So legen Sie einen benutzerdefinierten WooCommerce-In-den-Warenkorb-Link fest
Jede Art von WordPress-Website kann dank des berühmten WooCommerce-Plugins leicht zu einem großartigen Online-Shop werden. Sobald Sie dieses beliebte E-Commerce-Tool installiert und aktiviert haben, fügt es alle Elemente hinzu, die zum Einrichten einer E-Commerce-Plattform erforderlich sind, und Sie können mit nur wenigen Klicks einen vollwertigen Online-Shop betreiben . Einige der Gründe für die schiere Popularität von WooCommerce sind, dass es unglaublich einfach zu bedienen ist, es Ihnen ermöglicht, jeden Aspekt Ihres Geschäfts zu kontrollieren, und dass es vollständig skalierbar ist. Ihr Geschäft kann wachsen, wenn Ihr Unternehmen wächst, die Verwaltung von Produkten und Einkäufen ist so einfach wie möglich, egal welche Nische Sie abdecken und welche Art von Produkt Sie verkaufen.
Obwohl eine Kombination aus einem hochwertigen E-Commerce-WordPress-Theme und einem WooCommerce-Plugin ein Erfolgsrezept für einen erfolgreichen Online-Shop ist, gibt es viele Details, an die Sie auch denken sollten, wenn Sie Ihren Shop einrichten. Je besser die allgemeine Benutzererfahrung ist, die Sie bieten, desto mehr Kunden werden Sie gewinnen und binden. Wenn Ihre Kunden den Kauf bei Ihnen zu kompliziert finden, verlassen sie Ihre Website und suchen nach einem kundenfreundlicheren Geschäft, egal wie gut Ihre Produkte sind. In diesem Artikel sprechen wir über einen der wichtigsten Schritte bei jedem Kauf – das Hinzufügen von Produkten zum Warenkorb. Sie erfahren mehr über eine Vielzahl von Optionen zum Hinzufügen zum Warenkorb und wie Sie diese einstellen können:
Standardoption zum Hinzufügen zum Warenkorb in WooCommerce
Bevor wir sehen, wie wir eine Schaltfläche „In den Warenkorb” für ein Produkt erstellen können, sehen wir uns die Standardoptionen von WooCommerce an. Manchmal weichen die eingestellten Optionen in der WordPress-Vorlage von den standardmäßigen WooCommerce-Optionen ab, aber das ist ein Sonderfall und wir werden uns in diesem Artikel nicht damit befassen.
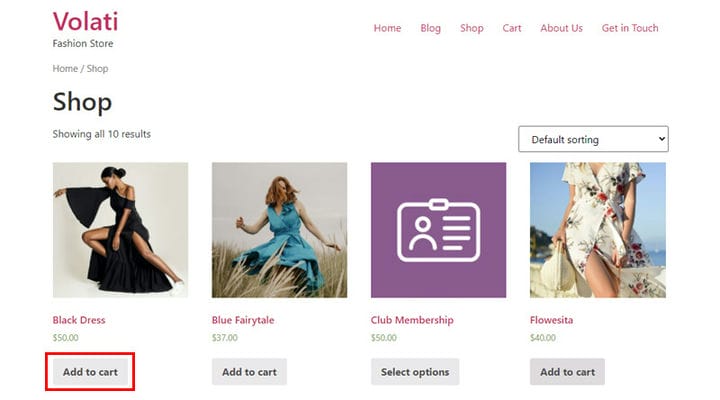
Die Shop-Seite, auf der alle Produkte aufgelistet sind, hat einen In den Warenkorb-Button – damit Kunden direkt einkaufen können. Vergessen wir jedoch nicht, dass es in WooCommerce verschiedene Arten von Produkten gibt, und Sie sollten nicht überrascht oder beunruhigt sein, wenn es unter einigen Produkten keine Schaltfläche zum Hinzufügen zum Warenkorb gibt. Wenn es sich bei dem Produkt beispielsweise um einen variablen Produkttyp handelt, wird auf der Schaltfläche darunter Optionen auswählen angezeigt, da es mehrere Variationen des Produkts gibt und ein Kunde auswählen muss, welche er zuerst kaufen möchte. Im Falle des externen/verbundenen Produkttyps, steht auf der Schaltfläche Produkt kaufen, da der entsprechende Link zu einer externen Quelle führt, wo das Produkt gekauft wird. Die Titel auf den Schaltflächen können je nach Vorlage unterschiedlich sein, aber diese beiden Produkttypen, die wir erwähnt haben, sind die häufigsten Fälle, in denen das Produkt nicht direkt auf der Shop-Seite gekauft werden kann.
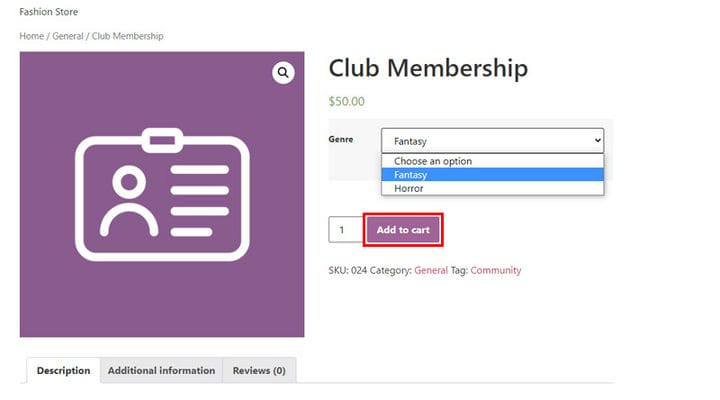
Es gibt immer eine Schaltfläche „In den Warenkorb ” auf der Produktseite, und dies ist obligatorisch, da auf der Produktseite der Kauf stattfindet, sodass es keinen Sinn hätte, eine Produktseite ohne diese Schaltfläche zu haben. In diesem Fall hat der variable Produkttyp auch einen In den Warenkorb-Button, da die Option zur Auswahl der Variante des Produkts ebenfalls vorhanden ist und der Kauf tatsächlich erst getätigt werden kann, nachdem der Kunde die Variante ausgewählt hat. Der Produkttyp „Extern/Affiliate” hat eine Schaltfläche, die zu der externen Seite führt, auf der das Produkt tatsächlich gekauft wird. Es gibt keine Schaltfläche „In den Warenkorb”, da wir nur Vermittler beim Kauf sind.
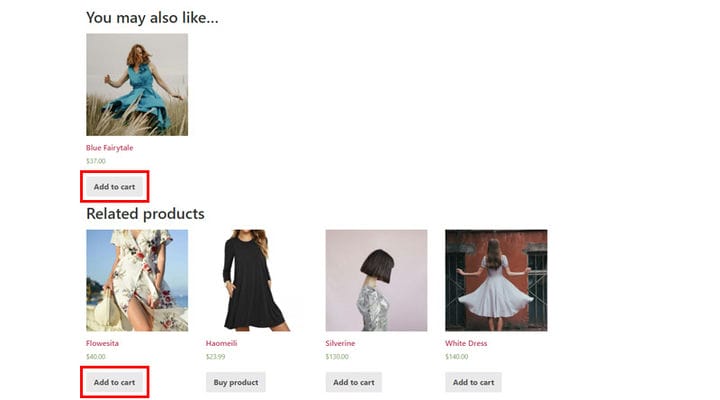
Die Schaltfläche „In den Warenkorb” befindet sich standardmäßig auch in den Abschnitten für verwandte Produkte, unabhängig davon, ob der Abschnitt für verwandte Produkte ein integraler Bestandteil des von Ihnen verwendeten WP-Themes ist oder Sie selbst verwandte Produkte hinzugefügt haben .
Sie finden die Schaltfläche „Zum Warenkorb hinzufügen” auch in WooCommerce-Produkttabellen und verschiedenen Produktlisten, wenn sie Teil des WP-Themas sind. Wo genau diese Schaltfläche angezeigt wird, hängt auch von den Optionen Ihres WP-Designs und den Autoren des Designs ab. Worüber wir sprechen möchten, ist, wie Sie eine Schaltfläche „In den Warenkorb” hinzufügen können, wo immer Sie möchten.
Was ist ein benutzerdefinierter In-den-Warenkorb-Link?
Wie wir bereits erwähnt haben, bietet das WooCommerce-Plugin schiere Möglichkeiten, und diejenige, auf die wir uns in diesem Artikel konzentrieren, ist die Möglichkeit , einen Link zum Warenkorb zu erstellen, der es dem Kunden ermöglicht, ein Produkt von jedem von uns angegebenen Ort zu kaufen. Der Sinn dabei ist natürlich, den Umsatz zu steigern.
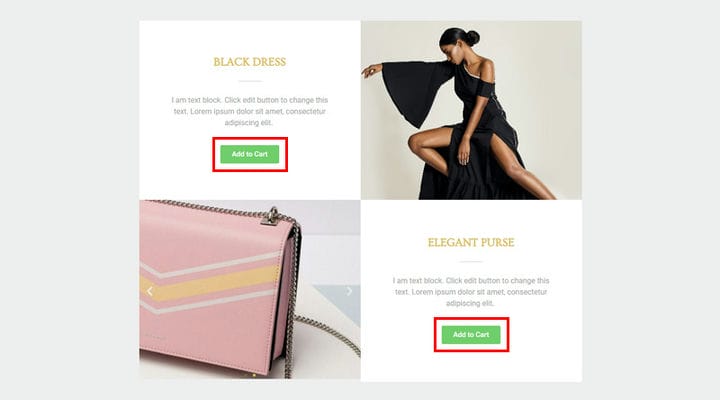
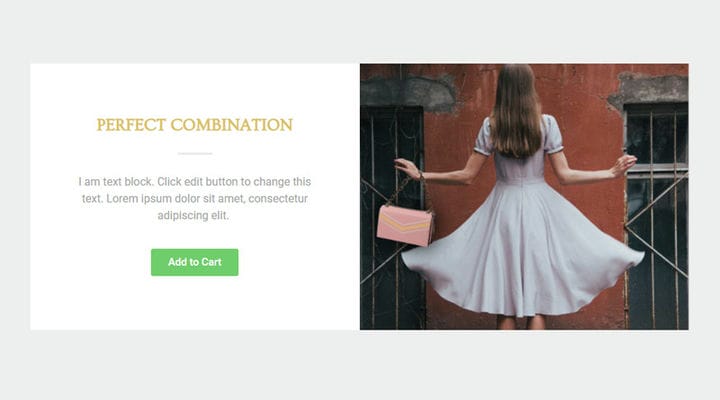
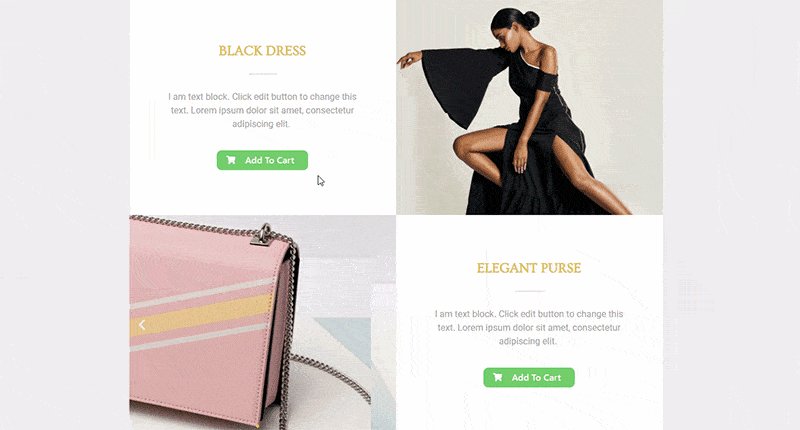
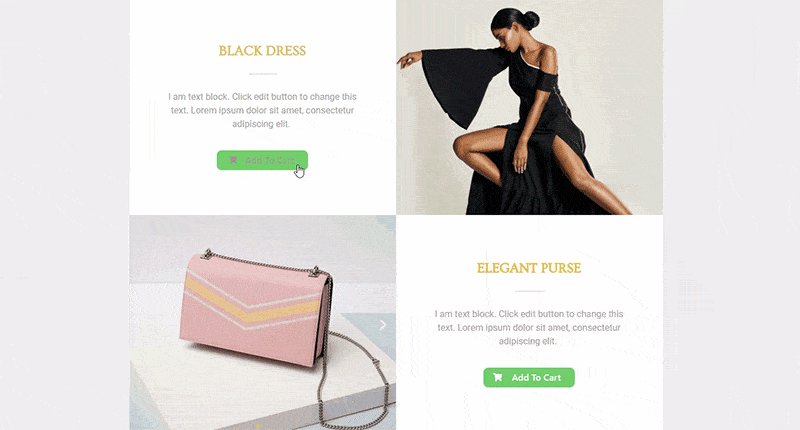
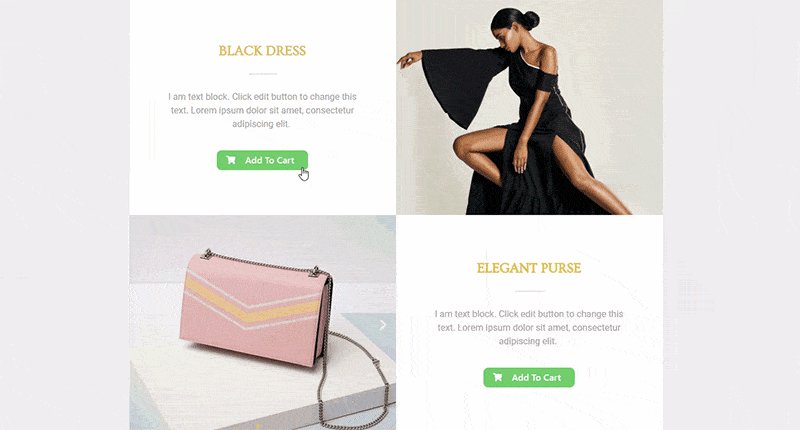
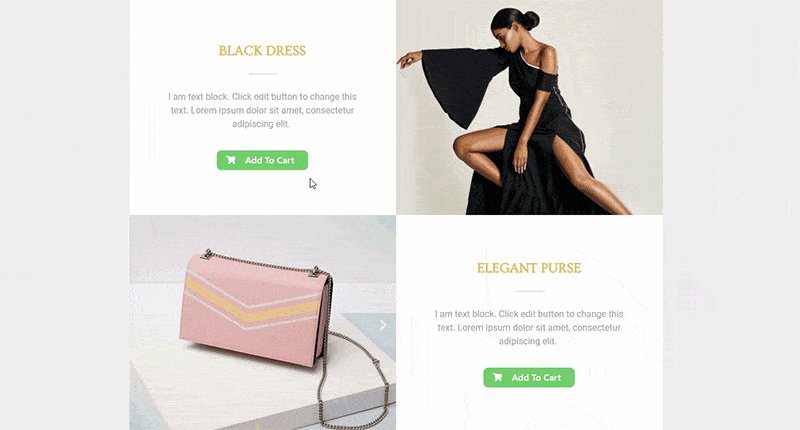
Nehmen Sie den folgenden Abschnitt als Beispiel:
Dies ist ein klassisches Beispiel dafür, wie wir ein Produkt interessant präsentieren und den Kunden direkt zum Kauf einladen können. Alles, was Sie in diesem Fall brauchen, ist zu lernen, wie man eine URL erstellt, die auf die Schaltfläche „In den Warenkorb” gelegt wird und es dem Kunden ermöglicht, das angezeigte Produkt zu kaufen. Das Erstellen eines Links ist unglaublich einfach, Sie müssen nur auf die Art des Produkts achten, für das Sie den Link erstellen.
Wenn Sie den Link erstellen, können Sie ihn auch im Text, im Bild (z. B. auf einem Banner) oder so ziemlich überall und nicht nur auf dem Button verwenden. Wichtig ist nur, deutlich zu machen, dass die ausgewählten Elemente den Link beinhalten und der Kauf getätigt werden kann.
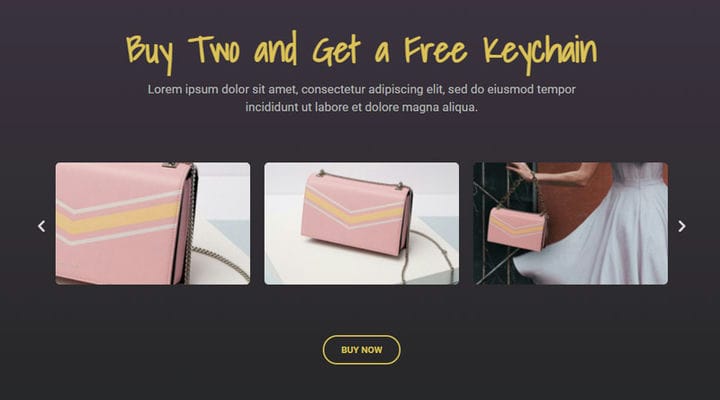
Eine weitere großartige Sache ist, dass Sie die Anzahl der Produkte, die dem Warenkorb hinzugefügt werden, über die URL bestimmen können. Dies ist eine Option, die nicht oft verwendet wird, und hier ist ein Beispiel, bei dem es sinnvoll ist, die Menge auf den Link „In den Warenkorb” zu setzen:
Die Beschreibung selbst besagt, dass Sie beim Kauf von 2 Stück einen kostenlosen Anhänger erhalten. Daher ist es logisch, dass der Kunde auf Jetzt kaufen klickt, um 2 Stück hinzuzufügen, um ein Geschenk zu erhalten. Die Menge sollte berücksichtigt werden, es muss angegeben werden, wie viel in den Warenkorb gelegt wird, um Missverständnisse zu vermeiden.
Aus diesem Beispiel sehen wir, dass es nicht immer notwendig ist, dass der Link Add to Cart lautet. Sie entscheiden, was auf den Link geschrieben wird, es muss nur klar sein, was passiert, wenn Sie darauf klicken, egal ob es sich um die Schaltfläche, das Bild, den Text usw. handelt.
So fügen Sie in Elementor mit einem benutzerdefinierten Link und einer Schaltfläche eine benutzerdefinierte Schaltfläche zum Hinzufügen zum Warenkorb hinzu
Auf diese Weise können Sie eine Schaltfläche „Zum Warenkorb hinzufügen” erstellen, die automatisch das einzelne Produkt, das variable Produkt (bestimmte Produktvariation) und das gruppierte Produkt (oder einige Produkte aus der Gruppe) zum Warenkorb hinzufügt. Wenn Sie nur einen benutzerdefinierten In den Warenkorb-Button für ein einzelnes Produkt benötigen, dh um ein bestimmtes Produkt sofort in den Warenkorb zu legen, empfehlen wir Ihnen die Verwendung von Qi Addons.
In den Einkaufswagen Link für ein einzelnes Produkt
Nachdem Sie nun verstanden haben, wozu ein benutzerdefinierter Link zum Hinzufügen zum Warenkorb dient, sehen wir uns an, wie er erstellt wird. Wie bereits erwähnt, hängt die Art der Erstellung von der Art des Produkts ab.
Wenn Sie einen benutzerdefinierten „In den Warenkorb”-Link für ein Nicht-Gruppenprodukt benötigen, das keine Variation hat (dh einen Link für einen einfachen Produkttyp, einen virtuellen Produkttyp und einen herunterladbaren Produkttyp ), wird er nach einem bestimmten Schema erstellt. Sie benötigen lediglich die ID des WooCommerce-Produkts.
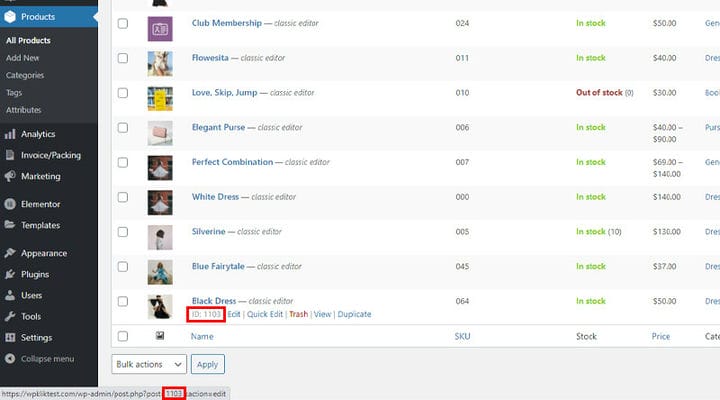
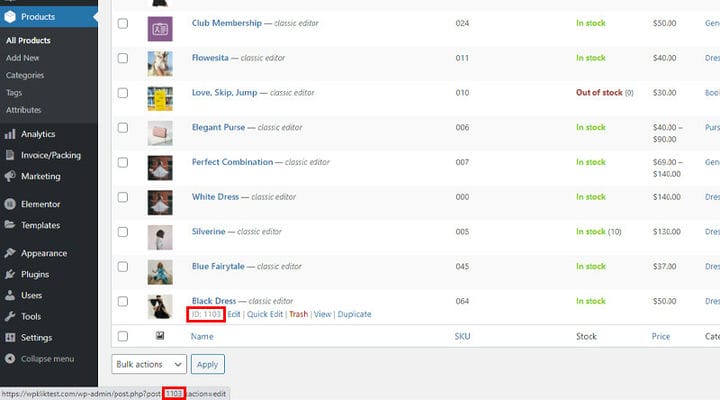
Sie finden die ID ganz einfach , wenn Sie zur Produktliste (Produkte > Alle Produkte) gehen und den Mauszeiger über das gewünschte Produkt bewegen. Die ID wird angezeigt.
Um eine URL zu erstellen, müssen Sie Ihren Domainnamen angeben und dann strong>?add-to-cart=X hinzufügen, wobei X für die Produkt-ID steht:
https://ihredomain.com/?add-to-cart=X _
Ein auf diese Weise erstellter Link kann zu jeder Schaltfläche, jedem Text oder jedem anderen Element hinzugefügt werden und durch Anklicken wird das Produkt mit dieser ID in den Warenkorb gelegt.
Wenn Sie die Produktmenge hinzufügen möchten, ist dies ebenfalls möglich, Sie müssen nur ein weiteres Element zur URL hinzufügen:
https://ihredomain.com/?add-to-cart=X&quantity=Y
Nachdem Sie Ihre Domain hinzugefügt haben, fügen Sie ?add-to-cart=X einfach &quantity=Y hinzu, wobei Y für die Anzahl/Menge des Produkts steht.
Wenn ein solcher Link platziert wird und der Kunde sich dafür entscheidet, das Produkt an diesem Ort zu kaufen, dh standardmäßig in den Warenkorb zu legen, wird das Produkt dem Warenkorb hinzugefügt, aber der Kunde bleibt auf derselben Seite. Wenn Sie möchten, dass der Kunde automatisch zur Seite „Ihr Warenkorb” gelangt, fügen Sie dem Link einfach das Element „Warenkorb” hinzu.
https://yourdomain.com/cart/?add-to-cart=X
Falls Sie den Kunden stattdessen zur Checkout-Seite schicken möchten, fügen Sie einfach Checkout hinzu:
https://ihredomain.com/checkout/?add-to-cart=X
Auf diese Weise können Sie den Kunden auf jede gewünschte Seite umleiten :
https://yourdomain.com/any-page-url/?add-to-cart=X
Natürlich können Sie diesen Links auch Mengen hinzufügen.
In den Warenkorb Link für variables Produkt
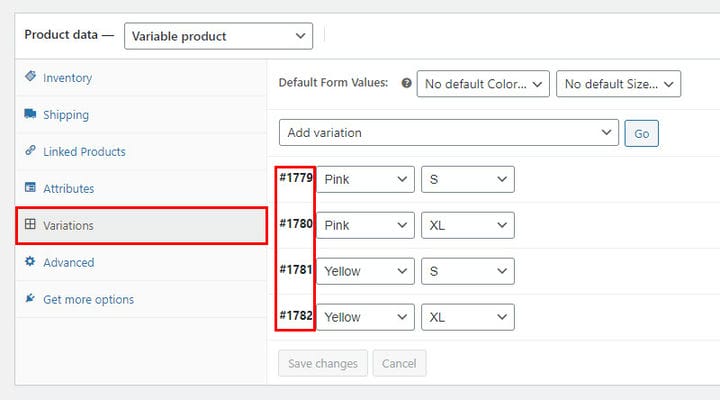
Das Verfahren zum Erstellen eines benutzerdefinierten Links zum Warenkorb ist für den variablen Produkttyp genau gleich, der einzige Unterschied besteht darin, dass Sie in diesem Fall die ID-Nummer der Variation finden müssen. Dazu müssen Sie zum Produkt gehen und die ID der Variation auf der Registerkarte Variationen finden.
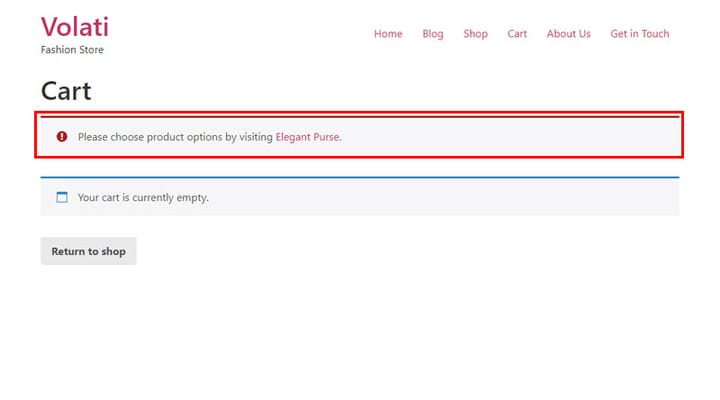
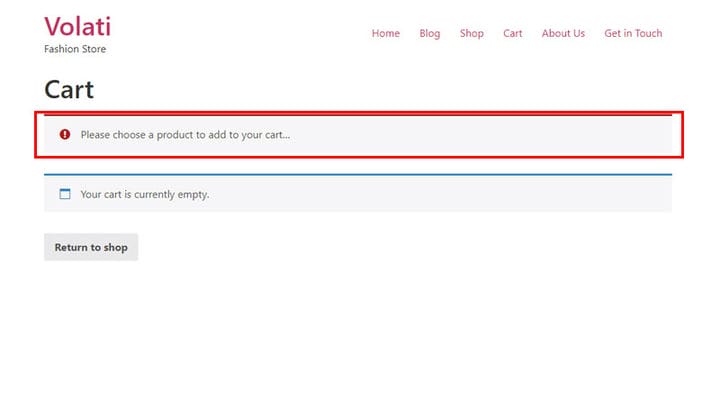
Wenn wir die ID auf der Produktseite wie im obigen Beispiel für einzelne Produkte finden, ist der Link nicht gut und dem Warenkorb wird nichts hinzugefügt, aber es wird eine Meldung angezeigt, dass Sie die Produktseite besuchen und eine der Varianten auswählen sollen.
Wenn wir die richtige ID gefunden haben, wird die URL auf die gleiche Weise wie im obigen Beispiel erstellt.
Für In den Warenkorb:
https://ihredomain.com/?add-to-cart=X _
Dasselbe gilt für das Hinzufügen von Mengen:
https://ihredomain.com/?add-to-cart=X&quantity=Y
Um Kunden auf die Warenkorbseite umzuleiten:
https://yourdomain.com/cart/?add-to-cart=x
Um Kunden auf die Checkout-Seite umzuleiten:
https://ihredomain.com/checkout/?add-to-cart=x
Um Kunden auf eine andere Seite umzuleiten:
https://yourdomain.com/any-page-url/?add-to-cart=X
Weitere Einzelheiten finden Sie im vorherigen Abschnitt.
Link zum Warenkorb hinzufügen für gruppierten Produkttyp
Um einen Link für ein Gruppenprodukt zu erstellen, benötigen Sie sowohl die ID des Gruppenprodukts als auch die darin enthaltene Produkt-ID. Nehmen Sie zum Beispiel diesen Teil, in dem In den Warenkorb legen bedeutet, die gesamte Gruppe (Kleid und Tasche) zu kaufen.
Um einen solchen Link hinzuzufügen, müssen wir die Gruppenprodukt-ID, Taschen-ID und Kleider-ID kennen. All dies finden Sie unter Produkte > Alle Produkte.
So sieht der Link aus:
https://yourdomain.com/?add-to-cart=X&Menge[Y]=1&Menge[Z]=1
X ist die ID des Gruppenprodukts, Y ist die ID eines Produkts aus der Gruppe, Z ist die ID eines anderen Produkts aus der Gruppe. Natürlich können weitere Produkte in der Gruppe enthalten sein und diese werden im Link durch Hinzufügen von &quantity[X]=1 hinzugefügt. 1 als Menge kann nach Bedarf geändert werden.
Wenn Sie ein Produkt aus dem Warenkorb ausschließen möchten, fügen Sie einfach &quantity[x]=0 hinzu .
Bei Gruppenprodukten gibt es keine URL ohne Menge, daher wird ein Fehler angezeigt, weil WooCommerce nicht erkennt, welches Produkt aus der Gruppe der Kunde kaufen wollte. So machen wir deutlich, welches Produkt in welcher Menge gekauft wird.
Weiterleitung zur Warenkorbseite:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Weiterleitung zur Checkout-Seite:
https://yourdomain.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Weiterleitung auf eine andere Seite:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Automatische Umleitung zur Warenkorbseite
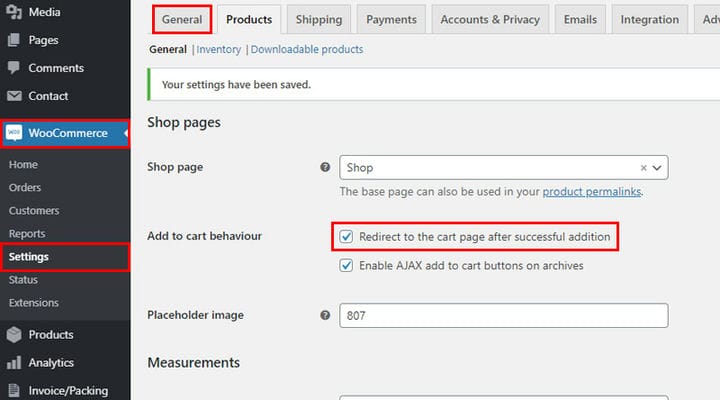
Wenn Ihr Ziel darin besteht , den Kunden direkt nach dem Hinzufügen des Produkts zum Warenkorb auf die Warenkorbseite zu leiten, können Sie diese Option auch in den WooCommerce-Einstellungen festlegen. Auf diese Weise müssen Sie es nicht im Link setzen, die Kunden werden automatisch auf die Warenkorbseite geleitet, nachdem sie das Produkt in den Warenkorb gelegt haben.
Woocommerce > Einstellungen > Registerkarte Produkte:
So fügen Sie in Elementor mit Qi-Addons eine benutzerdefinierte Schaltfläche zum Hinzufügen zum Warenkorb hinzu
Die oben genannten Methoden können in jedem Builder angewendet werden, wenn Sie jedoch Elementor verwenden und eine Warenkorb-Schaltfläche hinzufügen möchten, gibt es eine einfache Lösung. Mit Qi Addons für Elementor und seinem Widget „ In den Einkaufswagen” ist der Vorgang schneller und einfacher. Mit diesem Tool können Sie überall auf der Seite einen Shopping-Button einfügen. Wenn Sie möchten, dass der Link Teil eines Absatzes oder Teils eines Satzes ist, müssen Sie dies natürlich wie oben beschrieben tun. Dieses Widget bietet Ihnen die Möglichkeit, eine Schaltfläche zum Hinzufügen zum Warenkorb zu erstellen. Auch wenn Sie die Produktmenge automatisch bestimmen möchten, müssen Sie die oben beschriebene Methode verwenden.Mit dieser Schaltfläche können Sie ein einzelnes Produkt sofort in den Warenkorb legen, und falls die Schaltfläche In den Warenkorb für ein Gruppenprodukt oder ein Produkt mit mehreren Variationen eingestellt ist, führt die Schaltfläche In den Warenkorb zu genau der Seite des Produkts, auf der die Der Kunde kann die Produktvariante auswählen, es gibt keine Möglichkeit einzustellen, welche der angebotenen automatisch hinzugefügt wird.
Das Tolle an diesem Addon ist, dass es das größte kostenlose Addon ist, das mit 60 Widgets geliefert wird, die viel zum Aussehen und zur Funktionalität der Website beitragen können. Alle Widgets sind hochgradig anpassbar, sodass alles an den Stil und die Bedürfnisse des verwendeten Themas angepasst werden kann.
Lassen Sie uns erklären, wie es funktioniert.
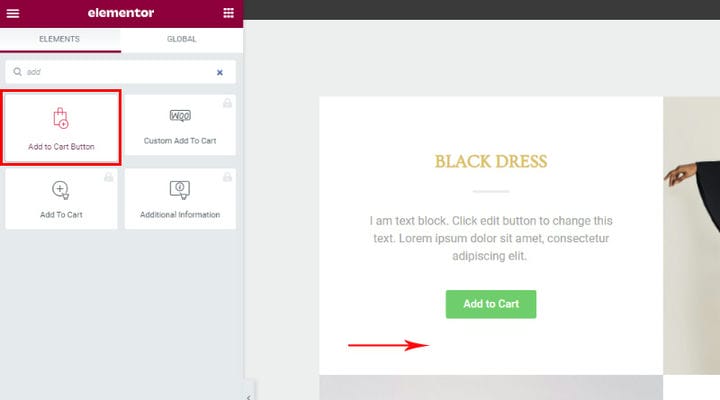
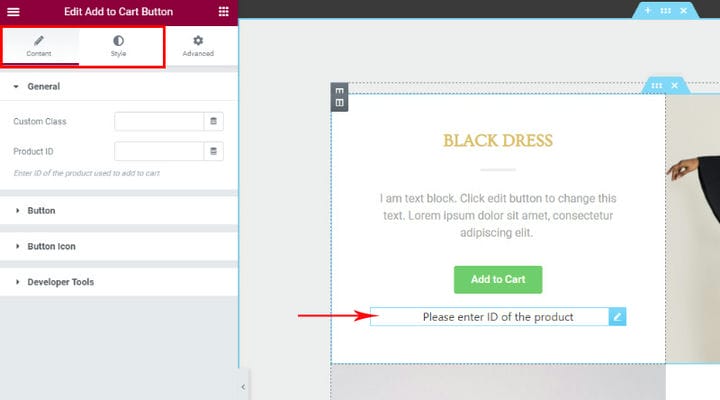
Suchen Sie das Widget „In den Einkaufswagen” und fügen Sie es an der gewünschten Stelle hinzu. Wir werden es unter dem vorhandenen hinzufügen, um zu zeigen, wie wir es einfach so gestalten können, dass es zum Thema passt.
Wenn wir es hinzufügen, werden die Einstellungen Anpassen und Stil auf der linken Seite gefunden, und auf der Seite können wir sehen, dass ein Feld erschienen ist. Derzeit gibt es eine Benachrichtigung und eine Anfrage zum Hinzufügen einer Produkt-ID.
Die Registerkarte Inhalt bezieht sich auf die Einstellung von Schaltflächenelementen, dh ob sie ein Symbol, einen Rahmen usw. haben, und die Stilisierung selbst erfolgt auf der Registerkarte Stil.
Suchen Sie wie gewohnt nach der ID, gehen Sie zu Produkte > Alle Produkte und finden Sie die ID-Informationen beim Hover.
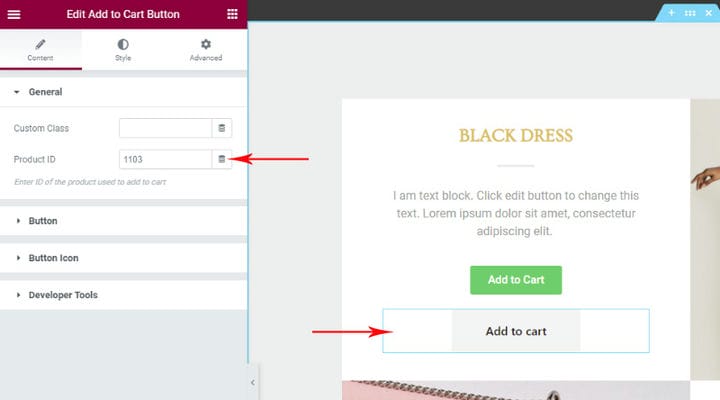
In den allgemeinen Einstellungen fügen wir die Produkt-ID hinzu. Es erscheint automatisch eine Schaltfläche , die eine bestimmte Aktion für das Produkt impliziert, dessen ID wir eingegeben haben.
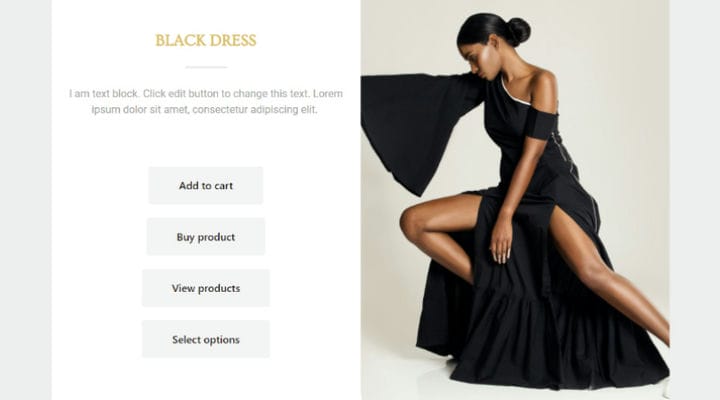
Wie wir bereits wissen, bietet WooCommerce verschiedene Arten von Produkten an. Das folgende Bild zeigt, wie die Schaltfläche für verschiedene Produkttypen vor dem Styling aussehen wird.
Die Schaltfläche „In den Warenkorb ” ist eine Schaltfläche für ein einzelnes Produkt, das auf Lager ist und durch Klicken auf automatisch in den Warenkorb gelegt wird.
Produkt kaufen ist eine Affiliate-Produkt-Schaltfläche, die zu der Seite führt, auf der sich das Produkt befindet, es kann nicht automatisch in den Warenkorb gelegt werden.
Die Schaltfläche Produkte anzeigen ist für einen Gruppenprodukttyp. Sie führt zur Produktseite und der Käufer kann auswählen, was er kaufen möchte. Denken Sie daran, dass wir bei der obigen Methode zum Hinzufügen eines Links zum Warenkorb einen Link erstellen könnten, der bestimmt, welches Produkt aus der Gruppe in den Warenkorb gelegt wird, sowie die Produktmenge.
Die Schaltfläche „ Optionen auswählen” ist für Produkte mit mehreren Variablen, die wiederum zu genau der Seite des Produkts führt, von der aus der Kunde die Optionen weiter auswählt.
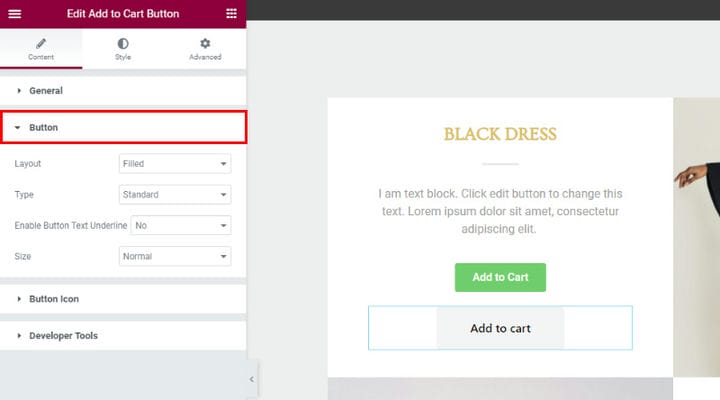
Nachdem wir dies nun geklärt und die Produkt-ID hinzugefügt haben, gehen wir zu Button-Einstellungen. Sie können mit diesen Optionen experimentieren, Sie haben verschiedene Layouts und Typen, Sie können den zu unterstreichenden Text der Schaltfläche auswählen und die Größe der Schaltfläche festlegen.
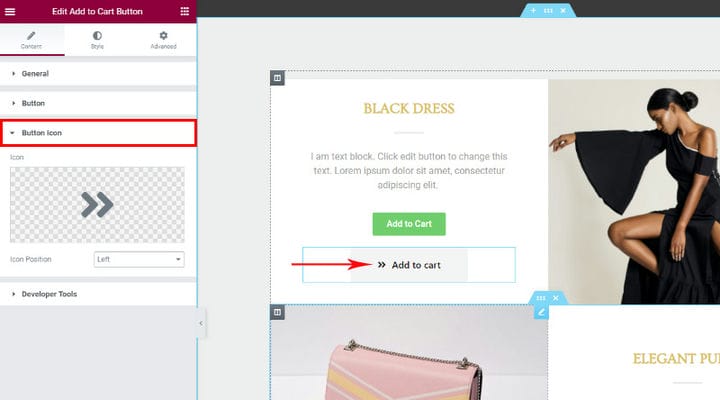
Eine weitere interessante Option ist die Option zum Hinzufügen des Symbols. Sie können ein SVG nach Ihren Wünschen hinzufügen oder eines aus der Symbolbibliothek auswählen. Sie können die Symbolposition auch abhängig von der Position des Textes festlegen.
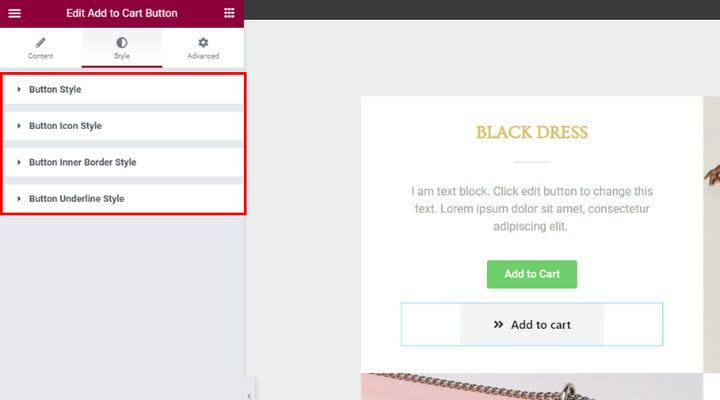
Sobald wir die Elemente ausgewählt haben, fahren wir mit der Stilisierung fort. Dies geschieht auf der Registerkarte Stil, und Sie werden sehen, dass die Optionen in Schaltflächenstil, Schaltflächensymbolstil, Innerer Rahmenstil und Unterstreichungsstil unterteilt sind.
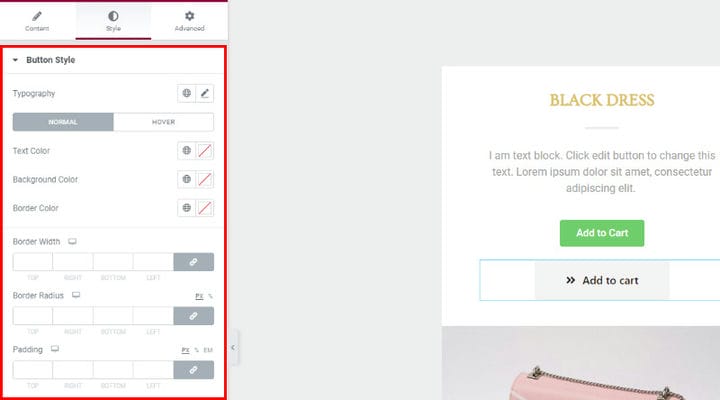
Schaltflächenstil bezieht sich auf das Anpassen des Textstils, seiner Farbe, aber auch der Hintergrund- und Rahmenfarben. Border width dient uns dazu, tatsächlich einen Rand hinzuzufügen. Wenn wir diesen Wert festlegen, wird auch der Rahmen angezeigt und wir können seine Farbe auswählen. Wir haben auch einen Randradius, wenn wir seine Kanten trimmen wollen.
Das Padding bezieht sich auf den Raum um den Text herum.
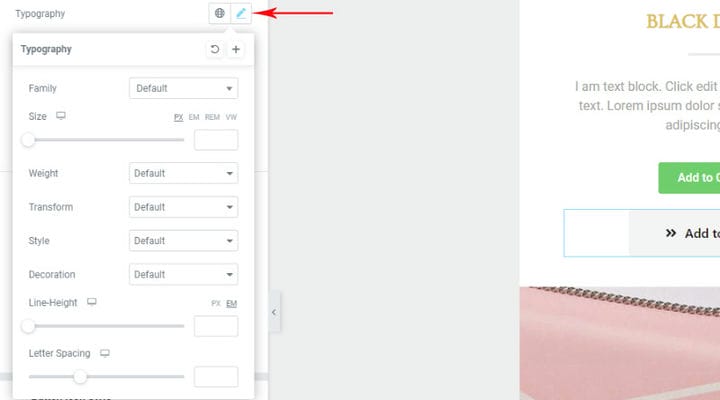
Was die typografischen Textoptionen betrifft, so ist dies ein weiterer Ort, an dem man experimentieren kann. Standardmäßig entfernt dieses Widget die Schriftart aus dem Design, aber Sie können sie einfach ändern, eine andere Größe, Breite, Zeilenhöhe usw. anpassen.
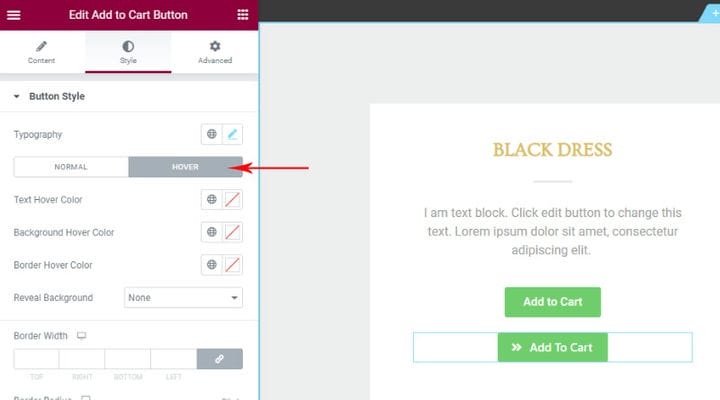
Wichtig ist hier die Hover-Einstellung. Normal ist der Status der Schaltfläche, wenn die Maus nicht darauf ist, und Schweben, wenn sie ist. Wir können dem Hover eine andere Farbe für Text, Hintergrund und Rahmen zuweisen, wenn dies erforderlich ist.
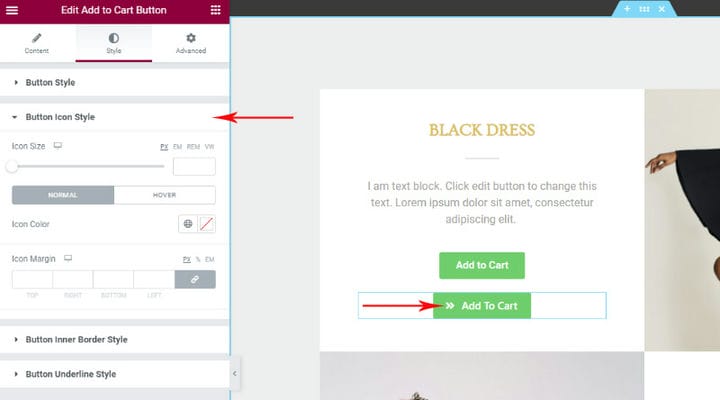
Der Schaltflächensymbolstil wirkt sich auf das Symbol, seine Größe, Farbe und Ränder aus. Es gibt auch eine Einstellung für Symbole beim Hover.
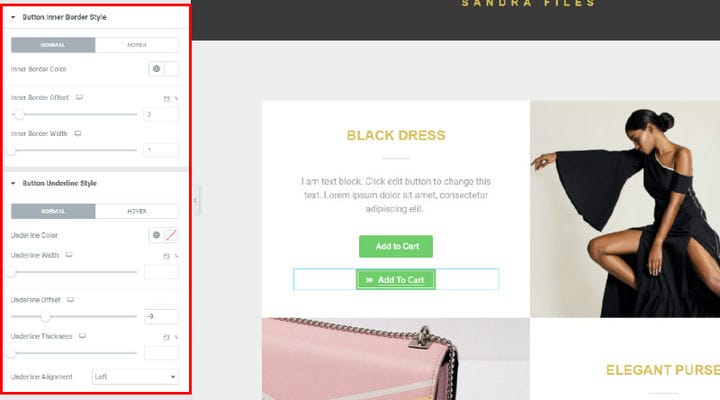
Sehr ähnliche Einstellungen gelten für den inneren Rand und das Unterstreichen. Testen, erkunden und experimentieren – wir sind sicher, dass Sie sich leicht zurechtfinden werden.
Wir hoffen, dass wir es Ihnen leicht gemacht haben, dieses Add-on zu verwenden. Wir halten es für eine großartige Lösung für die Schaltfläche „In den Warenkorb”. Probieren Sie es aus und teilen Sie uns in den Kommentaren mit, wie es Ihnen gefallen hat.
Abschließend
Jetzt liegt es an Ihnen, sorgfältig darüber nachzudenken, welche Optionen für Ihr Geschäft am besten geeignet sind. Es gibt kein universelles Erfolgsrezept, also stellen Sie sicher, dass Sie Ihre Nische, Produkte und Kunden gut kennen. Wenn Sie die Bedürfnisse Ihrer Zielgruppe verstehen, schaffen Sie ganz einfach eine gute Benutzererfahrung. Haben Sie bereits einige der Optionen aus diesem Artikel verwendet? Fühlen Sie sich frei, Fragen zu stellen und Ihre Erfahrungen mit uns im Kommentarbereich zu teilen! Wir freuen uns von Ihnen zu hören!