Как использовать параметры экрана WordPress
WordPress — это очень ориентированная на пользователя платформа, что является одной из причин, по которой ее выбирают многие, как новички, так и эксперты. Поэтому его панель администратора разработана таким образом, чтобы быть максимально удобной для навигации и удобной для пользователя, с множеством опций, которые значительно упрощают управление вашим сайтом.
Параметры экрана предназначены для того, чтобы предоставить вам, пользователю, максимально возможный контроль. Они переходят с одного экрана администратора на другой и позволяют настраивать разделы на экране. В меню «Параметры экрана» представлены параметры для настройки вида конкретной страницы в области администрирования. Вы увидите несколько флажков, которые позволяют скрывать и отображать различные элементы на экране администратора. Проще говоря, вы можете организовать административное представление определенной страницы по своим приоритетам и соответствующим образом управлять ею. Например, вы можете не видеть мета-окно обсуждения или настраиваемые поля на экране редактирования поста WP. В этой статье мы покажем вам, как использовать параметры экрана в WordPress независимо от того, какой редактор вы используете:
Параметры экрана WordPress в классическом редакторе
Нередко даже опытные пользователи WP задаются вопросом, где находятся параметры экрана в WordPress. В классическом редакторе параметры экрана доступны как на странице, так и в посте. И они часто остаются незамеченными. Ищите их в правом верхнем углу.
Настройки на странице отличаются от настроек в публикации, поскольку для публикации требуются другие функции.
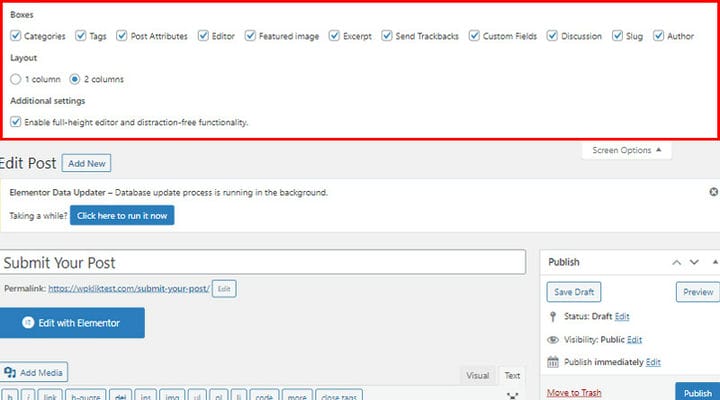
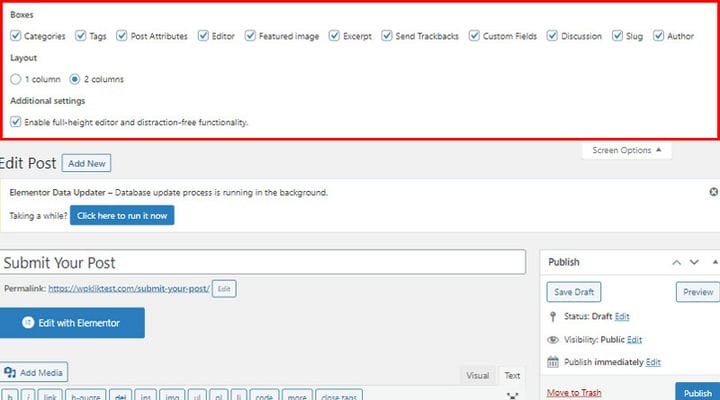
Вот настройки в посте:
Теперь давайте посмотрим, что означает каждый из вариантов.
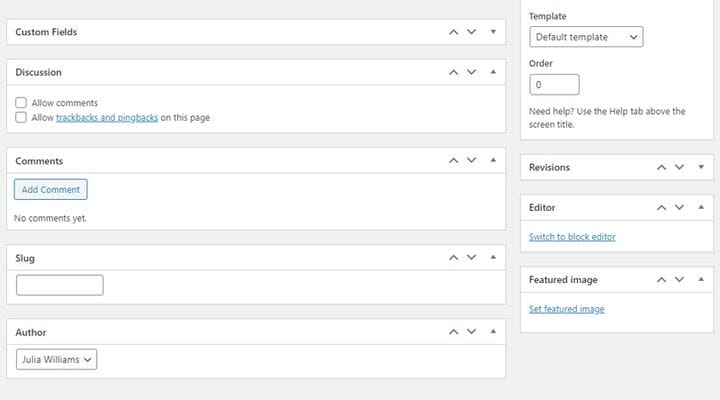
Ревизия — позволяет нам увидеть все изменения и обновленные страницы. У вас будет четкий обзор всех изменений по датам. Кроме того, вы также можете отменить изменения, сделанные на вашей странице WordPress.
Произвольное поле — это поле, в которое вы можете добавить дополнительную информацию о публикации. Например, здесь вы можете ввести информацию о музыке, которая играет во время чтения поста.
Обсуждение — в этой опции есть две настройки: Разрешить комментарии и Разрешить обратные ссылки и обратные ссылки на этой странице. Если вы устали от спамных трекбэков и пингбеков, здесь вы можете полностью их отключить.
Комментарии — эта опция позволяет увидеть все комментарии на определенной странице.
Slug — здесь вы управляете и создаете слаги для страницы.
Автор — это поле, в которое вы вводите автора страницы. Пользователь, создавший страницу, по умолчанию является автором, но при необходимости вы также можете легко изменить автора страницы.
Атрибуты страницы — эта опция позволяет изменить порядок страниц, изменить шаблон страницы и установить родительские страницы.
Избранное изображение — здесь вы добавляете избранное изображение, которое будет отображаться на странице.
Редактор — поскольку Gutenberg теперь является редактором WP по умолчанию, если вы используете Classic, это означает, что вы установили плагин, позволяющий редактировать в Classic Editor. Эта опция используется для переключения с классического редактора на редактор Gutenberg в пределах одной страницы.
Макет — этот параметр относится к макету страницы бэкэнда, вы можете указать, как страница будет выглядеть в бэкэнде.
Включить полноразмерный редактор и функциональность без отвлекающих факторов — когда этот параметр находится на высоте, редактор сообщений автоматически настраивается, устраняя необходимость в полосе прокрутки. Если вы хотите иметь полосу прокрутки, просто снимите этот флажок.
Когда дело доходит до настроек публикации, в вашем распоряжении следующие варианты:
Категории и теги позволяют назначить тег и категорию сообщению.
Отрывок – это поле, в которое вы вводите краткое описание темы поста.
Отправить обратные ссылки — если вы не можете найти мета-окно обратных ссылок, вы можете установить этот флажок, и WP начнет показывать поле отправки обратных ссылок под областью редактирования.
Когда мы проверяем и снимаем эти параметры, мы замечаем, что определенные области добавляются или удаляются на странице в бэкэнде. Мы можем организовать эти области так, как нам удобно.
Параметры экрана WordPress в редакторе Gutenberg
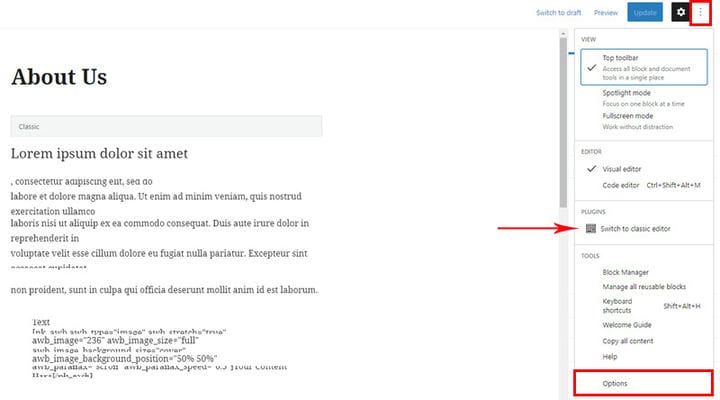
Что касается Гутенберга, то варианты аналогичны. Вы увидите их в дополнительных инструментах и параметрах. В самом выпадающем меню есть опция Переключиться на классический редактор — позволяет переключиться на классический редактор на странице. Как мы уже говорили, классический редактор не является редактором по умолчанию, но необходимо активировать плагин, чтобы иметь возможность редактировать сайт и в нем. Если вам это не нужно и вы не активировали плагин, эта опция не будет найдена в ваших настройках.
Все остальные настройки находятся в опциях.
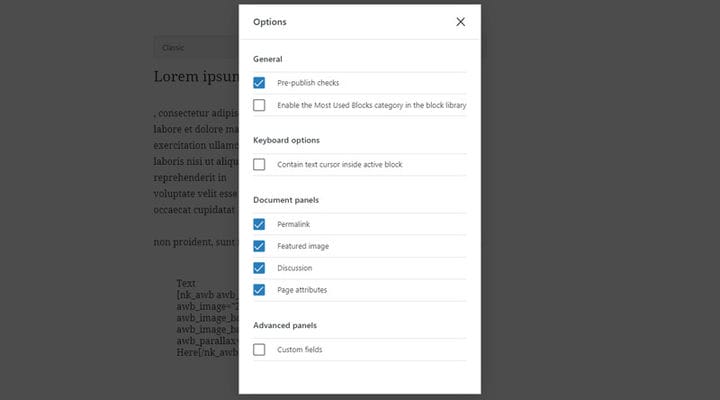
Это настройки страницы.
Давайте кратко рассмотрим оставшиеся варианты.
Проверка перед публикацией — это позволяет нам увидеть страницу, как она выглядит, прежде чем мы ее опубликуем.
Содержать текстовый курсор внутри активного блока – при выборе этого параметра модальное диалоговое окно «Параметры» закрывается немедленно, но только тогда, когда редактор блоков находится в «режиме навигации».
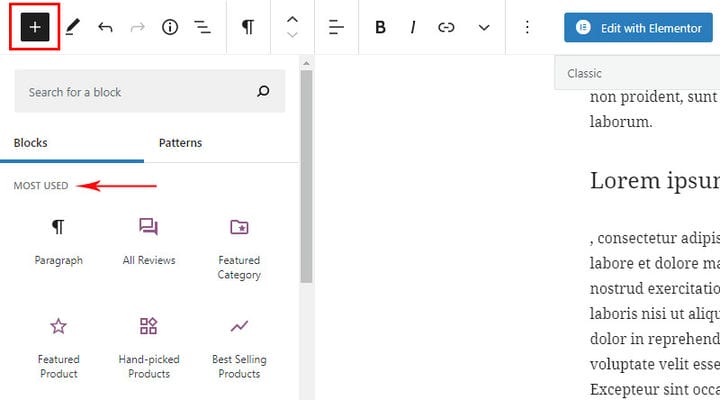
Одной из наиболее интересных и полезных опций является категория «Включить наиболее часто используемые блоки» в библиотеке блоков, которая позволяет сгруппировать наиболее часто используемые блоки и создать группу «Наиболее часто используемые».
Это также параметры, которые многие люди не замечают и даже не могут найти, но они находятся в том же месте, где они были бы на страницах и в сообщениях.
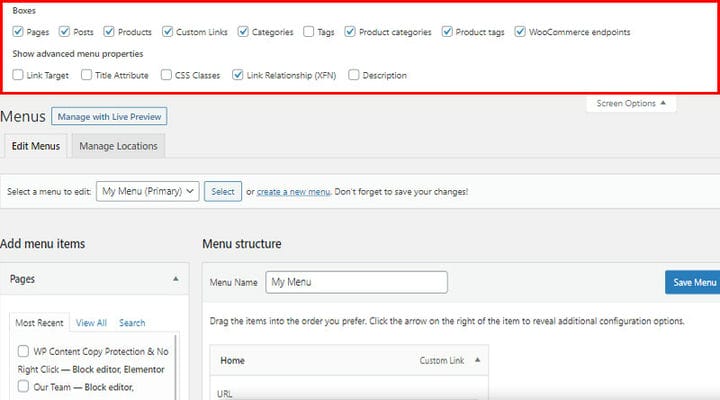
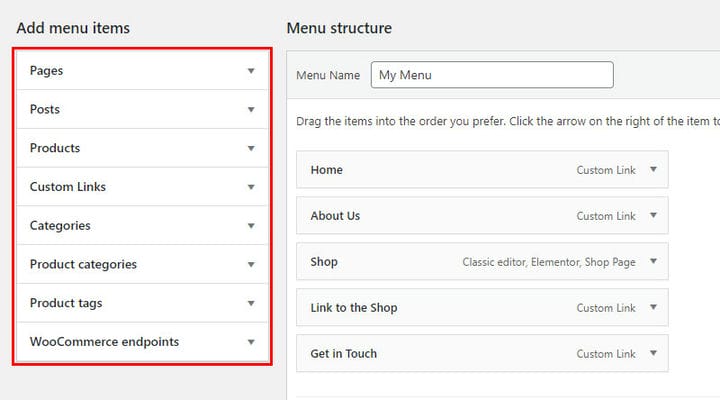
Боксы — когда мы создаем меню, мы фактически добавляем в него уже сделанные страницы, посты и пользовательские ссылки. Эти поля содержат список всего, что когда-либо было создано, и мы просто добавляем его в меню отсюда. Поэтому важно включить все ящики.
Как видите, конечные точки WooCommerce и разные ящики продуктов отображаются как ящики. Но они появляются только тогда, когда WooCommerce установлен на вашем сайте.
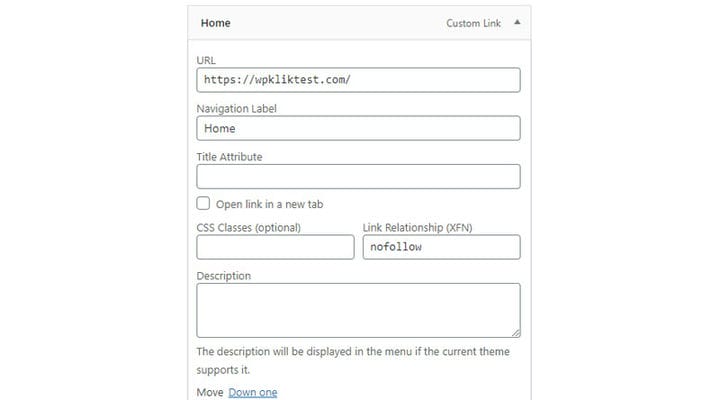
Показать дополнительные свойства меню — эта группа настроек относится к настройкам самого пункта в меню:
Цель ссылки — определяет, будут ли ссылки вашего меню открываться в новой вкладке или окне при нажатии.
Атрибут заголовка — при наведении курсора мыши на пункт меню появляется текст, который помогает посетителям понять, о чем этот пункт меню.
Классы CSS — это расширенный параметр, позволяющий применять класс CSS к определенным пунктам меню.
Link Relationship (XFN) — атрибуты XFN часто используются, чтобы показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь. В этом поле вы можете указать ваши отношения с авторами страницы, на которую вы ссылаетесь. Отношения XFN не являются обязательными для ссылок. Вы можете оставить поле XFN пустым, и все ваши ссылки будут по-прежнему работать.
Описание — если используемая тема поддерживает это, описание будет отображаться в меню.
Элементор и параметры экрана
Если вы используете конструктор страниц Elementor, мы хотим отметить, что все параметры на странице и в публикации, о которых мы говорили выше, в некотором смысле также имеют какое-то отношение к Elementor. А именно, Elementor — это не редактор WP по умолчанию, а дополнительный. Даже когда на сайте установлен Elementor, все еще есть возможность редактирования контента с помощью редактора по умолчанию, т.е. Гутенберга (и классического, если вы установите соответствующий плагин, хотя на самом деле не нужно и не рекомендуется иметь три редактора ).
При добавлении новой страницы WP сначала переводит нас в редактор по умолчанию. Прежде чем переключиться на Elementor, мы можем включить все параметры экрана в редакторе по умолчанию и настроить то, что нам нужно. Например, мы не сможем изменить автора из Elementor.
Поэтому лучше всего рассматривать Elementor как надстройку, в то время как некоторые другие параметры настраиваются с помощью редактора по умолчанию.
В заключение
Как видите, использование параметров экрана WP может сделать управление вашим сайтом намного проще и эффективнее. Настройте свою панель администратора, чтобы создать идеальную рабочую среду для себя, и не стесняйтесь делиться с нами своими мыслями и опытом по этой теме в разделе комментариев ниже!