em encontrar, mas estão no mesmo lugar onde estariam em páginas e posts.
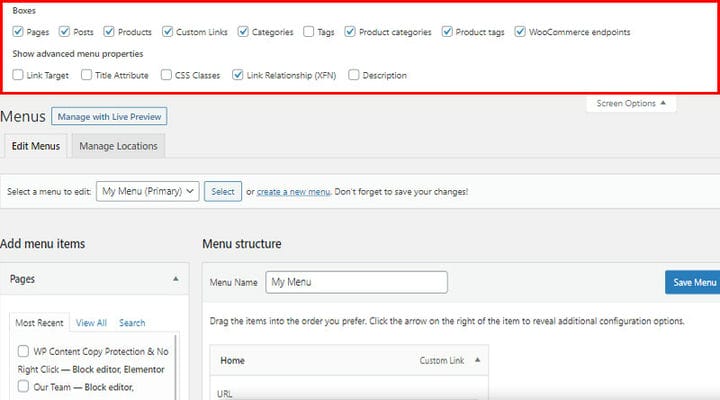
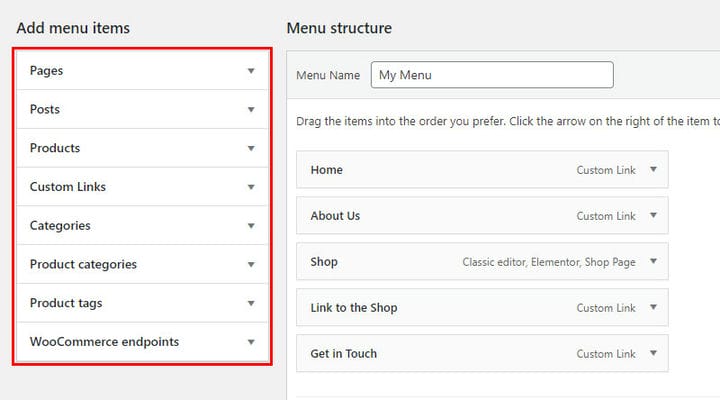
Boxes – quando criamos um menu, na verdade adicionamos as páginas já feitas, posts e links personalizados nele. Essas caixas contêm a lista de tudo o que já foi criado e nós simplesmente adicionamos ao menu daqui. Portanto, é importante ativar todas as caixas.
Como você pode ver, os endpoints do WooCommerce e diferentes caixas de produtos aparecem como Boxes. Mas eles só aparecem quando o WooCommerce está instalado em seu site.
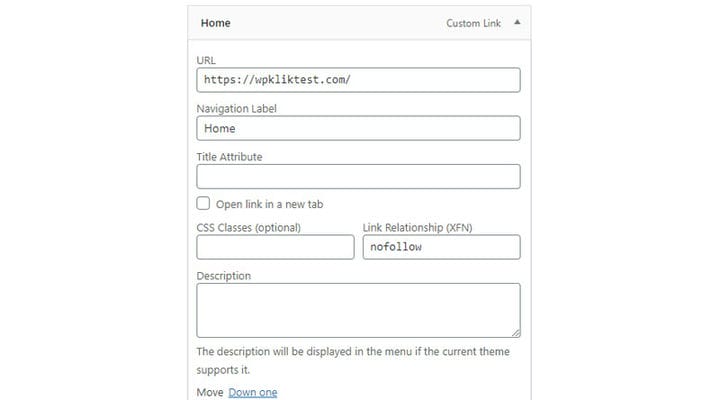
Mostrar propriedades avançadas do menu – este grupo de configurações refere-se às configurações do próprio item no menu:
Destino do link – controla se os links do seu menu são abertos em uma nova guia ou janela quando clicados.
Atributo do título – quando você passa o mouse sobre o item de menu, aparece um texto que ajuda os visitantes a entender do que se trata esse item de menu.
Classes CSS – esta é uma opção avançada que permite aplicar uma classe CSS a itens de menu específicos.
Link Relationship (XFN) – Os atributos XFN são frequentemente usados para mostrar como você está relacionado aos autores/proprietários do site ao qual você está vinculando. Nesta caixa, você pode especificar o relacionamento que compartilha com os autores da página à qual está vinculando. Os relacionamentos XFN são opcionais para os links. Você pode deixar a caixa XFN vazia e todos os seus links ainda funcionarão.
Descrição – se o tema que você está usando suportar, a descrição será exibida no menu.
Elementor e opções de tela
Se você estiver usando o construtor de páginas Elementor, queremos observar que todas as opções na página e no post que falamos acima, de certa forma, também têm algo a ver com o Elementor. Ou seja, o Elementor não é um editor WP padrão, mas um adicional. Mesmo quando o Elementor está instalado no site, ainda existe a possibilidade de editar o conteúdo usando o editor padrão, ou seja, o Gutenberg (e o clássico se você instalar o plugin adequado, embora não seja realmente necessário nem recomendável ter três editores ).
Ao adicionar uma nova página, o WP primeiro nos leva ao editor padrão. Antes de mudar para o Elementor, podemos ativar todas as opções de tela no editor padrão e ajustar o que precisamos. Por exemplo, não poderemos alterar o autor de Elementor.
Portanto, é melhor entender o Elementor como um complemento enquanto algumas outras opções são configuradas com o editor padrão.
Para concluir
Como você pode ver, usar as opções de tela do WP pode tornar o gerenciamento do seu site muito mais fácil e eficaz. Personalize seu painel de administração para criar o ambiente de trabalho perfeito para você e sinta-se à vontade para compartilhar seus pensamentos e experiências sobre este tópico conosco na seção de comentários abaixo!