Kuinka käyttää WordPressin näyttöasetuksia
WordPress on erittäin käyttäjäkeskeinen alusta, mikä on yksi syistä, miksi monet, niin aloittelijat kuin asiantuntijat, valitsevat sen. Siksi sen hallintapaneeli on suunniteltu mahdollisimman navigoitavaksi ja käyttäjäystävälliseksi, ja siinä on monia vaihtoehtoja, jotka tekevät sivustosi hallinnasta paljon helpompaa.
Näyttövaihtoehdot tarjoavat sinulle, käyttäjälle, mahdollisimman paljon hallintaa. Ne vaihtuvat järjestelmänvalvojan näytöstä toiseen ja antavat sinun mukauttaa näytön osia. Näyttöasetukset-valikossa on vaihtoehtoja tietyn sivun näkymän määrittämiseen hallinta-alueellasi. Näet useita valintaruutuja, joiden avulla voit piilottaa ja näyttää eri elementtejä järjestelmänvalvojan näytössä. Yksinkertaisesti sanottuna voit järjestää tietyn sivun järjestelmänvalvojan näkymän prioriteettien mukaan ja hallita sitä sen mukaisesti. Voit esimerkiksi valita, ettet näe keskustelun sisällönkuvauskenttää tai mukautettuja kenttiä WP-viestien muokkausnäytössä. Tässä artikkelissa näytämme sinulle, kuinka voit käyttää WordPressin näyttöasetuksia riippumatta käyttämästäsi editorista:
WordPressin näytön asetukset Classic Editorissa
Ei ole harvinaista, että jopa taitavat WP-käyttäjät joutuvat kysymään, missä ovat WordPressin näyttövaihtoehdot. Klassisessa editorissa s-näytön asetukset ovat käytettävissä sekä sivulla että viestissä. Ja ne jäävät usein huomaamatta. Etsi ne oikeasta yläkulmasta.
Sivun asetukset poikkeavat postauksen asetuksista, koska postaus vaatii erilaisia toimintoja.
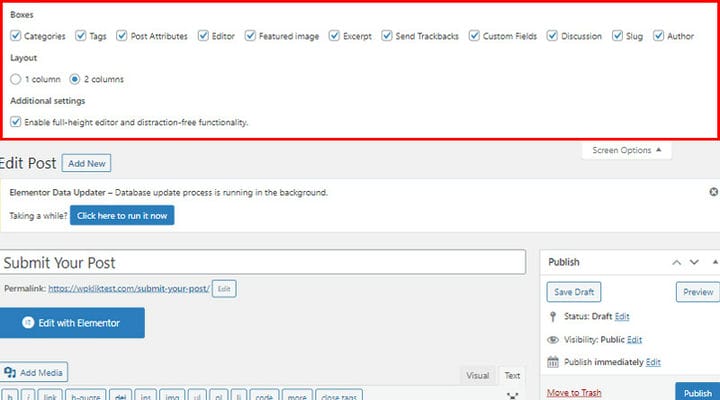
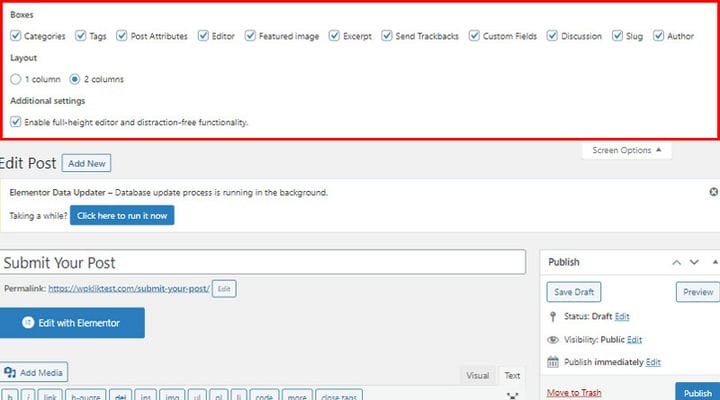
Nämä ovat postauksen asetukset:
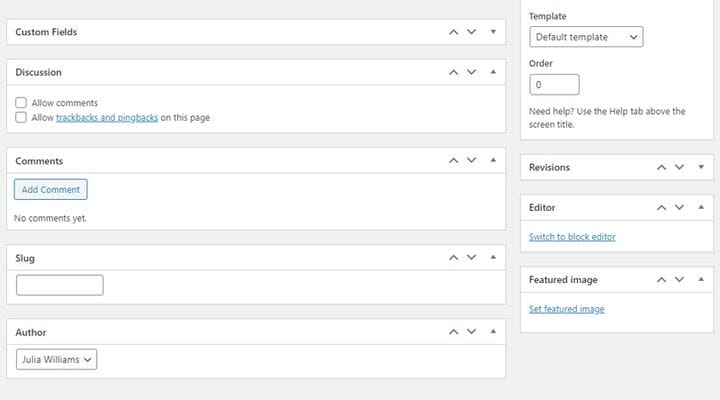
Katsotaan nyt, mitä kukin vaihtoehto tarkoittaa.
Versio – antaa meille mahdollisuuden nähdä kaikki muutokset ja päivitetyt sivut. Sinulla on siisti yleiskatsaus kaikista muutoksista päivämäärien mukaan. Lisäksi voit myös kumota WordPress-sivullesi tekemäsi muutokset.
Mukautettu kenttä – tämä on kenttä, johon voit laittaa lisätietoa viestistä. Voit esimerkiksi kirjoittaa tiedot soivasta musiikista lukiessasi viestiä tänne.
Keskustelu – tässä vaihtoehdossa on kaksi asetusta: Salli kommentit ja Salli paluu- ja pingbacks tällä sivulla. Jos olet kyllästynyt roskapostiin ja pingbackeihin, voit poistaa ne kokonaan käytöstä tässä.
Kommentit – tämän vaihtoehdon avulla voit nähdä kaikki kommentit tietyllä sivulla.
Slug – tässä voit hallinnoida ja luoda sivua varten etanoita.
Tekijä – tähän kenttään kirjoitat sivun kirjoittajan. Sivun luonut käyttäjä on oletuksena kirjoittaja, mutta voit myös helposti vaihtaa sivun tekijän tarvittaessa.
Sivun attribuutit – tämän vaihtoehdon avulla voit muuttaa sivujen järjestystä, muuttaa sivumallia ja asettaa sivun ylätason.
Suositeltu kuva – tähän lisäät esittelykuvan, joka näkyy sivulla.
Editor – Koska Gutenberg on nyt oletusarvoinen WP-editori, jos käytät Classicia, se tarkoittaa, että olet asentanut laajennuksen mahdollistaaksesi muokkauksen Classic Editorissa. Tätä vaihtoehtoa käytetään siirtymään Classic-editorista Gutenberg-editoriin yhdellä sivulla.
Asettelu – tämä vaihtoehto viittaa taustasivun asetteluun, voit määrittää, miltä sivu näyttää taustaohjelmassa.
Ota käyttöön täysikorkuinen editori ja häiriöttömät toiminnot – kun tämä vaihtoehto on tekstieditorin korkeudessa, se säätää automaattisesti, jolloin vierityspalkkia ei tarvita. Jos haluat vierityspalkin, poista tämän vaihtoehdon valinta.
Mitä tulee Viestiasetuksiin, käytettävissäsi ovat seuraavat vaihtoehdot:
Luokat ja tunnisteet mahdollistavat tunnisteen ja luokan määrittämisen viestiin.
Ote – on kenttä, johon kirjoitat lyhyen kuvauksen viestin aiheesta.
Send Trackbacks – jos et löydä Trackbacks-metaruutua, voit valita tämän vaihtoehdon, jolloin WP alkaa näyttää lähetyspalautuslaatikkoa muokkausalueen alla.
Kun tarkistamme näitä vaihtoehtoja ja poistamme valintoja, huomaamme, että tiettyjä alueita lisätään tai poistetaan sivulta taustaohjelmassa. Voimme järjestää nämä alueet meille parhaiten sopivalla tavalla.
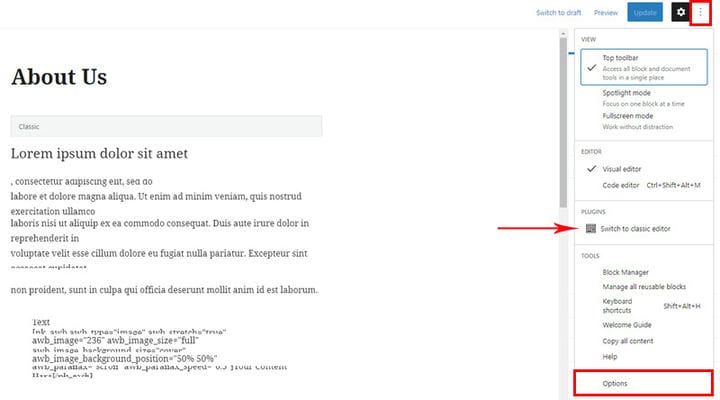
WordPressin näyttöasetukset Gutenberg Editorissa
Mitä tulee Gutenbergiin, vaihtoehdot ovat samanlaiset. Näet ne Lisää työkaluja ja asetuksia -kohdassa. Itse pudotusvalikossa on Vaihda klassiseen editoriin -vaihtoehto, jonka avulla voit siirtyä sivun klassiseen editoriin. Kuten sanoimme, Classic-editori ei ole oletuseditori, mutta laajennus on aktivoitava, jotta voit myös muokata sivustoa siinä. Jos et tarvitse sitä etkä ole aktivoinut laajennusta, tätä vaihtoehtoa ei löydy asetuksistasi.
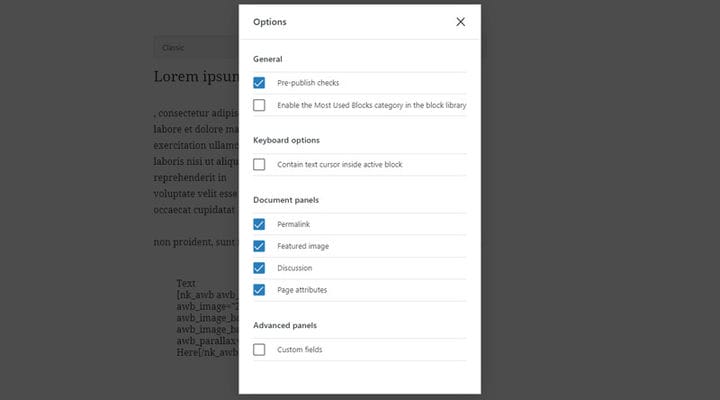
Kaikki muut asetukset ovat Asetukset-kohdassa.
Nämä ovat sivun asetukset.
Katsotaanpa lyhyesti jäljellä olevia vaihtoehtoja.
Julkaisijan ennakkotarkistus – tämän avulla voimme nähdä sivun miltä se näyttää ennen sen julkaisemista.
Sisällytä tekstikohdistin aktiivisen lohkon sisällä – tämän valinnan valitseminen sulkee Asetukset-modaaliikkunan välittömästi, mutta vain, kun lohkoeditori on "navigointitilassa".
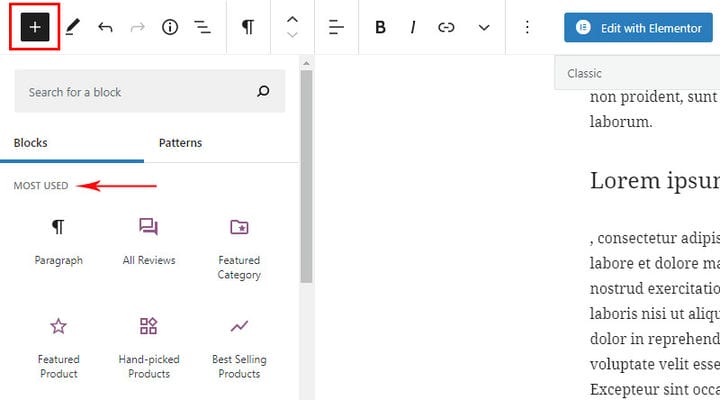
Yksi mielenkiintoisimmista ja hyödyllisimmistä vaihtoehdoista on Ota käyttöön eniten käytetyt lohkot -luokka lohkokirjastossa – jonka avulla voit ryhmitellä eniten käytetyt lohkot ja luoda eniten käytetyt ryhmän.
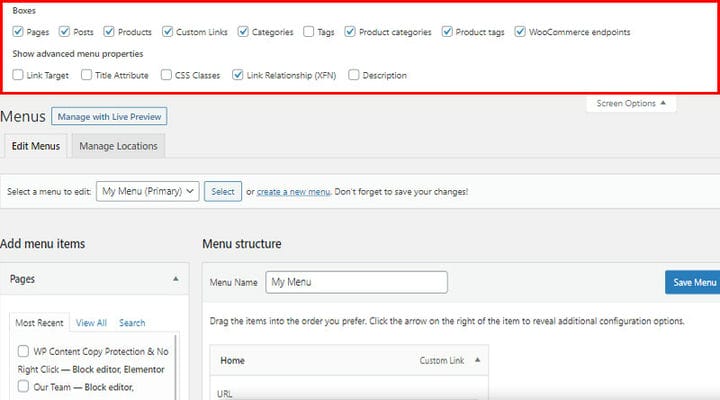
Valikoiden näytön asetukset
Nämä ovat myös vaihtoehtoja, joita monet ihmiset kaipaavat huomaamaan ja jopa vaikeuksia löytää, mutta ne ovat samassa paikassa, missä ne olisivat sivuilla ja viesteissä.
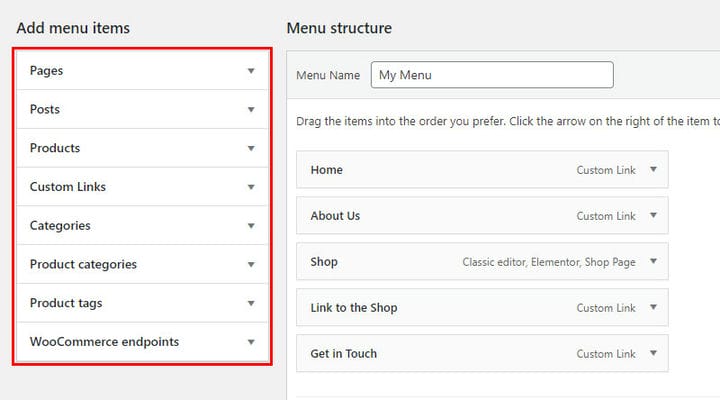
Laatikot – kun luomme valikon, lisäämme siihen jo tehdyt sivut, viestit ja mukautetut linkit. Nämä laatikot sisältävät luettelon kaikesta, mitä on koskaan luotu, ja lisäämme sen valikkoon täältä. Siksi on tärkeää kytkeä kaikki laatikot päälle.
Kuten näet, WooCommerce-päätepisteet ja erilaiset tuotelaatikot näkyvät laatikoina. Mutta ne näkyvät vain, kun WooCommerce on asennettu sivustollesi.
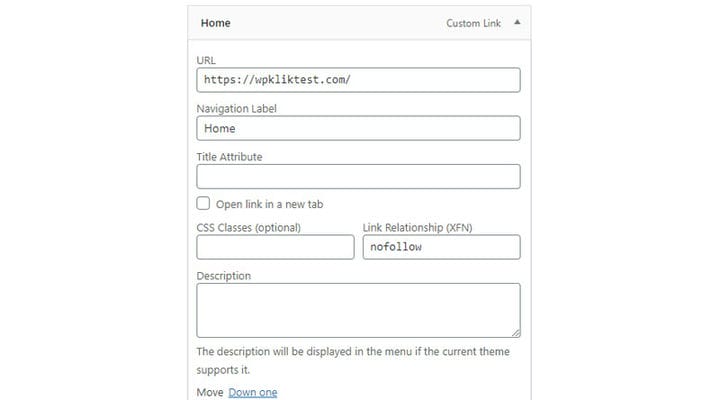
Näytä valikon lisäominaisuudet – tämä asetusryhmä viittaa itse valikon kohteen asetuksiin:
Linkkikohde – määrittää, avautuvatko valikkolinkit uuteen välilehteen tai ikkunaan, kun niitä napsautetaan.
Otsikkomäärite – kun viet hiiren osoittimen valikkokohdan päälle, näkyviin tulee teksti, joka auttaa vierailijoita ymmärtämään, mistä tässä valikon kohdassa on kyse.
CSS-luokat – tämä on edistynyt vaihtoehto, jonka avulla voit käyttää CSS-luokkaa tiettyihin valikon kohtiin.
Linkkisuhde (XFN) – XFN-attribuutteja käytetään usein osoittamaan, kuinka olet yhteydessä linkittämäsi sivuston tekijöihin/omistajiin. Tässä ruudussa voit määrittää suhteen, jonka jaat linkitettävän sivun tekijöiden kanssa. XFN-suhteet ovat valinnaisia linkeissä. Voit jättää XFN-ruudun tyhjäksi ja kaikki linkit toimivat edelleen.
Kuvaus – jos käyttämäsi teema tukee sitä, kuvaus näkyy valikossa.
Elementor ja Screen Options
Jos käytät Elementor-sivun rakennustyökalua, haluamme huomata, että kaikki sivun ja viestin vaihtoehdot, joista puhuimme edellä, liittyvät tavallaan myös Elementoriin. Elementor ei nimittäin ole oletusarvoinen WP-editori, vaan ylimääräinen. Vaikka Elementor on asennettuna sivustolle, on silti mahdollisuus muokata sisältöä oletuseditorilla eli Gutenbergillä (ja klassisella, jos asennat sopivan liitännäisen, vaikka ei todellakaan ole välttämätöntä eikä suositeltavaa käyttää kolmea editoria ).
Kun lisäät uuden sivun, WP vie meidät ensin oletuseditoriin. Ennen kuin vaihdat Elementoriin, voimme ottaa kaikki näytön vaihtoehdot käyttöön oletuseditorissa ja säätää mitä tarvitsemme. Emme esimerkiksi voi vaihtaa tekijää Elementorista.
Joten on parasta ymmärtää Elementor lisäosana, kun taas jotkut muut vaihtoehdot on määritetty oletuseditorilla.
Tiivistettynä
Kuten näet, WP-näytön vaihtoehtojen käyttäminen voi tehdä sivustosi hallinnasta paljon helpompaa ja tehokkaampaa. Muokkaa hallintapaneeliasi luodaksesi täydellisen työympäristön itsellesi ja voit vapaasti jakaa ajatuksesi ja kokemuksesi tästä aiheesta kanssamme alla olevassa kommenttiosiossa!