Comment utiliser les options d’écran de WordPress
WordPress est une plate-forme très centrée sur l’utilisateur, ce qui est l’une des raisons pour lesquelles elle est choisie par de nombreux débutants et experts. Par conséquent, son panneau d’administration est conçu de manière à être aussi navigable et convivial que possible, avec de nombreuses options qui facilitent grandement la gestion de votre site.
Les options d’écran sont là pour vous fournir, à vous l’utilisateur, le plus de contrôle possible. Ils changent d’un écran d’administration à l’autre et vous permettent de personnaliser les sections à l’écran. Le menu Options d’écran propose des options pour la configuration de l’affichage de la page particulière dans votre zone d’administration. Vous verrez plusieurs cases à cocher qui vous permettent de masquer et d’afficher différents éléments sur un écran d’administration. En termes simples, vous pouvez organiser votre vue d’administration d’une page spécifique en fonction de vos priorités et la gérer en conséquence. Par exemple, vous pouvez choisir de ne pas voir la méta-boîte de discussion ou les champs personnalisés dans l’écran d’édition de publication WP. Dans cet article, nous allons vous montrer comment utiliser les Screen Options dans WordPress quel que soit l’éditeur que vous utilisez :
Options d’écran WordPress dans l’éditeur classique
Il n’est pas rare que même les utilisateurs WP compétents se demandent où sont les options d’écran dans WordPress. Dans l’éditeur classique, les options d’écran sont disponibles à la fois sur la page et sur la publication. Et ils passent souvent inaperçus. Recherchez-les dans le coin supérieur droit.
Les paramètres de la page sont différents des paramètres de la publication car la publication nécessite des fonctionnalités différentes.
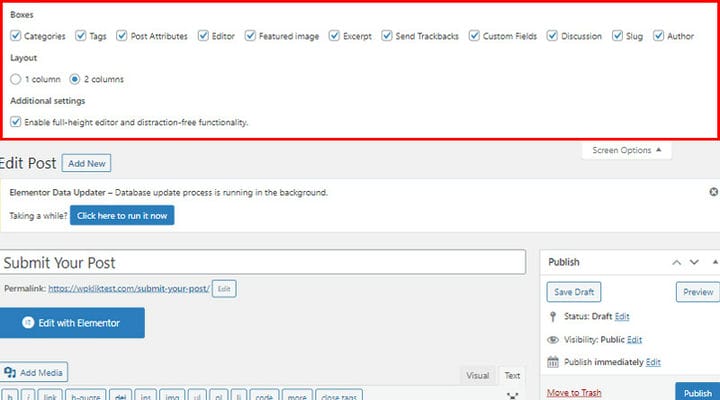
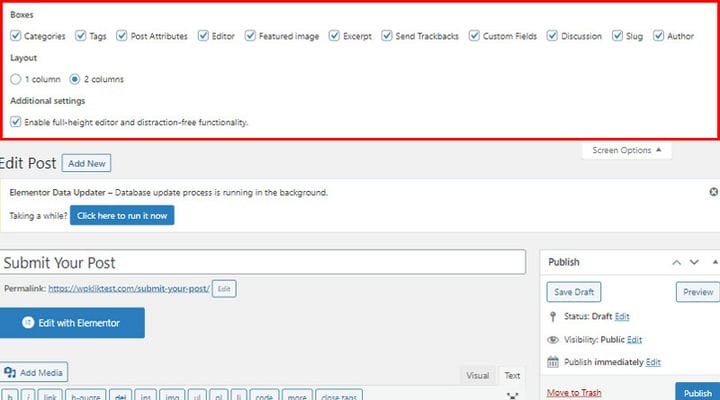
Ce sont les paramètres sur le poste:
Voyons maintenant ce que chacune des options signifie.
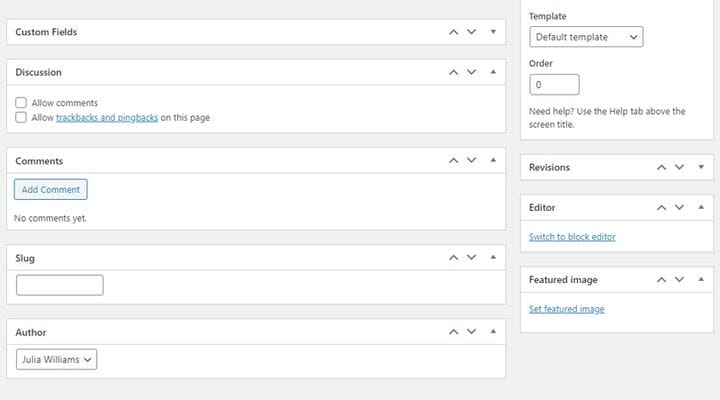
Révision – nous permet de voir toutes les modifications et les pages mises à jour. Vous aurez un aperçu soigné de tous les changements par dates. De plus, vous pouvez également annuler les modifications que vous avez apportées à votre page WordPress.
Champ personnalisé – c’est le champ où vous pouvez mettre des informations supplémentaires sur la publication. Par exemple, vous pouvez saisir ici les informations sur la musique en cours de lecture lors de la lecture du message.
Discussion – il existe deux paramètres dans cette option : Autoriser les commentaires et Autoriser les rétroliens et les pingbacks sur cette page. Si vous en avez assez des rétroliens et des pingbacks indésirables, c’est ici que vous pouvez les désactiver complètement.
Commentaires – cette option vous permet de voir tous les commentaires sur une page particulière.
Slug – c’est ici que vous gérez et créez des slugs pour la page.
Auteur – c’est le champ où vous entrez l’auteur de la page. L’utilisateur qui a créé la page est l’auteur par défaut, mais vous pouvez aussi facilement changer l’auteur de la page si nécessaire.
Attributs de page – cette option vous permet de modifier l’ordre des pages, de modifier le modèle de page et de définir les parents de la page.
Image en vedette – ici, vous ajoutez l’image en vedette qui sera visible sur la page.
Éditeur – Étant donné que Gutenberg est désormais l’éditeur WP par défaut, si vous utilisez Classic, cela signifie que vous avez installé le plugin pour activer l’édition dans l’éditeur Classic. Cette option est utilisée pour passer de l’éditeur classique à l’éditeur Gutenberg en une seule page.
Mise en page – cette option fait référence à la mise en page du backend, vous pouvez définir à quoi ressemblera la page dans le backend.
Activer l’éditeur pleine hauteur et la fonctionnalité sans distraction – lorsque cette option est sur la hauteur de l’éditeur de publication, elle s’ajuste automatiquement en éliminant le besoin de la barre de défilement. Si vous souhaitez avoir une barre de défilement, décochez simplement cette option.
En ce qui concerne les paramètres de publication, voici les options à votre disposition :
Les catégories et les balises vous permettent d’attribuer la balise et la catégorie à une publication.
Extrait – est le champ dans lequel vous entrez une brève description du sujet du message.
Envoyer des rétroliens – au cas où vous ne trouveriez pas la boîte méta des rétroliens, vous pouvez cocher cette option et WP commencera à afficher la boîte d’envoi des rétroliens sous la zone d’édition.
Au fur et à mesure que nous vérifions et décochons ces options, nous remarquons que certaines zones sont ajoutées ou supprimées sur la page dans le backend. Nous pouvons aménager ces espaces de la manière qui nous convient le mieux.
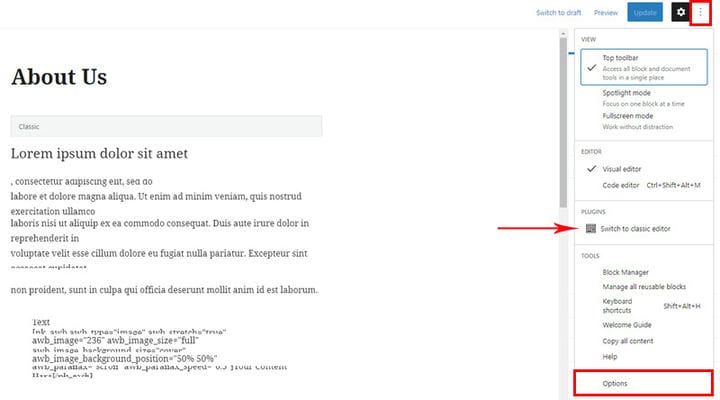
Options d’écran WordPress dans l’éditeur Gutenberg
Quant à Gutenberg, les options sont similaires. Vous les verrez dans Plus d’outils et d’options. Dans le menu déroulant lui-même, il y a l’option Basculer vers l’éditeur classique – vous permet de basculer vers l’éditeur classique sur la page. Comme nous l’avons dit, l’éditeur Classic n’est pas l’éditeur par défaut, mais il est nécessaire d’activer le plugin pour avoir également la possibilité d’y éditer le site. Si vous n’en avez pas besoin et que vous n’avez pas activé le plugin, cette option ne se trouvera pas dans vos paramètres.
Tous les autres paramètres sont dans Options.
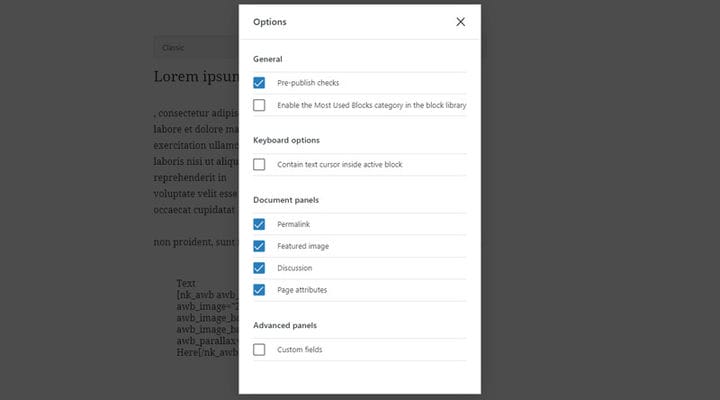
Ce sont les paramètres de la page.
Faisons un bref aperçu des options qui restent.
Vérificateur de pré-éditeur – cela nous permet de voir la page à quoi elle ressemble avant de la publier.
Contenir le curseur de texte à l’intérieur du bloc actif – cocher cette option ferme immédiatement la boîte de dialogue modale Options, mais uniquement lorsque l’éditeur de blocs est en "mode navigation".
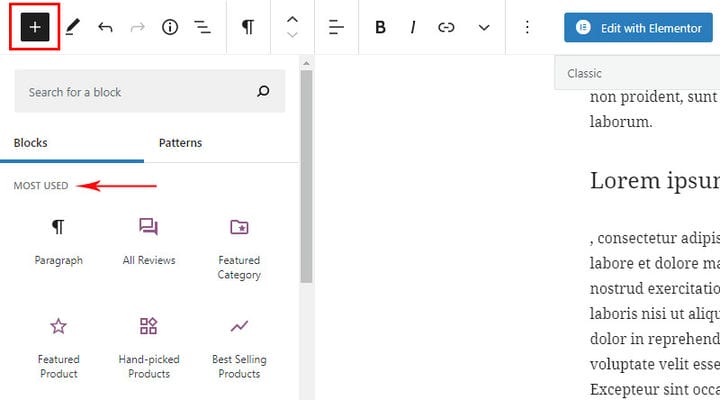
L’une des options les plus intéressantes et les plus utiles est la catégorie Activer les blocs les plus utilisés dans la bibliothèque de blocs – qui vous permet de regrouper les blocs les plus utilisés et de créer un groupe Les plus utilisés.
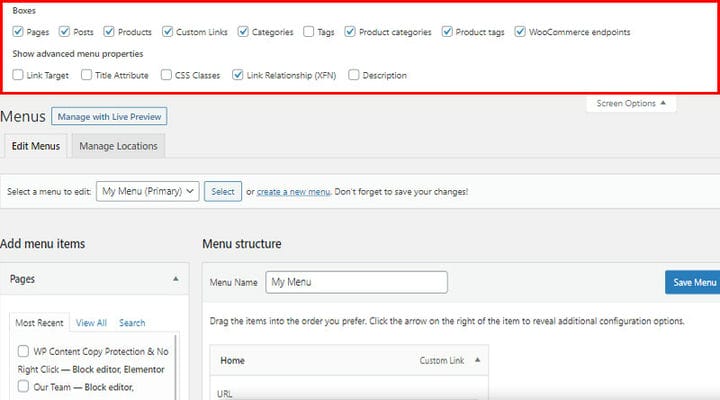
Menus Options de l’écran
Ce sont également les options que beaucoup de gens ne remarquent pas et ont même du mal à trouver, mais elles se trouvent au même endroit où elles se trouveraient dans les pages et les publications.
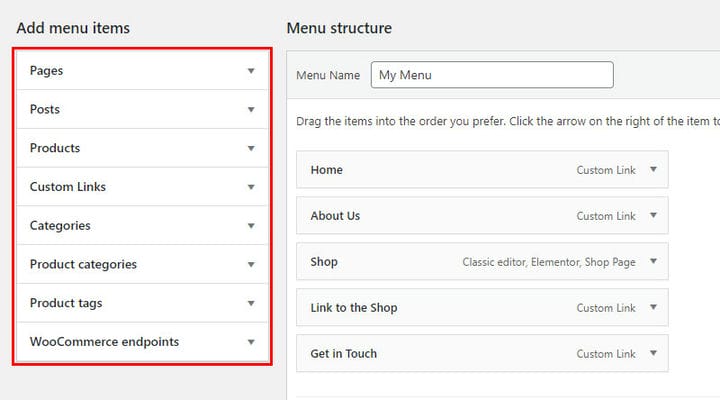
Boîtes – lorsque nous créons un menu, nous y ajoutons en fait les pages, les publications et les liens personnalisés déjà créés. Ces boîtes contiennent la liste de tout ce qui a été créé et nous l’ajoutons simplement au menu à partir d’ici. Par conséquent, il est important d’allumer toutes les cases.
Comme vous pouvez le voir, les points de terminaison WooCommerce et différentes boîtes de produits apparaissent sous forme de boîtes. Mais ils n’apparaissent que lorsque WooCommerce est installé sur votre site.
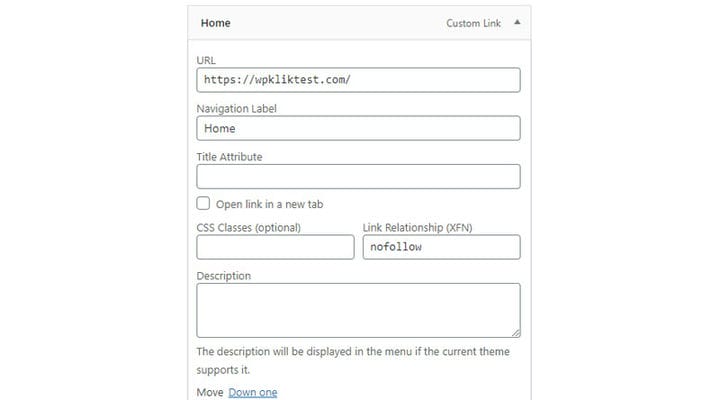
Afficher les propriétés de menu avancées – ce groupe de paramètres fait référence aux paramètres de l’élément lui-même dans le menu :
Cible du lien – contrôle si les liens de votre menu s’ouvrent dans un nouvel onglet ou une nouvelle fenêtre lorsque vous cliquez dessus.
Attribut de titre – lorsque vous passez la souris sur l’élément de menu, un texte apparaît qui aide les visiteurs à comprendre en quoi consiste cet élément de menu.
Classes CSS – il s’agit d’une option avancée qui vous permet d’appliquer une classe CSS à des éléments de menu particuliers.
Relation de lien (XFN) – Les attributs XFN sont souvent utilisés pour montrer comment vous êtes lié aux auteurs/propriétaires du site vers lequel vous créez un lien. Dans cette zone, vous pouvez spécifier la relation que vous partagez avec les auteurs de la page vers laquelle vous créez un lien. Les relations XFN sont facultatives pour les liens. Vous pouvez laisser la case XFN vide et tous vos liens fonctionneront toujours.
Description – si le thème que vous utilisez le prend en charge, la description sera affichée dans le menu.
Options d’élément et d’écran
Si vous utilisez le constructeur de page Elementor, nous tenons à noter que toutes les options de la page et de la publication dont nous avons parlé ci-dessus ont, d’une certaine manière, quelque chose à voir avec Elementor également. A savoir, Elementor n’est pas un éditeur WP par défaut mais un éditeur supplémentaire. Même lorsque l’Elementor est installé sur le site, il y a toujours la possibilité d’éditer le contenu en utilisant l’éditeur par défaut, c’est à dire Gutenberg (et le classique si vous installez le plugin adéquat, bien qu’il ne soit vraiment pas nécessaire ni recommandable d’avoir trois éditeurs ).
Lors de l’ajout d’une nouvelle page, WP nous amène d’abord à l’éditeur par défaut. Avant de passer à Elementor, nous pouvons activer toutes les options d’écran dans l’éditeur par défaut et ajuster ce dont nous avons besoin. Par exemple, nous ne pourrons pas changer l’auteur de Elementor.
Il est donc préférable de comprendre Elementor comme un module complémentaire tandis que d’autres options sont configurées avec l’éditeur par défaut.
En conclusion
Comme vous pouvez le constater, l’utilisation des options d’écran WP peut rendre la gestion de votre site beaucoup plus simple et efficace. Personnalisez votre panneau d’administration pour créer l’environnement de travail parfait pour vous-même et n’hésitez pas à partager vos réflexions et expériences sur ce sujet avec nous dans la section des commentaires ci-dessous !