Як використовувати параметри екрана WordPress
WordPress — це платформа, орієнтована на користувача, що є однією з причин, чому її обирають багато, як новачки, так і експерти. Тому його панель адміністратора розроблена таким чином, щоб бути максимально зручною для навігації та зручністю для користувача, з багатьма параметрами, які значно полегшують керування сайтом.
Параметри екрана створені для того, щоб надати вам, користувачеві, якнайбільше можливого контролю. Вони змінюються з одного екрана адміністратора на інший і дозволяють налаштовувати розділи на екрані. Меню «Параметри екрана» містить параметри для конфігурації перегляду певної сторінки в області адміністратора. Ви побачите кілька прапорців, які дозволять вам приховувати та показувати різні елементи на екрані адміністратора. Простіше кажучи, ви можете організувати свій адміністративний перегляд певної сторінки за вашими пріоритетами та керувати ним відповідно. Наприклад, ви можете не бачити мета-поле обговорення або спеціальні поля на екрані редагування публікації WP. У цій статті ми покажемо вам, як використовувати параметри екрана в WordPress незалежно від того, який редактор ви використовуєте:
Параметри екрана WordPress у класичному редакторі
Нерідко навіть досвідчені користувачі WP запитують, де є параметри екрана в WordPress. У класичному редакторі параметри екрана доступні як на сторінці, так і в публікації. І вони часто залишаються непоміченими. Шукайте їх у верхньому правому куті.
Налаштування на сторінці відрізняються від налаштувань у публікації, оскільки публікація вимагає інших функцій.
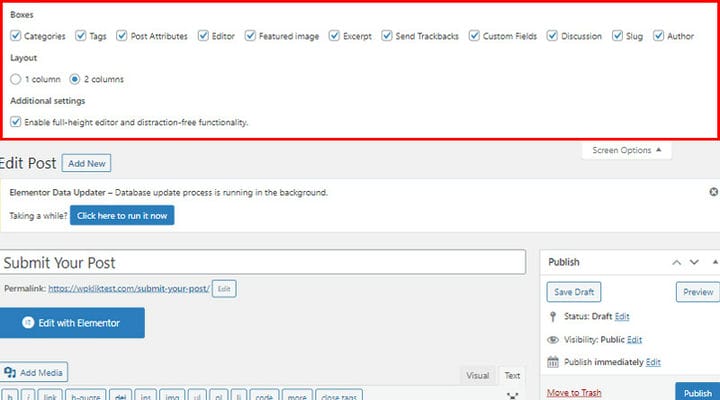
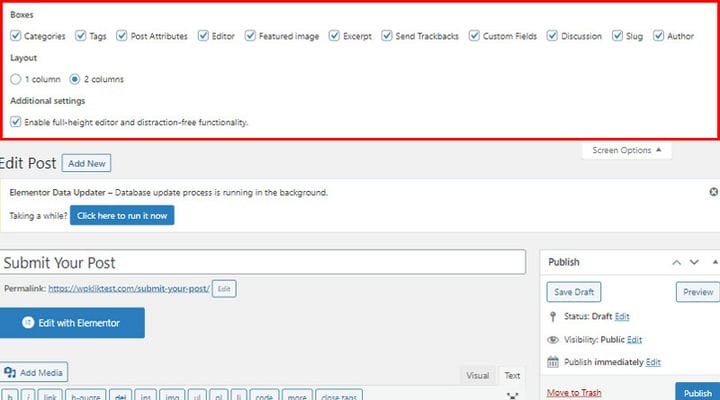
Ось налаштування допису:
Тепер давайте подивимося, що означає кожен із варіантів.
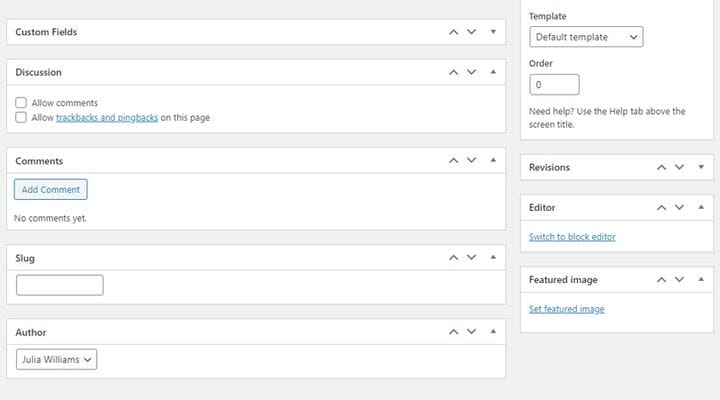
Перегляд – дозволяє нам бачити всі зміни та оновлені сторінки. Ви матимете чіткий огляд усіх змін за датами. Крім того, ви також можете скасувати зміни, внесені на сторінці WordPress.
Користувальницьке поле – це поле, де ви можете розмістити додаткову інформацію про публікацію. Наприклад, тут можна ввести інформацію про музику, яка звучить під час читання публікації.
Обговорення – у цій опції є два налаштування: Дозволити коментарі та Дозволити трекбеки та пінгбеки на цій сторінці. Якщо ви втомилися від зворотних зв’язків із спамом і пінгбеків, тут ви можете їх повністю вимкнути.
Коментарі – ця опція дозволяє переглядати всі коментарі на певній сторінці.
Slug – тут ви керуєте та створюєте slug для сторінки.
Автор – це поле, де ви вводите автора сторінки. Користувач, який створив сторінку, є автором за замовчуванням, але ви також можете легко змінити автора сторінки, якщо це необхідно.
Атрибути сторінки – цей параметр дозволяє змінювати порядок сторінок, змінювати шаблон сторінки та встановлювати батьківські сторінки.
Рекомендоване зображення – тут ви додаєте популярне зображення, яке буде видно на сторінці.
Редактор – оскільки Gutenberg тепер є редактором WP за замовчуванням, якщо ви використовуєте класичний, це означає, що ви встановили плагін для редагування в класичному редакторі. Цей параметр використовується для переходу з класичного редактора на редактор Гутенберга на одній сторінці.
Макет – цей параметр стосується макета серверної сторінки, ви можете встановити, як сторінка виглядатиме у серверній частині.
Увімкнути повнорозмірний редактор і функцію без відволікання – коли цей параметр знаходиться на висоті, редактор дописів автоматично налаштовує, усуваючи потребу в смузі прокрутки. Якщо ви бажаєте мати смугу прокручування, просто зніміть позначку з цього параметра.
Що стосується налаштувань публікації, у вашому розпорядженні є такі параметри:
Категорії та теги дозволяють призначити тег і категорію публікації.
Уривок – це поле, де ви вводите короткий опис теми публікації.
Надіслати зворотні зв’язки – якщо ви не можете знайти метаполе зворотних зв’язків, ви можете позначити цю опцію, і WP почне показувати поле надсилання зворотних зв’язків під областю редагування.
Коли ми встановлюємо та знімаємо позначки з цих параметрів, ми помічаємо, що певні області додаються або видаляються на сторінці у серверній частині. Ми можемо облаштувати ці зони так, як нам зручніше.
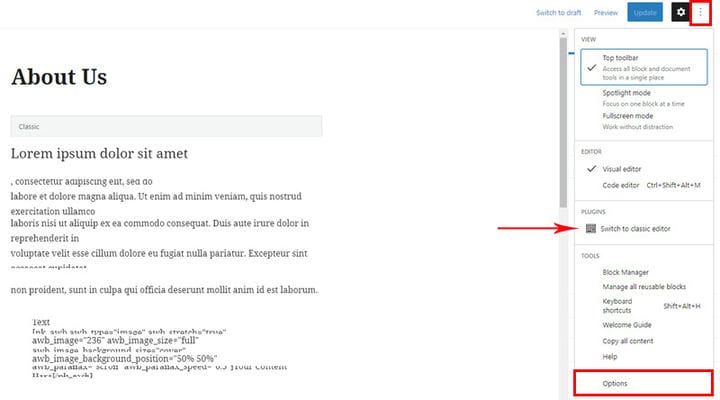
Параметри екрана WordPress у редакторі Gutenberg
Що стосується Гутенберга, то варіанти схожі. Ви побачите їх у Додаткові інструменти та параметри. У самому випадаючому меню є опція Перейти до класичного редактора – дає змогу перейти до класичного редактора на сторінці. Як ми вже сказали, класичний редактор не є редактором за замовчуванням, але необхідно активувати плагін, щоб у ньому також була можливість редагувати сайт. Якщо він вам не потрібен і ви не активували плагін, цей параметр не буде знайдено у ваших налаштуваннях.
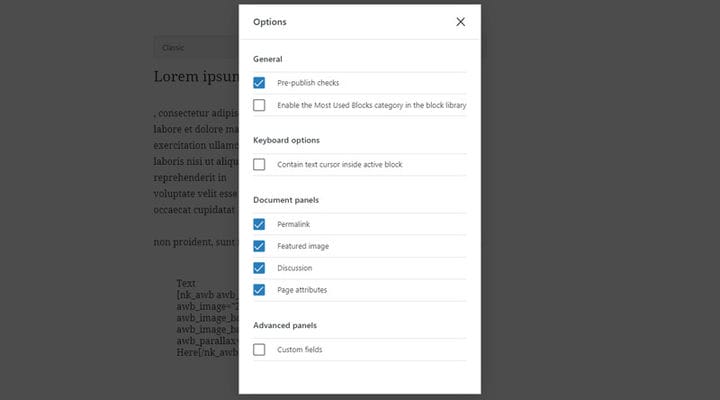
Усі інші параметри знаходяться в Параметрах.
Це налаштування сторінки.
Давайте зробимо короткий огляд варіантів, які залишилися.
Перевірка перед публікацією – це дозволяє нам побачити сторінку, як вона виглядає, перш ніж ми її опублікуємо.
Містити текстовий курсор всередині активного блоку – якщо вибрати цей параметр, модальне діалогове вікно «Параметри» закривається негайно, але лише коли редактор блоків перебуває в «режимі навігації».
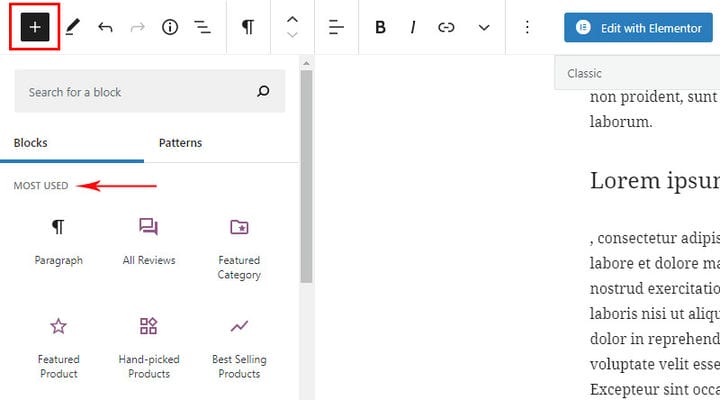
Одним із найцікавіших і найкорисніших параметрів є категорія «Увімкнути найбільш використовувані блоки» в бібліотеці блоків, яка дає змогу згрупувати найбільш використовувані блоки та створити групу «Найчастіше використовувані».
Це також ті параметри, які багато людей не помічають і навіть мають проблеми з пошуком, але вони знаходяться там же, де вони були б на сторінках і публікаціях.
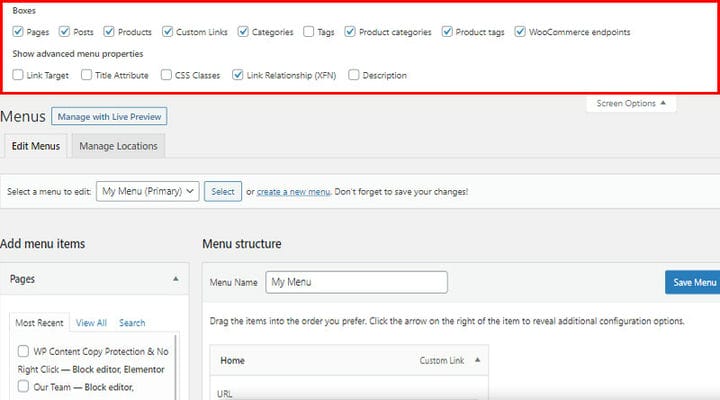
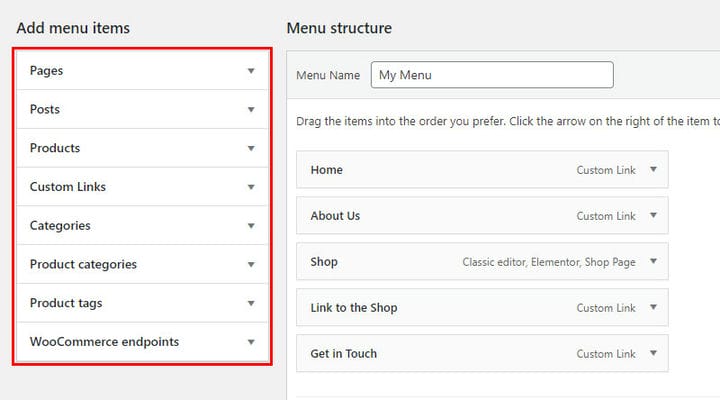
Коробки – коли ми створюємо меню, ми фактично додаємо в нього вже створені сторінки, публікації та спеціальні посилання. Ці поля містять список усього, що коли-небудь було створено, і ми просто додаємо його до меню звідси. Тому важливо включити всі коробки.
Як бачите, кінцеві точки WooCommerce і різні коробки продуктів відображаються як коробки. Але вони з’являються лише тоді, коли на вашому сайті встановлено WooCommerce.
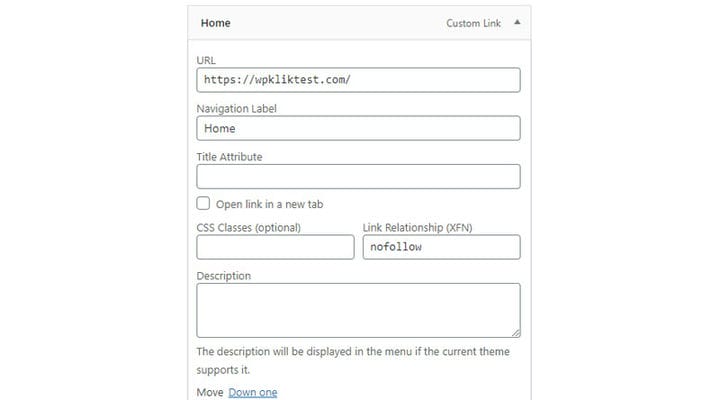
Показати розширені властивості меню – ця група налаштувань відноситься до налаштувань самого пункту в меню:
Link Target – визначає, чи відкриватимуться посилання меню в новій вкладці чи вікні після натискання.
Атрибут заголовка – коли ви наводите курсор миші на пункт меню, з’являється текст, який допомагає відвідувачам зрозуміти, про що цей пункт меню.
CSS Classes – це розширений параметр, який дозволяє застосовувати клас CSS до певних пунктів меню.
Відносини посилань (XFN) – атрибути XFN часто використовуються, щоб показати, як ви пов’язані з авторами/власниками сайту, на який ви посилаєтеся. У цьому полі ви можете вказати відносини, які ви маєте спільно з авторами сторінки, на яку ви посилаєтеся. Зв’язки XFN є необов’язковими для посилань. Ви можете залишити поле XFN порожнім, і всі ваші посилання працюватимуть.
Опис – якщо тема, яку ви використовуєте, підтримує це, опис буде відображено в меню.
Параметри Elementor і Screen
Якщо ви користуєтеся конструктором сторінок Elementor, ми хочемо зауважити, що всі параметри сторінки та публікації, про які ми говорили вище, певним чином також мають відношення до Elementor. Зокрема, Elementor не є редактором WP за замовчуванням, а додатковим. Навіть якщо Elementor встановлено на сайті, все ще є можливість редагувати вміст за допомогою редактора за замовчуванням, тобто Gutenberg (і класичного, якщо ви встановите відповідний плагін, хоча справді не обов’язково та не рекомендовано мати три редактори ).
Під час додавання нової сторінки WP спочатку передає нас у редактор за замовчуванням. Перш ніж перейти до Elementor, ми можемо ввімкнути всі параметри екрана в редакторі за замовчуванням і налаштувати те, що нам потрібно. Наприклад, ми не зможемо змінити автора з Elementor.
Тому найкраще розуміти Elementor як доповнення, тоді як деякі інші параметри налаштовуються за допомогою редактора за замовчуванням.
На закінчення
Як бачите, використання параметрів екрана WP може зробити керування сайтом набагато простішим і ефективнішим. Налаштуйте панель адміністратора, щоб створити ідеальне робоче середовище для себе, і не соромтеся ділитися своїми думками та досвідом на цю тему з нами в розділі коментарів нижче!