So fügen Sie überall in WordPress Download-Links hinzu
Das ist die Art von Post, die ich gerne schreibe.
Einige Tutorials enthalten komplizierte Schritte, und manchmal frage ich mich, ob die Leute mit der Endlösung zufrieden sein werden.
Aber heute werden Sie eine wirklich einfache und vielseitige Möglichkeit lernen, Download-Links zu WordPress hinzuzufügen.
Das Beste an dieser Methode ist, dass Sie sie überall auf Ihrer Website wiederverwenden können. Mit denselben Schritten können Sie Download-Links zu Ihrem hinzufügen:
- Beiträge
- Seiten
- Widgets
- Speisekarte
Das sind alle vier Stellen, an denen Sie die Inhaltskontrolle auf einer WordPress-Site haben.
Jetzt genug des Aufbaus, lassen Sie uns in die Schritte eintauchen, um diese Links zu erstellen.
So erstellen Sie einen Download-Link
Die gleichen Schritte werden in diesem Video-Tutorial behandelt, wenn Sie es vorziehen, auf diese Weise zu lernen.
[iframe-src=//www.youtube.com/embed/up_XjH_nQc4]
Abonnieren Sie Compete Themes auf Youtube
Um einen Download-Link (oder eine Schaltfläche) hinzuzufügen, benötigen Sie zunächst eine URL, die auf die Datei verweist, die heruntergeladen werden soll.
Holen Sie sich die Datei-URL
Wenn Sie bereits eine Datei irgendwo online gehostet haben, können Sie diese URL verwenden, aber ansonsten können Sie die Datei in Ihre Medienbibliothek hochladen.
Sie könnten denken, dass die Medienbibliothek nur für Bilder gedacht ist, aber das ist nicht der Fall. Sie können Zip-Dateien, MP3s, PDFs hochladen – jeden gewünschten Dateityp.
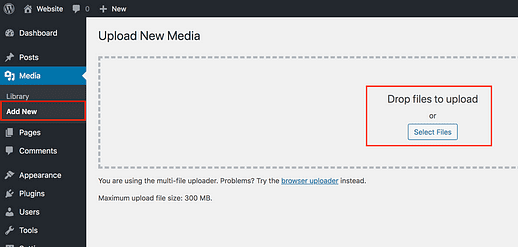
Rufen Sie das Menü Medienbibliothek > Neu hinzufügen auf und verwenden Sie die Schaltfläche Dateien auswählen oder ziehen Sie Ihre Datei per Drag-and-Drop auf den Bildschirm, um sie hochzuladen.
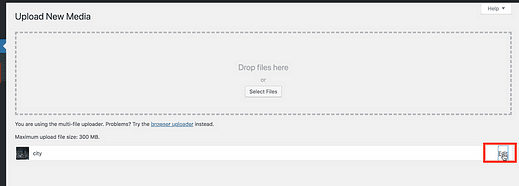
Nachdem Sie die Datei hochgeladen haben, wird auf der rechten Seite des Bildschirms ein Link zum Bearbeiten angezeigt.
Klicken Sie auf diesen Link und Sie werden zur Seite Medien bearbeiten weitergeleitet.
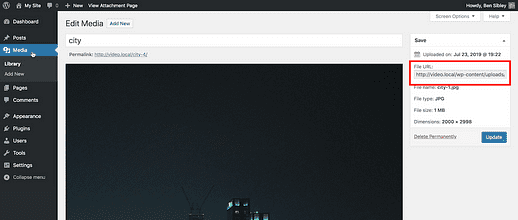
Da Sie Ihre Datei auf Ihre Website hochgeladen haben, verfügt sie nun über eine öffentlich zugängliche Adresse. Auf der Seite Medien bearbeiten finden Sie diese Adresse im hier abgebildeten Abschnitt Datei-URL:
Auch wenn die gesamte URL möglicherweise nicht sichtbar ist, können Sie die gesamte URL mit einem Dreifachklick markieren und dann in Ihre Zwischenablage kopieren.
Profi-Tipp: Durch Doppelklicken wird ein ganzes Wort ausgewählt, durch Dreifachklicken jedoch ein ganzes Feld. Sie können diesen Trick auf den meisten Websites und Anwendungen anwenden.
Nachdem Sie nun die URL erhalten haben, die auf Ihre Datei verweist, müssen Sie im nächsten Schritt irgendwo auf Ihrer Website darauf verweisen.
Sie können die folgenden Schritte für jeden Teil Ihrer Website wiederholen, aber ich verwende einen Beitrag als Beispiel.
Füge einen Link zu deinem Beitrag hinzu
Ich bin sicher, Sie haben Ihren Beiträgen und Seiten bereits viele regelmäßige Links hinzugefügt. Der Prozess zum Erstellen eines Download-Links unterscheidet sich nur geringfügig.
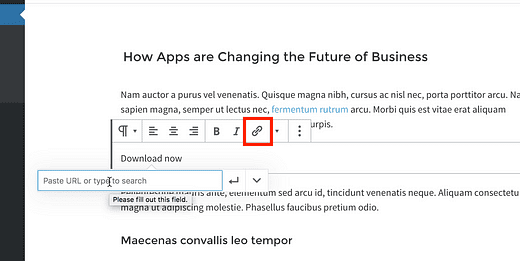
Beginnen Sie damit, einen neuen Absatzblock zu erstellen und fügen Sie etwas Text hinzu, z. B. "Jetzt herunterladen". Klicken Sie dann auf das Linksymbol, um das URL-Eingabefeld zu öffnen.
Fügen Sie als Nächstes die Datei-URL ein und drücken Sie die Eingabetaste.
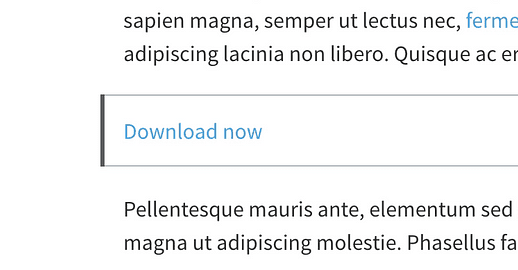
An dieser Stelle haben Sie einen regulären Link, der auf Ihren Download verweist.
Jetzt gibt es zwei verschiedene Wege, die Sie einschlagen können.
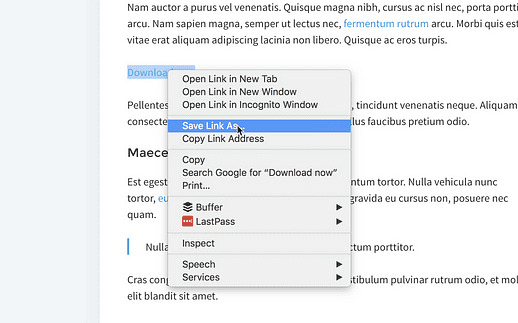
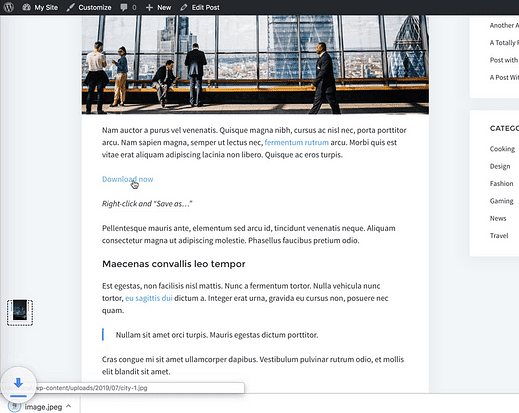
Zuerst können Sie den Link so belassen und einfach unten eine Nachricht hinzufügen, in der Ihre Besucher aufgefordert werden, mit der rechten Maustaste zu klicken und die Option "Link speichern unter …" auszuwählen, um die Datei herunterzuladen.
Dieser Ansatz kann für PDFs großartig sein, da Besucher die Möglichkeit haben, entweder auf den Link zu klicken, um die PDF-Datei im Browser anzuzeigen, oder mit der rechten Maustaste darauf zu klicken, um sie herunterzuladen.
Darüber hinaus wird insbesondere, wenn Sie auf eine ZIP-Datei verlinken, diese automatisch heruntergeladen, wenn sie darauf klicken, sodass keine weiteren Schritte erforderlich sind.
Wenn Sie eine PDF- Datei oder einen anderen Dateityp hochgeladen haben, der nicht automatisch heruntergeladen wird, können Sie die Datei wie folgt herunterladen, wenn ein Besucher auf den Link klickt.
So führen Sie den Dateidownload automatisch durch
WordPress bietet für diesen nächsten Teil keine Option, daher müssen wir selbst eine kleine Änderung am HTML vornehmen.
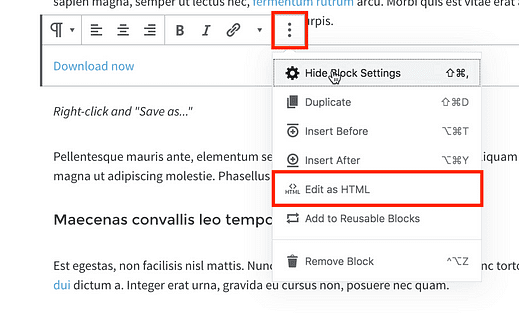
Wählen Sie zunächst den Absatzblock mit Ihrem Download-Link aus. Klicken Sie anschließend auf das Symbol Weitere Optionen (die drei Punkte) und wählen Sie dann die Option Als HTML bearbeiten.
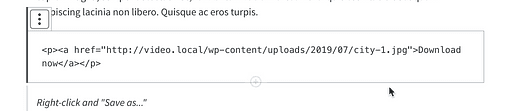
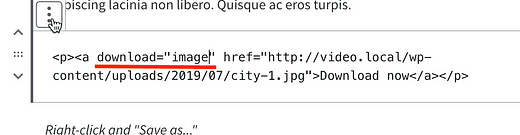
Dadurch wird der HTML-Code für den Block angezeigt, der ungefähr so aussieht:
Sie können die „p”-Tags sehen, die alles umschließen, da es sich um einen Absatz handelt, und das „a”-Element befindet sich darin, das das Link-Element ist.
Ehrlich gesagt, wenn es für Sie wie ein Haufen seltsamer Unsinn aussieht, ist das in Ordnung, da Sie nur eine kleine Bearbeitung vornehmen müssen.
Sie fügen dem Link-Element ein Download-Attribut hinzu, wie folgt:
Beginnen Sie damit, genau den gleichen Text in Ihr Link-Element einzugeben. Stellen Sie sicher, dass es direkt nach dem „a” angezeigt wird und auf beiden Seiten ein Leerzeichen hat.
Das Wort „Bild” in den Anführungszeichen ist der Dateiname. Wenn Sie also ein PDF namens „Finanzbericht 2020″ hochgeladen haben, möchten Sie den Text „Finanzbericht 2020″ eingeben. Wenn jemand auf diesen Link klickt, lädt er automatisch ein PDF mit dem Namen 2020-finanzbericht.pdf herunter.
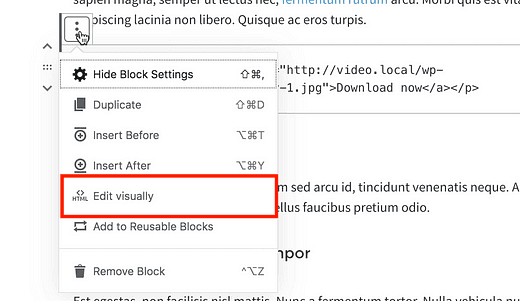
Wenn Sie fertig sind, klicken Sie erneut auf das Symbol Weitere Optionen und wählen Sie die Option Visuell bearbeiten.
Dadurch wird der Absatz in seine normale Darstellung im Editor zurückgesetzt.
Wenn Sie nun Ihre Site besuchen, sieht der Download-Link identisch aus, aber wenn jemand darauf klickt, wird die Datei automatisch heruntergeladen, egal um welche Art von Datei es sich handelt.
Sie können diese Technik verwenden, um Ihrem Beitrag so viele Download-Links hinzuzufügen, wie Sie möchten. Und da Sie jetzt gesehen haben, wie HTML funktioniert, können Sie im benutzerdefinierten HTML-Widget einfachen HTML-Code verwenden, um einen Download-Link zu Ihrer Seitenleiste hinzuzufügen oder an einer anderen Stelle, an der Ihr Design Widgets zulässt.
Was Ihr Menü betrifft, können Sie den HTML-Code nicht direkt bearbeiten. Wenn Sie also dort einen Download-Link hinzufügen möchten, verwenden Sie eine URL, die auf eine ZIP-Datei verweist, um einen automatischen Download zu erzwingen.
Bonus: Erstellen Sie einen Download-Button
Dieser nächste Teil könnte Sie umhauen.
Eine Schaltfläche ist nur ein Link, der so gestaltet ist, dass er wie eine Schaltfläche aussieht.
Im Grunde fügen Sie eine Hintergrundfarbe, etwas Auffüllung und vielleicht einige geschwungene Ecken hinzu und voila, Ihr Link ist jetzt eine Schaltfläche.
Es sollte also nicht überraschen, dass die gleichen Schritte, die hier geteilt werden, auch für Schaltflächen funktionieren.
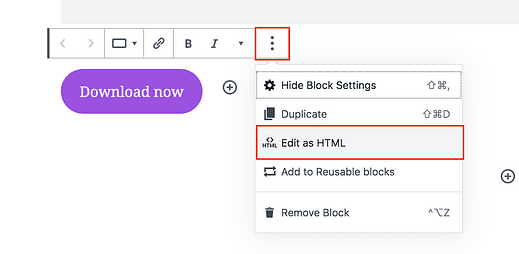
Alles, was Sie tun müssen, ist, Ihrer Website einen Schaltflächenblock hinzuzufügen und die gleichen Schritte zu wiederholen. Schaltflächen haben ein Linkfeld und dieselbe Option Als HTML bearbeiten.
Während ein normaler Link gut funktioniert, ist eine Schaltfläche klarer, da die Leute es gewohnt sind, darauf zu klicken, um Dateien herunterzuladen. Außerdem sieht es viel schöner aus.
Was als nächstes
Wie Sie erfahren haben, ist das Hinzufügen von Download-Links zu WordPress ziemlich einfach. Wenn Sie auf ZIP-Dateien verlinken, sind die Schritte die gleichen wie beim Verlinken auf eine normale Webseite.
Mit diesem Wissen können Sie Download-Links in Ihren Beiträgen und Seiten sowie in Ihren Widgets erstellen. Auf diese Weise können Sie Downloads praktisch überall auf Ihrer Website platzieren.
Und wenn Sie es richtig schick machen wollen, können Sie Ihren langweiligen alten Link durch einen frisch aussehenden Buttonblock ersetzen. Da WordPress jetzt mehrere Schaltflächen in einem einzigen Block unterstützt, können Sie mit verschiedenen Layouts und Download-Optionen für Ihre Besucher herumspielen.
Wenn Sie auf dem Laufenden sind, lesen Sie diesen Beitrag weiter, um weitere großartige Möglichkeiten zur Anpassung Ihrer Website zu finden:
31 einfache Möglichkeiten, Ihre WordPress-Website anzupassen
Wenn Ihnen dieses Tutorial geholfen hat, einen Download-Link zu Ihrer WordPress-Website hinzuzufügen, teilen Sie ihn bitte, bevor Sie gehen.